
開発を開始する前に、まずパブリック アカウントについて一定の理解を得る必要があります。
WeChat Web ページを開発する前に、パブリック アカウントの種類をある程度理解する必要があります。以下の図に示すように:

サービスアカウント、サブスクリプションアカウント、エンタープライズアカウントの紹介(違い)
サブスクリプションアカウント:主にユーザーに情報を伝えることに重点を置いています(新聞や雑誌と同様)、認証の前後で毎日、グループで送信できるメッセージは 1 つだけです。
サービス アカウント: 主にサービス インタラクション (銀行、114 番、サービス問い合わせの提供など) に重点を置き、認証の前後で 4 つのメッセージを送信できます。毎月のグループ;
エンタープライズ アカウント: 主に社内コミュニケーションに使用されます。
いくつかの公開アカウントの特定の許可手順については、メンバーの通信情報を確認する必要があります。を確認してください: http://mp.weixin.qq.com/wiki /13/8d4957b72037e3308a0ca1b21f25ae8d.html
開発に使用できるサブスクリプション アカウント、サービス アカウント、エンタープライズ アカウントに加えて、テスト アカウントも使用できます。開発とテスト用。テスト アカウント アプリケーションのアドレスは次のとおりです: http://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/index
注: このチュートリアルでは主に Web 開発について説明しているため、購読アカウントはOPENIDを取得する必要があります。複数の画像やテキストをリンクして送信する必要があり、そのプロセスは比較的煩雑です。この記事の後続のチュートリアルでは、例として認証サービス アカウントを使用して説明します。開発用の認定サービス アカウントをお持ちでない場合は、テスト アカウントを使用してください。
開発に入る前に、パブリック アカウントの構成をいくつか行う必要があります。そうしないと、説明できないエラーが発生し、多くの時間とエネルギーが無駄になります。例として認証サービス アカウントを取り上げます。まず、次の内容の設定に注意する必要があります。
1) 関連する機能プラグインが追加されていることを確認します。
デフォルトでは、認証サービスアカウントを申請した後、WeChat はすべての機能を有効にしません。したがって、誰もが使用する必要がある機能を追加する必要があります。下の写真に示すように:

2) WeChat支払いを使用する必要がある場合は、追加で申請してください。
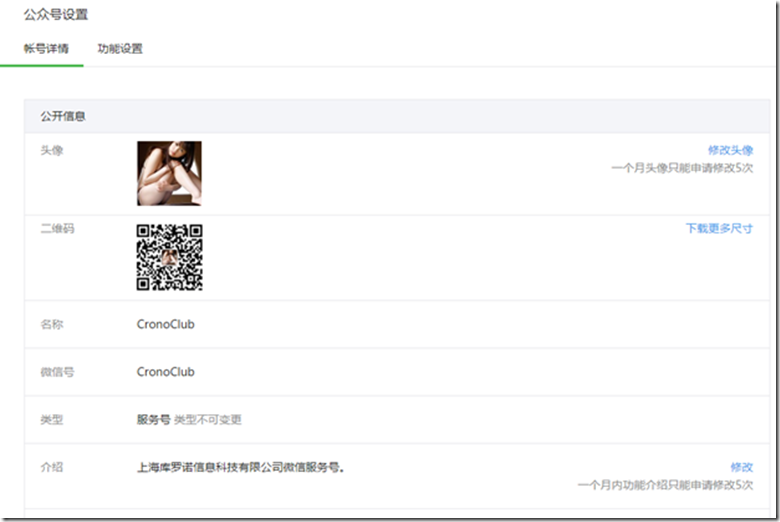
3) 公式アカウントの設定。
公開アカウントを申請した後、アバター、WeChat ID、紹介などのコンテンツを優先的に設定することをお勧めします:

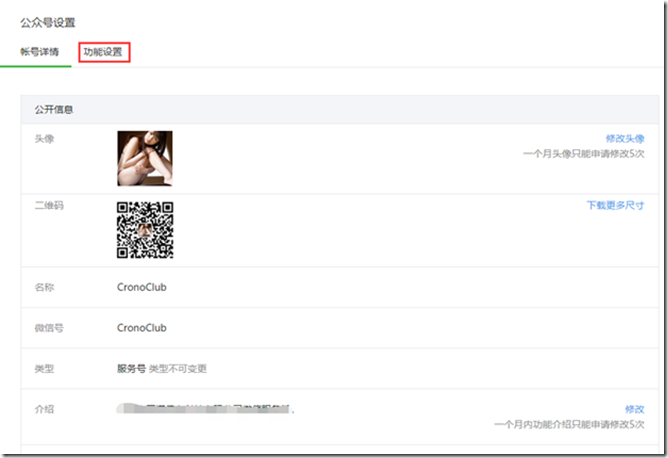
4) 公開アカウント機能の設定。
これは見落とされがちですが、設定の入り口は次のとおりです。


上の図にあるように、次の 2 つの点に特に注意してください。
ビジネスドメイン名: ビジネスドメイン名を設定した後、WeChat でそのドメイン名のページにアクセスすると、再配置されません。
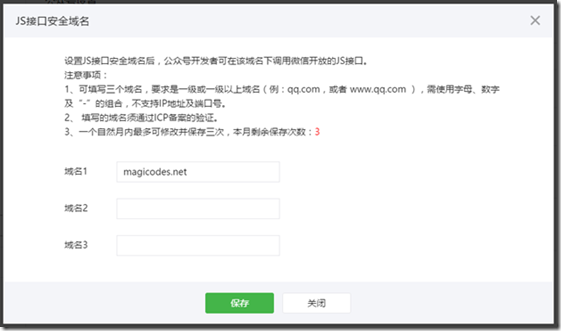
JS インターフェイスの安全なドメイン名: JS インターフェイスの安全なドメイン名を設定した後、パブリック アカウントの開発者は、このドメイン名で WeChat のオープン JS インターフェイスを呼び出すことができます。たとえば、アルバムの選択、写真のアップロード、録音、録音のアップロードなどを行います。
認証サービス アカウントを使用し、JSSDK を使用する必要がある場合は、JS インターフェイスのセキュリティ ドメイン名の設定に注意してください。ドメイン名は、登録された第 1 レベルのドメイン名である必要があります。テスト アカウントを構成する場合は、未登録のドメイン名と第 2 レベルのドメイン名を使用できます。
JS インターフェイスのセキュア ドメイン名設定インターフェイスは次のとおりです:

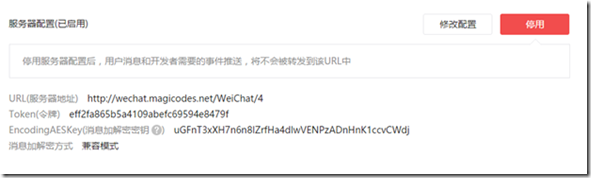
5) 開発設定
APPId および AppSecret: AccessToken の生成に使用されます。
サーバー構成: イベントのフォロー、イベントのフォロー解除、キーワード、メニューのクリックなどの WeChat サーバー イベント リクエストを受信するために使用されます。構成は次の図のようになります: サーバーアドレスはドメイン名の登録を必要としません:

OAUTH2.0 Web ページの承認済みドメイン名を設定する: OAUTH インターフェイスを使用して WeChat ファン情報を取得する必要がある場合は、ここでドメイン名を設定する必要があります。設定手順は次のとおりです


注: WeChat Web ページで現在のファン情報 (OPENID を含む) を取得したい場合は、OAuth Web 認証インターフェースを使用し、[認証コールバック ページ] を設定してください。ドメイン名]。フレームワークで WeChatOAuth を使用するには、[認可コールバック ページのドメイン名] の構成も必要です。
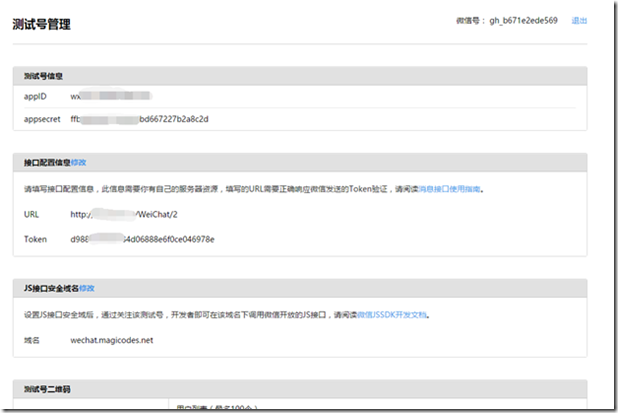
テスト アカウントの構成は比較的単純かつ明確です。まずインターフェイスを見てみましょう:

上に示すように、インターフェイス構成情報は、サーバー イベント アドレスとトークンを構成するために使用されます。サーバーイベントメッセージを受信します。 JS インターフェイスのセキュリティ ドメイン名の設定は、認証サービス番号と同じです。
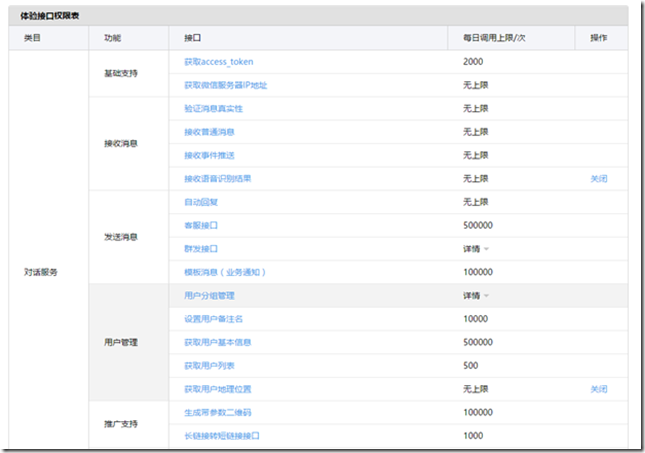
同様に、テスト アカウントにもインターフェイス権限リストがあります:

[Web ページの承認済みドメイン名] を設定することを忘れないでください。以下の通りです:

ちなみに、テスト番号の申請はこちらです。アプリケーションのアドレスは次のとおりです: http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login

WeChat でスキャンするだけで、独自のテスト アカウントを取得できます。 。
テスト アカウントは、開発者が開発とテストに使用するのに最適な選択肢です。テスト アカウントの申請も比較的簡単で便利です。ただし、使用中は、テスト アカウントのインターフェイス権限と呼び出し時間に注意してください。テスト アカウントのテンプレート メッセージは、テンプレート ライブラリから選択されるのではなく、自由に編集されることに注意してください。テンプレート ライブラリからテンプレートのコンテンツをコピーし、テンプレート ライブラリに従ってテンプレート メッセージをプッシュすることをお勧めします。番号 (テンプレートメッセージ番号ではありません)。
上記のコンテンツを設定したら、WeChat Web 開発を開始できます。
1) redirect-uri パラメータが間違っています。下の図に示すように

回答: これは、Web ページの認証インターフェイスを使用してユーザーの基本情報を取得するときにスローされるエラーです。パラメータのソートや処理を疑う前に、[認可コールバックページのドメイン名]が設定されていることを確認してください。 WeChatOAuth フィルターを使用してユーザー情報を取得する場合、基本的にリンクの生成にエラーは発生しません。
2) JSSDK エラー。
回答: 設定や書き込みが正しいか確認する前に、[JSインターフェースセキュリティドメイン名]が設定されていることを確認してください。フレームワークのカプセル化を使用して JSSDK を構成する場合、基本的に構成エラーが発生する可能性はありません。
3) 複数の写真をアップロードする場合、IOS システムは正常にアップロードできず、常に読み込みステータスが表示されます。
回答: JSSDK アップロード インターフェースのバグ。フレームワークの JSSDK パッケージはデフォルトでこの問題を修正します
4) 権限が拒否されました
回答: 公式アカウントが認証されていることを確認し、jsApiList パラメータに関連する API。フレームワークのデフォルト構成には、すべての権限が含まれています。
5) アップロードが完了すると、アップロードされた素材が表示されません
回答: JSSDK を使用してアップロードした後、素材は一時素材にアップロードされます。関連するインターフェイスを使用してサーバーにダウンロードしてください。
WeChat Web 開発における構成手順と一般的なエラーに関連するその他の記事については、PHP 中国語 Web サイトに注目してください。