SVG基础|绘制SVG圆形和椭圆形
SVG
<svg xmlns="http://www.w3.org/2000/svg"> <circle cx="40" cy="40" r="24" style="stroke:#006600; fill:#00cc00"/> </svg>
上面代码的返回结果如下:

cx和cy表示圆心的坐标,r属性则是圆的半径。
圆形描边
你可以在样式中使用stroke属性来设置SVG圆形的描边属性。在上面的例子中,圆形的描边被设置为暗绿色。除了描边颜色,你还可以使用stroke-width设置描边的宽度。看下面的例子
<circle cx="40" cy="40" r="24"
style="stroke:#006600;
stroke-width: 3;
fill:#00cc00"/>上面代码的返回结果如下:

注意这个例子中圆的描边宽度要比上面例子的宽。
你还可以使用stroke-dasharray属性来实现圆形的虚线描边效果。
<circle cx="40" cy="40" r="24"
style="stroke:#006600;
stroke-width: 3;
stroke-dasharray: 10 5;
fill:#00cc00"/>上面代码的返回结果如下:

最后,你也可以将圆形的描边移除,只需要将它设置为none即可。
<circle cx="40" cy="40" r="24"
style="stroke: none;
fill:#00cc00"/>上面代码的返回结果如下:

填充圆形
fill属性可以控制SVG圆形的填充色。设置为none则不会填充任何颜色。
<circle cx="40" cy="40" r="24"
style="stroke: #00600;
fill:none"/>上面代码的返回结果如下:

下面是一个填充了紫色的圆形。
<circle cx="40" cy="40" r="24"
style="stroke: #660066;
fill: #cc3399"/>
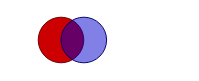
最后,你可以使用fill-opacity属性来设置填充色的透明度。下面的例子中绘制了两个部分叠加的圆形,上面圆形的填充透明度被设置为50%
<circle cx="40" cy="40" r="24"
style="stroke: #660000;
fill: #cc0000" />
<circle cx="64" cy="40" r="24"
style="stroke: #000066;
fill: #0000cc;
fill-opacity: 0.5"/>上面代码的返回结果如下:

SVG椭圆
SVG椭圆和圆形类似,只是它的半径不相等,它的半径用rx和ry属性来表示。看下面的例子。
<svg xmlns="http://www.w3.org/2000/svg">
<ellipse cx="40" cy="40" rx="30" ry="15"
style="stroke:#006600; fill:#00cc00"/>
</svg>上面代码的返回结果如下:

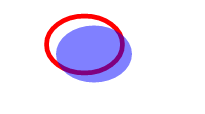
SVG椭圆的描边
同样,你可以使用stroke-width属性来设置椭圆的描边宽度。
<ellipse cx="50" cy="50" rx="40" ry="30"
style="stroke: #ff0000;
stroke-width: 5;
fill: none;
"/>上面代码的返回结果如下:

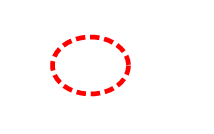
你也可以将椭圆的描边制作为虚线。下面的例子中虚线的长度为10像素,两个虚线之间的间距为5像素。
<ellipse cx="50" cy="50" rx="40" ry="30"
style="stroke: #ff0000;
stroke-width: 5;
stroke-dasharray: 10 5;
fill: none;
"/>
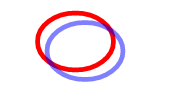
另外,你还可以使用stroke-opacity来设置描边的透明度。
<ellipse cx="50" cy="50" rx="40" ry="30"
style="stroke: #ff0000;
stroke-width: 5;
fill: none;
"/>
上面代码的返回结果如下:

SVG椭圆的填充色
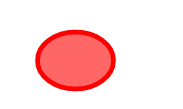
同样还是使用fill属性来设置SVG椭圆的填充色。
<ellipse cx="50" cy="50" rx="40" ry="30"
style="stroke: #ff0000;
stroke-width: 5;
fill: #ff6666;
"/>
和SVG圆形一样,椭圆也可以设置填充的透明度。
<ellipse cx="50" cy="50" rx="40" ry="30"
style="stroke: #ff0000;
stroke-width: 5;
fill: none;
"/>

以上就是SVG基础|绘制SVG圆形和椭圆形的内容,更多相关内容请关注PHP中文网(www.php.cn)!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7392
7392
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1268
1268
 25
25
 1216
1216
 29
29
 ユーザー入力にHTML5フォームを使用する方法は?
Mar 10, 2025 pm 02:59 PM
ユーザー入力にHTML5フォームを使用する方法は?
Mar 10, 2025 pm 02:59 PM
この記事では、HTML5フォームを作成および検証する方法について説明します。 &lt; form&gt;の詳細要素、入力タイプ(テキスト、電子メール、番号など)、および属性(必須、パターン、MIN、最大)。 HTML5の利点は、古い方法よりも形成されます
 HTML5 Webサイトにオーディオを追加する方法は?
Mar 10, 2025 pm 03:01 PM
HTML5 Webサイトにオーディオを追加する方法は?
Mar 10, 2025 pm 03:01 PM
この記事では、&lt; audio&gt;を使用してHTML5にオーディオを埋め込む方法について説明します。フォーマット選択のベストプラクティス(MP3、OGG Vorbis)、ファイルの最適化、および再生のためのJavaScriptコントロールを含む要素。 複数のオーディオfを使用して強調しています
 ViewPortメタタグを使用して、モバイルデバイスのページスケーリングを制御するにはどうすればよいですか?
Mar 13, 2025 pm 08:00 PM
ViewPortメタタグを使用して、モバイルデバイスのページスケーリングを制御するにはどうすればよいですか?
Mar 13, 2025 pm 08:00 PM
この記事では、ビューポートメタタグを使用してモバイルデバイスのページスケーリングを制御し、最適な応答性とパフォーマンスのために幅や初期スケールなどの設定に焦点を当てています。
 Geolocation APIでユーザーの場所のプライバシーと許可を処理するにはどうすればよいですか?
Mar 18, 2025 pm 02:16 PM
Geolocation APIでユーザーの場所のプライバシーと許可を処理するにはどうすればよいですか?
Mar 18, 2025 pm 02:16 PM
この記事では、Geolocation APIを使用してユーザーの場所のプライバシーと許可を管理し、アクセス許可を要求するためのベストプラクティスを強調し、データセキュリティを確保し、プライバシー法を遵守することについて説明します。
 HTML5ページの可視性APIを使用して、ページが表示されたときに検出するにはどうすればよいですか?
Mar 13, 2025 pm 07:51 PM
HTML5ページの可視性APIを使用して、ページが表示されたときに検出するにはどうすればよいですか?
Mar 13, 2025 pm 07:51 PM
この記事では、HTML5ページの可視性APIを使用して、ページの可視性を検出し、ユーザーエクスペリエンスを向上させ、リソースの使用量を最適化します。重要な側面には、メディアの一時停止、CPU負荷の削減、視認性の変化に基づいて分析の管理が含まれます。
 HTML5とJavaScriptでインタラクティブなゲームを作成する方法は?
Mar 10, 2025 pm 06:34 PM
HTML5とJavaScriptでインタラクティブなゲームを作成する方法は?
Mar 10, 2025 pm 06:34 PM
この記事では、JavaScriptを使用してインタラクティブなHTML5ゲームの作成を詳述しています。 ゲームデザイン、HTML構造、CSSスタイリング、JavaScriptロジック(イベント処理とアニメーションを含む)、およびオーディオ統合をカバーしています。 必須JavaScriptライブラリ(Phaser、PI
 インタラクティブなユーザーインターフェイスにHTML5ドラッグアンドドロップAPIを使用するにはどうすればよいですか?
Mar 18, 2025 pm 02:17 PM
インタラクティブなユーザーインターフェイスにHTML5ドラッグアンドドロップAPIを使用するにはどうすればよいですか?
Mar 18, 2025 pm 02:17 PM
この記事では、HTML5ドラッグアンドドロップAPIを使用してインタラクティブなユーザーインターフェイスを作成し、要素をドラッグ可能にし、キーイベントを処理し、カスタムフィードバックを使用してユーザーエクスペリエンスを強化する手順を作成する方法について説明します。また、aへの一般的な落とし穴についても説明します
 クライアントとサーバー間の双方向通信にHTML5 WebSockets APIを使用するにはどうすればよいですか?
Mar 12, 2025 pm 03:20 PM
クライアントとサーバー間の双方向通信にHTML5 WebSockets APIを使用するにはどうすればよいですか?
Mar 12, 2025 pm 03:20 PM
この記事では、リアルタイムの双方向のクライアントサーバー通信のために、HTML5 WebSockets APIについて説明します。 クライアントサイド(JavaScript)とサーバー側(Python/Flask)の実装を詳述し、スケーラビリティ、状態管理、などの課題に対処します。




