WeChat ミニプログラムのページにジャンプする 2 つの方法の詳細な説明
WeChat ミニ プログラム ジャンプ ページ
ミニ プログラム ページには 2 種類のジャンプがあり、wxml ページまたは js で使用できます:
1、wxml ページ内:
<navigator url="../index/index">跳转到新页面</navigator> <navigator url="../index/index" open-type="redirect">在当前页打开</navigator> <navigator url="../index/index" open-type="switchTab">切换到首页Tab</navigator>
ログイン後にコピー
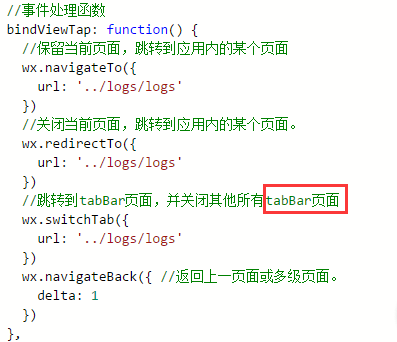
2、in js ページ:

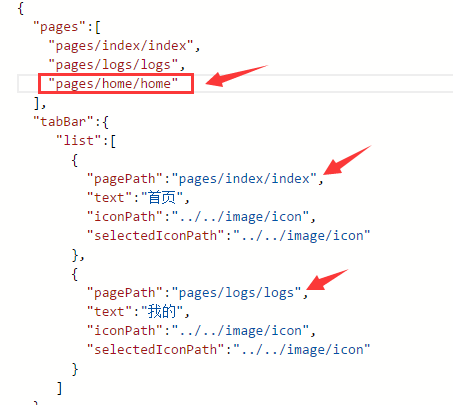
【注意】ここでは「アプリケーション内ページ」と「tabBarページ」という2つのキーワードに注目してください。 app.jsonファイルのtabBarに登録されているタブページが「tabBarページ」、tabBarに登録されていないページが「アプリ内ページ」となります。 以下に示すように、ホーム ページは「アプリケーション内のページ」であり、インデックス ページとログ ページは「tabBar ページ」です。

読んでいただきありがとうございます、皆さんのお役に立てれば幸いです、このサイトをサポートしていただきありがとうございます!
その他の WeChat ミニ プログラムについては、PHP 中国語 Web サイトでページにジャンプする 2 つの方法の詳細な説明に注目してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最高のグラフィック設定
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌
アサシンのクリードシャドウズ:シーシェルリドルソリューション
2週間前
By DDD
R.E.P.O.誰も聞こえない場合はオーディオを修正する方法
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.チャットコマンドとそれらの使用方法
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
Gmailメールのログイン入り口はどこですか?
 7530
7530
 15
15
 7530
7530
 15
15
CakePHP チュートリアル
 1379
1379
 52
52
 1379
1379
 52
52
Steamのアカウント名の形式は何ですか
 82
82
 11
11
 82
82
 11
11
NYTの接続はヒントと回答です
 21
21
 76
76
 21
21
 76
76


