
WeChat パブリック アカウントはしばらく前から人気がありました。私は比較的早い段階から WeChat パブリック アカウントの開発に携わり、最初からあちこちでデモを探し始めました。インターネットに接続し、現在いくつかの公開アカウントを開発しています。庭には WeChat 開発に関する無数のチュートリアルがあり、私も楽しみに参加する準備ができています。 1 つ目は、この期間の開発経験を整理すること、2 つ目は、WeChat を開発しようとしている友人に役立つことを期待することです。作者がただの敗者であることを偉大な神々が寛大に受け止めてくれるように願っています。実務経験3年未満のプログラマーです。開発経験という点では園のマスターには及ばないので、マスターの方々にご指導をお願いしたいと思っています。
以下本文です。
実際、WeChat の開発はそれほど面倒でも難しくもなく、公式ドキュメントはまったく問題ありません (WeChat の支払いドキュメントより少なくとも 100 倍は優れています)。 WeChat から送信されたメッセージをユーザーが受信するための処理プログラムは、WeChat のサーバーにあり、プロセスを中断することはできず、プログラムの実行状況を確認するためにテキスト ファイルを書き込むことしかできません。最初は私と同じような友人がいるかどうかはわかりません。コードを外部ネットワークサーバーにデプロイし、公式アカウントにメッセージを送信し、デバッグファイルを見て、変更する必要があるものを見つけて、変更します。コードを入力し、dllを追加します。 サーバーにアップロードする... このような作業は、あまりにも時間がかかり、あまりにも非効率的です。
ピーナッツの殻の出現により、デバッグのプレッシャーが軽減されました。 Peanut Shell はローカル コンピュータを動的ドメイン名にバインドできるため、外部ネットワークがローカル IIS にアクセスできるため、コードをコピーする必要がなくなります。ピーナッツ シェルの使用手順は次のとおりです。
私が使用する新しいピーナッツ シェルでは、ルーターを構成する必要はありません。試用版の資格を取得し、ローカル IP をバインドするだけでアクセスできます。固定 IP または有料のピーナッツ シェルを購入する方がはるかに安定しています。 Peanut Shell のダウンロード アドレス
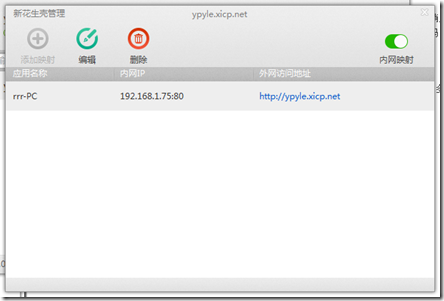
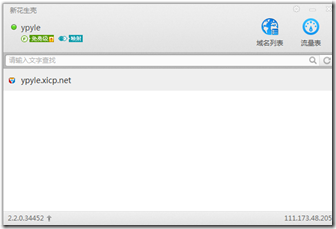
以下に示すように、Peanut Shell が正常にインストールされ、ログインした後:

[New Peanut Shell Management] を右クリックすると、[New Peanut Shell Management] ダイアログ ボックスが表示されます。マッピングを編集または追加できます。

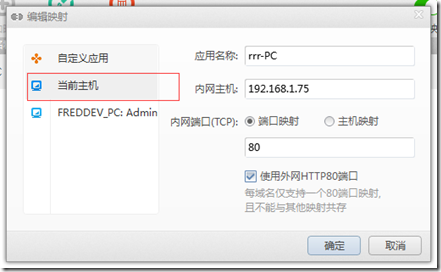
現在のホストをクリックするか、現在のホストの IP を手動で入力すると、バインドが成功します。

次のステップは、プロジェクトを iis にデプロイすることです。
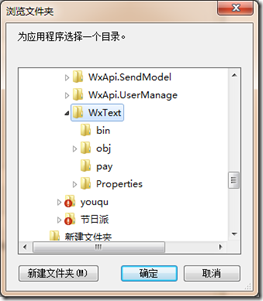
Web サイトを追加するときは、図に示すように、物理パスとして Web プロジェクトのパスを選択します:

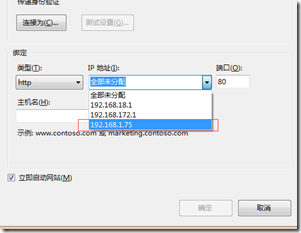
ローカル ドメイン名を選択します:

ポートを設定する必要があることに注意してください[OK] をクリックして、Peanut Shell ギフトにアクセスします。図に示すように、第 2 レベルのドメイン名:


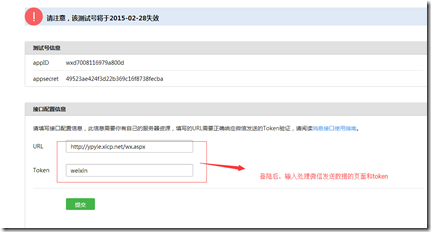
この表示は、バインドが成功したことを示します。これで、適切に開発してテストできるようになります。まず、以下に示すように、vs でプロジェクトを開き、WeChat テスト アカウントにログインします。アドレス (テスト アカウントはほとんどの機能を開き、開発プロセス中に使用できます)。

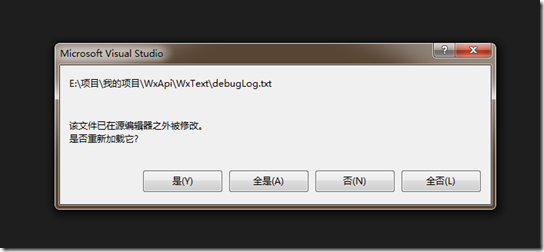
コード内にデバッグ ファイルのコードを既に記述しているため、[送信] をクリックすると、WeChat は入力したアドレスに対応する情報を送信します (この時点で、具体的なアクセス手順については次のセクションで説明します)。 , I 私のプロジェクトは vs で開かれており、デバッグ ファイルも vs で開かれています。プログラムが WeChat から送信された情報を受信すると、デバッグ ファイルが変更されます。このとき、vs はファイルが変更されたことを監視します。下の図に示すように、外部からプロンプトが表示されます:

すべてをクリックすると、書き込まれたデバッグ情報が表示されます:

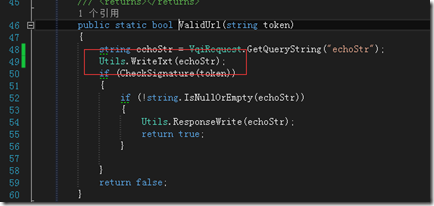
デバッグ ファイルを書き込むコードは次のとおりです:

この方法でコードを簡単にデバッグできますが、まだブレークポイントと比較することはできません (庭の友人からのリマインダー、ブレークポイントのデバッグ方法が見つかりました。
) ですが、少なくともコードをコピーする時間を節約できます。このデバッグ方法は基本的にサーバーでのテストと変わりません。
このセクションはここで終了です。 次のセクションではアクセスプロセスについて説明しますので、しばらくお待ちください。
この記事が役に立ったと思われる場合は、記事の下にある推奨事項をクリックして、より多くの友人が WeChat 開発プロセスを理解できるようにしてください。
WeChat パブリック アカウント開発シリーズ チュートリアル 1 (デバッグ環境の展開) に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。