WeChat アプレット チュートリアル wxapp ビュー コンテナ スクロールビュー
この記事では、WeChat アプレット チュートリアルの wxapp ビュー コンテナー スクロール ビューの関連情報を主に紹介します。必要な友達は参照してください
- WeChat アプレット チュートリアル - wxapp ビュー コンテナー スワイパー
- WeChat ミニ プログラム チュートリアル wxapp ビュー コンテナ ビュー
スクロール可能なビュー領域。
| タイプ | デフォルト値 | 説明 | |
|---|---|---|---|
| ブール | false | 水平スクロールを許可します | |
| ブール値 | false | 垂直スクロールを許可 | |
| 数値 | 50 | scrolltoupperイベントをトリガーする上/左からの距離(ピクセル単位) | |
| Number | 底50下/右(ユニットPX)のとき、scrollTo lowerイベントをトリガーします | Scroll-Top | |
| 垂直ローリングバーの位置を設定します | Scroll-heit | ||
| 水平スクロールバーの位置を設定します | scroll-into-view | ||
| 値は特定のサブ要素IDである必要があり、要素と要素の先頭までスクロールしますスクロール領域の上部に揃えられます | bindscrolltoupper | ||
| 上/左にスクロールすると、scrolltoupperイベントがトリガーされます | bindsrolltower | ||
| までスクロールしてください下/右、scrollto lower イベント | bindscroll | ||
| スクロール時にトリガーされます。event.detail = {scrollLeft,scrollTop,scrollHeight,scrollWidth,deltaX,deltaY} |
サンプルコード:
<view class="section">
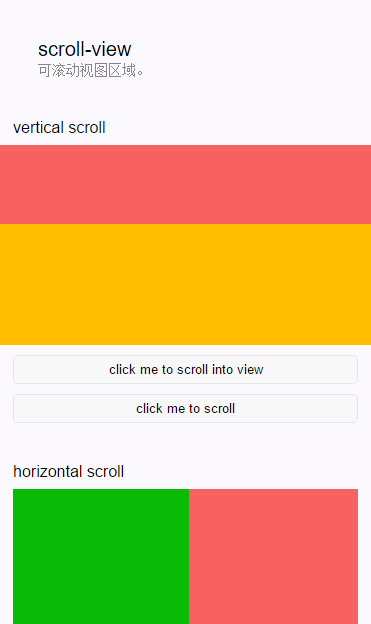
<view class="section__title">vertical scroll</view>
<scroll-view scroll-y="true" style="height: 200px;" bindscrolltoupper="upper" bindscrolltolower="lower" bindscroll="scroll" scroll-into-view="{{toView}}" scroll-top="{{scrollTop}}">
<view id="green" class="scroll-view-item bc_green"></view>
<view id="red" class="scroll-view-item bc_red"></view>
<view id="yellow" class="scroll-view-item bc_yellow"></view>
<view id="blue" class="scroll-view-item bc_blue"></view>
</scroll-view>
<view class="btn-area">
<button size="mini" bindtap="tap">click me to scroll into view </button>
<button size="mini" bindtap="tapMove">click me to scroll</button>
</view>
</view>
<view class="section section_gap">
<view class="section__title">horizontal scroll</view>
<scroll-view class="scroll-view_H" scroll-x="true" style="width: 100%">
<view id="green" class="scroll-view-item_H bc_green"></view>
<view id="red" class="scroll-view-item_H bc_red"></view>
<view id="yellow" class="scroll-view-item_H bc_yellow"></view>
<view id="blue" class="scroll-view-item_H bc_blue"></view>
</scroll-view>
</view>ログイン後にコピー
var order = ['red', 'yellow', 'blue', 'green', 'red']
Page({
data: {
toView: 'red',
scrollTop: 100
},
upper: function(e) {
console.log(e)
},
lower: function(e) {
console.log(e)
},
scroll: function(e) {
console.log(e)
},
tap: function(e) {
for (var i = 0; i < order.length; ++i) {
if (order[i] === this.data.toView) {
this.setData({
toView: order[i + 1]
})
break
}
}
},
tapMove: function(e) {
this.setData({
scrollTop: this.data.scrollTop + 10
})
}
})
scroll-viewログイン後にコピー
お読みいただきありがとうございます。皆様のお役に立てれば幸いです。このサイトをサポートしていただきありがとうございます! 
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最高のグラフィック設定
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
アサシンのクリードシャドウズ:シーシェルリドルソリューション
2週間前
By DDD
R.E.P.O.誰も聞こえない場合はオーディオを修正する方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:Myriseのすべてのロックを解除する方法
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
Gmailメールのログイン入り口はどこですか?
 7500
7500
 15
15
 7500
7500
 15
15
CakePHP チュートリアル
 1377
1377
 52
52
 1377
1377
 52
52
Steamのアカウント名の形式は何ですか
 77
77
 11
11
 77
77
 11
11
NYTの接続はヒントと回答です
 19
19
 52
52
 19
19
 52
52


