
1: スクロールビューはスクロールバーを非表示にします
Web ページを作成するとき、ページの美しさのために、スクロール領域のデフォルトのスクロールバーを削除することを選択することがよくあります。ここでは、スクロール バーを削除します。小さなプログラムの場合は 1 つのメソッド:
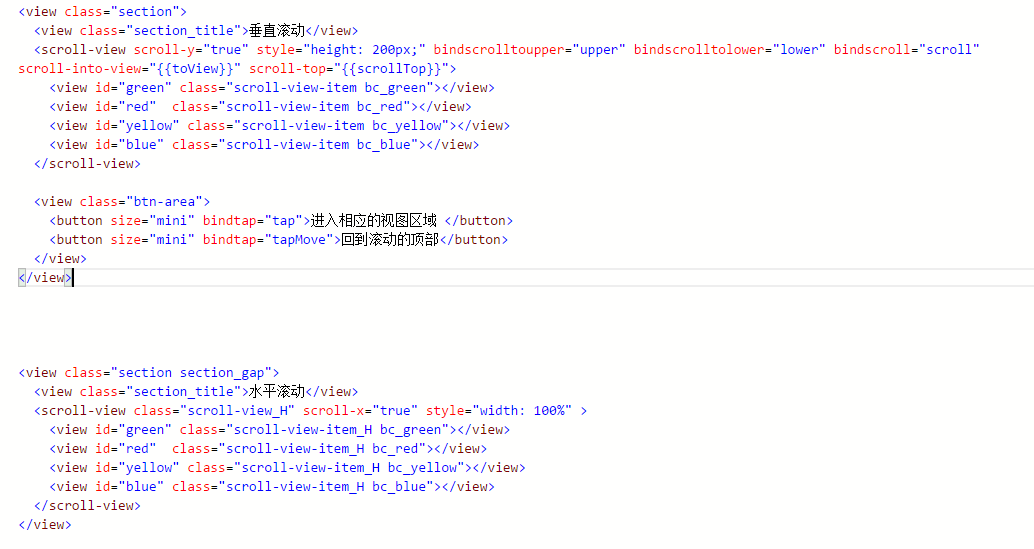
scroll-view.wxml:

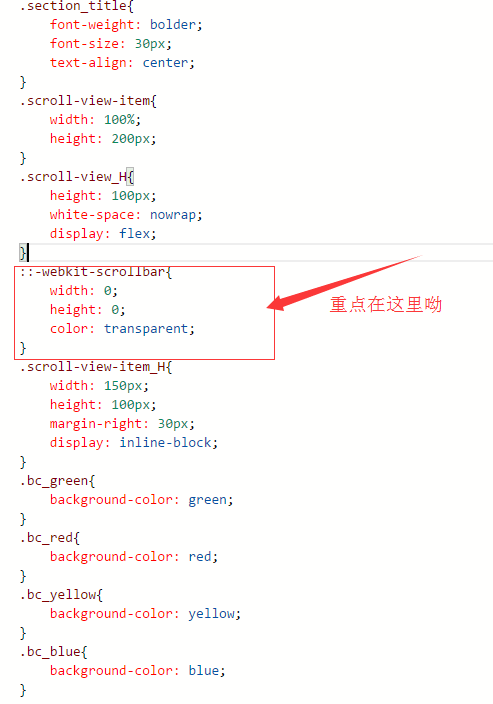
scroll-view.wxss

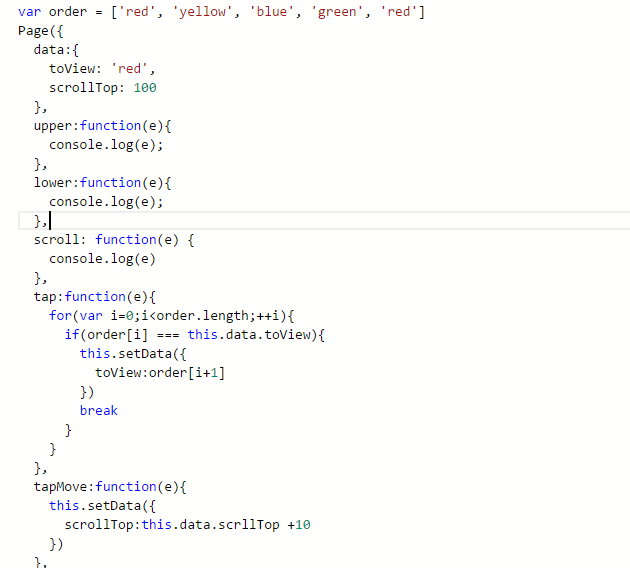
scroll-view.js

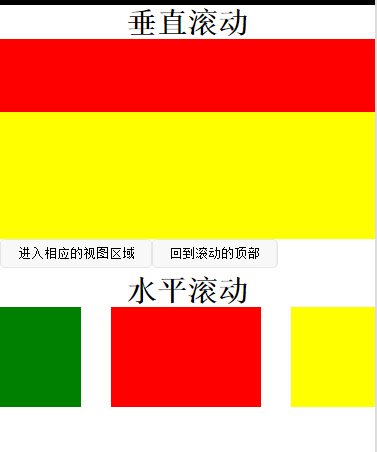
最終的な表示効果は次のとおりです。

(1) textarea、mao、canvas、videoコンポーネントはscroll-viewでは使用できません(2)scroll-init-viewはscroll-topよりも優先されます(3) onPullDownRefreshイベントはスクロールビュー中トリガーでは使用できません(4) プルダウン更新を使用したい場合は、スクロールビューの代わりにページのスクロールを使用する必要があります。これにより、ページの先頭にも戻ることができます上部のステータスバーをクリックしてページを開きますお読みいただきありがとうございます。皆様のお役に立てれば幸いです。ありがとうございます。このサイトをサポートしていただきありがとうございます。 WeChat アプレットのスクロールビューの隠しスクロール バーに関する詳細な説明については、PHP 中国語 Web サイトに注目してください。