WeChatミニプログラムのアニメーション効果の詳細な説明
まえがき
会社の計画変更により、H5ページからミニプログラムに変更しました。そこで私は小さなプログラムの開発を始めました。私はフロントエンドの専門家ではなく、バックエンドについて書いたり、たまにフロントエンドについて書いたりするだけのポンコツです。フロントエンドマスターの皆さん、スプレーしないでください。
1. WeChat ミニプログラムとは何ですか?
私の理解では、ミニ プログラムは高度にカプセル化された H5 であり、さまざまなコンポーネントをカプセル化したものです。公式声明によると、ミニプログラムはブラウザでは実行されません。これを WeChat プラグインと呼びましょう。
2. ミニ プログラムは DOM を操作できません
ミニ プログラムは DOM を直接操作できません。データ バインディングが推奨されます。たとえば、vue.js。そのため、個人的には、JQ を使用して DOM を操作することに慣れている開発者にとって、これは非常に馴染みにくいと感じています。慣れるまでの過程が必要です。
3. ミニプログラムはJQを参照できません
ミニプログラムは外部JSを参照できます。ただし、引用すると例外が発生します。使用前に改造が必要な場合があります。すでに小さなプログラムを作っているので、そう思いました。ミニプログラムに従う方が良いです。したがって、それはミニプログラムの API に依存します。
4. 小さなプログラムを使用して基本的な切り替えアニメーションを実装します
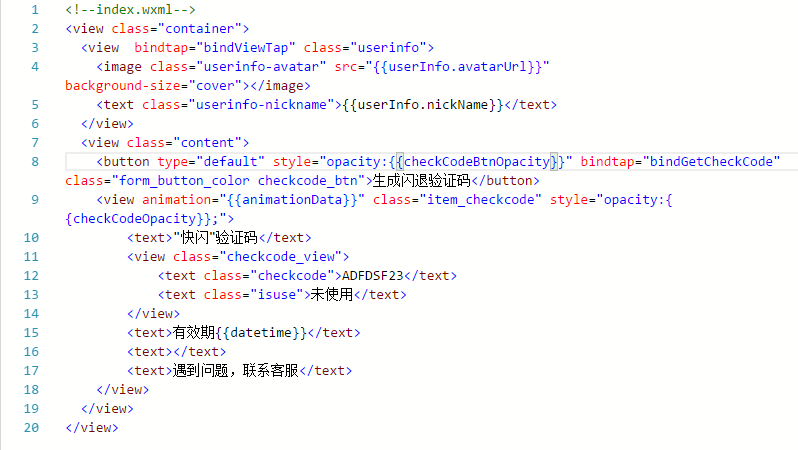
html コード

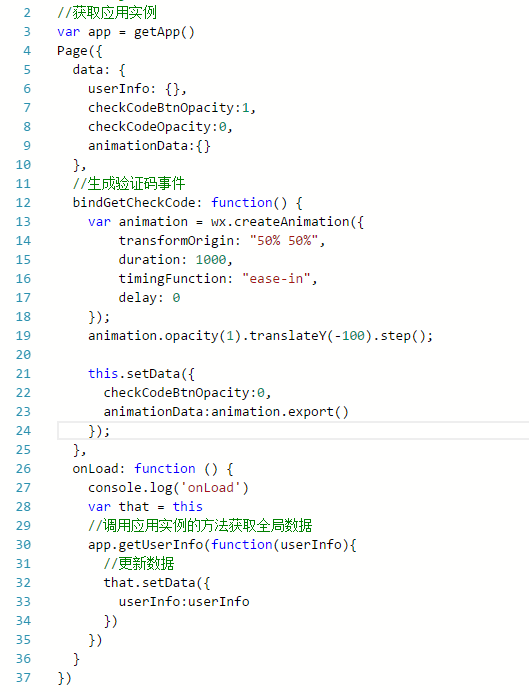
js コード

上記のコードから、checkCodeBtnOpacity と checkCodeOpacity をそれぞれ使用して透明度を制御していることがわかります。両方のブロック。隠すために使用されます。
アニメーションデータを保存するにはanimationDataを使用します。
次に、クリックイベントをbindGetCheckCodeにバインドします。
次に、WeChat API wx.createAnimation が呼び出され、次に opacity(1) が呼び出されて表示され、次に、translateY(-100) が呼び出されて Y 軸の移動が行われ、上昇効果が作成されます。
関連する API パラメーターは、ミニ プログラム API ドキュメントのアドレスで確認できます: https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-animation.html?t=2017112#wxcreateanimationobject
次に、this.setData() を呼び出してデータ ソースを変更します。切り替えアニメーションが完成しました。
WeChat ミニプログラムのアニメーション効果の詳細な説明については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 CSS アニメーション: 要素のフラッシュ効果を実現する方法
Nov 21, 2023 am 10:56 AM
CSS アニメーション: 要素のフラッシュ効果を実現する方法
Nov 21, 2023 am 10:56 AM
CSS アニメーション: 要素のフラッシュ効果を実現する方法、具体的なコード例が必要です。Web デザインでは、アニメーション効果がページに優れたユーザー エクスペリエンスをもたらすことがあります。グリッター効果は、要素をより目を引くようにできる一般的なアニメーション効果です。 CSSを使って要素のフラッシュ効果を実現する方法を紹介します。 1. フラッシュの基本的な実装 まず、フラッシュ効果を実現するには、CSS のアニメーション プロパティを使用する必要があります。アニメーション属性の値には、アニメーション名、アニメーション実行時間、アニメーション遅延時間を指定する必要があります。
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
![PowerPoint でアニメーションが機能しない [修正]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) PowerPoint でアニメーションが機能しない [修正]
Feb 19, 2024 am 11:12 AM
PowerPoint でアニメーションが機能しない [修正]
Feb 19, 2024 am 11:12 AM
プレゼンテーションを作成しようとしていますが、アニメーションを追加できませんか? Windows PC 上の PowerPoint でアニメーションが機能しない場合は、この記事が役に立ちます。これは多くの人が不満を抱く一般的な問題です。たとえば、Microsoft Teams でのプレゼンテーション中または画面録画中にアニメーションが停止する場合があります。このガイドでは、Windows 上の PowerPoint で動作しないアニメーションを修正するのに役立つさまざまなトラブルシューティング テクニックを説明します。 PowerPoint アニメーションが機能しないのはなぜですか? Windows 上で PowerPoint のアニメーションが機能しない問題を引き起こす可能性のある考えられる理由として、次のようなことが考えられます。
 最初に入力してから終了するように ppt アニメーションを設定する方法
Mar 20, 2024 am 09:30 AM
最初に入力してから終了するように ppt アニメーションを設定する方法
Mar 20, 2024 am 09:30 AM
私たちは日々の仕事で ppt をよく使用しますが、ppt のすべての操作機能に精通していますか?例: ppt でアニメーション効果を設定する方法、切り替え効果を設定する方法、各アニメーションの効果時間はどれくらいですか?各スライドは自動的に再生されますか、ppt アニメーションの開始と終了などはできますか? 今回は、まず ppt アニメーションの開始と終了の具体的な手順を共有します。以下にあります。友達、見に来てください。見て! 1. まず、コンピューターで ppt を開き、テキスト ボックスの外側をクリックしてテキスト ボックスを選択します (下図の赤い丸で示されているように)。 2. 次に、メニューバーの[アニメーション]をクリックし、[消去]効果を選択します(図の赤丸部分)。 3. 次に、[
 2年の遅れを経て、国産3Dアニメ映画『エル・ランシェン:深海竜』が7月13日に公開予定
Jan 26, 2024 am 09:42 AM
2年の遅れを経て、国産3Dアニメ映画『エル・ランシェン:深海竜』が7月13日に公開予定
Jan 26, 2024 am 09:42 AM
当サイトは1月26日、国産3Dアニメ映画『エル・ランシェン:深海竜』が最新スチールを公開し、7月13日に公開されると正式に発表したと報じた。 「Er Lang Shen: The Deep Sea Dragon」は、Mihuxing (Beijing) Movie Co., Ltd.、Horgos Zhonghe Qiancheng Film Co., Ltd.、Zhejiang Hengdian Film Co., Ltd.、Zhejiang Gongying Film によって制作されていることがわかります。 Tianhuo Technology Co., Ltd.とHuawen Image (Beijing) Film Co., Ltd.が制作し、Wang Junが監督したこのアニメーション映画は、当初、2022年7月22日に中国本土で公開される予定でした。 。このサイトのあらすじ:授与神の戦いの後、蒋子耶が神々を分割するために「授与神リスト」を持ち出し、授与神リストは天宮によって九州の深海に封印された秘密の領域。実は、授与神リストには神職以外にも強力な悪霊が数多く封印されている。
 宮崎駿監督のアニメーション映画『紅の豚』が来年1月16日まで延長され、ドゥバンスコアは8.6となった。
Dec 18, 2023 am 08:07 AM
宮崎駿監督のアニメーション映画『紅の豚』が来年1月16日まで延長され、ドゥバンスコアは8.6となった。
Dec 18, 2023 am 08:07 AM
当サイトのニュースによると、宮崎駿監督のアニメーション映画『紅の豚』が、公開日を2024年1月16日まで延長すると発表した。本サイトは以前、『紅の豚』が全国芸術連盟特別ラインシネマで上映開始されたことを報じた。 11月17日に公開され、累計興行収入は2,000万10,000を超え、Doubanスコアは8.6、4つ星と5つ星のレビューの85.8%を獲得した。 『紅の豚』はスタジオジブリ制作、宮崎駿監督、森山守山、加藤登紀子、大塚明夫、岡村明美らが吹き替えに参加し、1992年に日本で公開された。この映画は宮崎駿の漫画『飛行船の時代』を原作とし、魔法で豚に変えられたイタリア空軍のエースパイロット、ポロック・ローゼンの物語を描いている。その後、彼は賞金稼ぎとなり、空中強盗と戦い、周囲の人々を守りました。あらすじ: ローゼンは第一次世界大戦の兵士です
 Netflixのクレイメーション映画『チキン・ラン2』の最終予告編が発表され、12月15日に公開される予定だ。
Nov 20, 2023 pm 01:21 PM
Netflixのクレイメーション映画『チキン・ラン2』の最終予告編が発表され、12月15日に公開される予定だ。
Nov 20, 2023 pm 01:21 PM
Netflix のクレイメーション映画「チキン ラン 2」の最終予告編が公開されました。映画は 12 月 15 日公開予定です。当サイトは、「チキン ラン 2」の予告編にチキン ロキとキングコングが映っていることに気づきました。ジェイは作戦を開始します。娘のモリーを探すために。モリーはファンランド・ファームでトラックに連れ去られ、ロッキーとジンジャーは命がけで娘を取り戻そうとする。この映画はサム・フェールが監督し、サンディ・ウェイ・ニュートン、ザカリー・リーヴァイ、ベラ・ラムジー、イメルダ・スタウントン、デヴィッド・ブラッドリーが出演する。 『チキンラン2』は『チキンラン』の20年以上ぶりの続編であることが分かりました。最初の作品は、2001 年 1 月 2 日に中国で公開されました。この作品は、鶏肉工場でチキンパイに変えられる運命に直面するニワトリのグループの物語です。
 WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChat アプレットが画像アップロード機能を実装 モバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。 WeChat ミニ プログラムは、豊富なアプリケーション シナリオを提供するだけでなく、画像アップロード機能などの開発者定義の機能もサポートします。この記事では、WeChat アプレットに画像アップロード機能を実装する方法と具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、WeChat 開発者ツールをダウンロードしてインストールし、WeChat 開発者として登録する必要があります。同時に、WeChat についても理解する必要があります。




