ホームページ
 ウェブフロントエンド
ウェブフロントエンド
 H5 チュートリアル
H5 チュートリアル
 Xiaoqiang の HTML5 モバイル開発ロード (43) - JqueryMobile ヘッダー、ツールバー、タブ バーのナビゲーション
Xiaoqiang の HTML5 モバイル開発ロード (43) - JqueryMobile ヘッダー、ツールバー、タブ バーのナビゲーション
 ウェブフロントエンド
ウェブフロントエンド
 H5 チュートリアル
H5 チュートリアル
 Xiaoqiang の HTML5 モバイル開発ロード (43) - JqueryMobile ヘッダー、ツールバー、タブ バーのナビゲーション
Xiaoqiang の HTML5 モバイル開発ロード (43) - JqueryMobile ヘッダー、ツールバー、タブ バーのナビゲーション
Xiaoqiang の HTML5 モバイル開発ロード (43) - JqueryMobile ヘッダー、ツールバー、タブ バーのナビゲーション
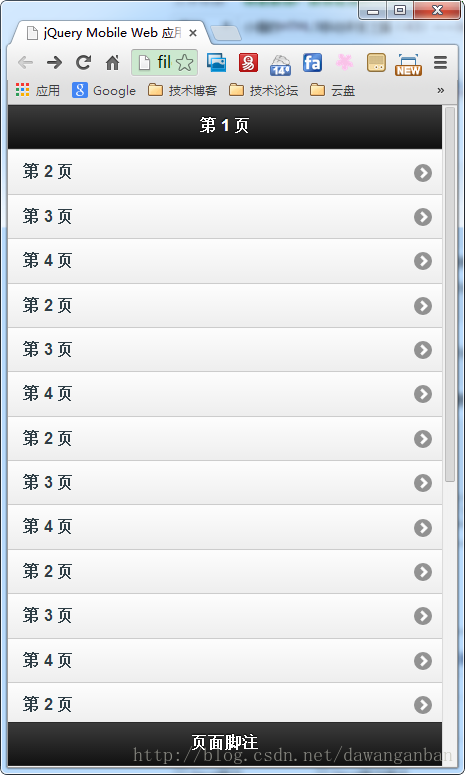
Feb 15, 2017 pm 01:18 PM1. ヘッダー
1. ヘッダーとフッターを追加します
rree<p data-role="header"> <h1>第 1 页</h1> </p>
ログイン後にコピー
デフォルトのヘッダーは画面の上端に表示され、画面をスクロールするとヘッダーが画面からはみ出します。属性で固定ヘッダーを作成できます
<p data-role="footer"> <h4>页面脚注</h4> </p>
ログイン後にコピー
<p data-role="header" data-position="fixed"> <h1>第 1 页</h1> </p>
ログイン後にコピー
date-theme 属性を使用してヘッダーのテーマを調整できます。デフォルトのテーマは黒です。data-theme="a"
<p data-role="footer" data-position="fixed"> <h4>页面脚注</h4> </p>
ログイン後にコピー

pagecontainer true」の場合、画面をクリックするとヘッダーとフッターが表示され、再度クリックすると消えます。
2番目に、戻るボタンを追加します
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery Mobile Web 应用程序</title>
<link href="jquery-mobile/jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css"/>
<script src="jquery-mobile/jquery-1.6.4.min.js" type="text/javascript"></script>
<script src="jquery-mobile/jquery.mobile-1.0.min.js" type="text/javascript"></script>
</head>
<body>
<p data-role="page" id="page">
<p data-role="header" data-position="fixed">
<h1>第 1 页</h1>
</p>
<p data-role="content">
<ul data-role="listview">
<li><a href="#page2">第 2 页</a></li>
<li><a href="#page3">第 3 页</a></li>
<li><a href="#page4">第 4 页</a></li>
<li><a href="#page2">第 2 页</a></li>
<li><a href="#page3">第 3 页</a></li>
<li><a href="#page4">第 4 页</a></li>
<li><a href="#page2">第 2 页</a></li>
<li><a href="#page3">第 3 页</a></li>
<li><a href="#page4">第 4 页</a></li>
<li><a href="#page2">第 2 页</a></li>
<li><a href="#page3">第 3 页</a></li>
<li><a href="#page4">第 4 页</a></li>
<li><a href="#page2">第 2 页</a></li>
<li><a href="#page3">第 3 页</a></li>
<li><a href="#page4">第 4 页</a></li>
<li><a href="#page2">第 2 页</a></li>
<li><a href="#page3">第 3 页</a></li>
<li><a href="#page4">第 4 页</a></li>
<li><a href="#page2">第 2 页</a></li>
<li><a href="#page3">第 3 页</a></li>
<li><a href="#page4">第 4 页</a></li>
<li><a href="#page2">第 2 页</a></li>
<li><a href="#page3">第 3 页</a></li>
<li><a href="#page4">第 4 页</a></li>
</ul>
</p>
<p data-role="footer" data-position="fixed">
<h4>页面脚注</h4>
</p>
</p>
<p data-role="page" id="page2">
<p data-role="header">
<h1>第 2 页</h1>
</p>
<p data-role="content">
内容
</p>
<p data-role="footer">
<h4>页面脚注</h4>
</p>
</p>
<p data-role="page" id="page3">
<p data-role="header">
<h1>第 3 页</h1>
</p>
<p data-role="content">
内容
</p>
<p data-role="footer">
<h4>页面脚注</h4>
</p>
</p>
<p data-role="page" id="page4">
<p data-role="header">
<h1>第 4 页</h1>
</p>
<p data-role="content">
内容
</p>
<p data-role="footer">
<h4>页面脚注</h4>
</p>
</p>
</body>
</html>ログイン後にコピー

左はテキストアイコンボタン、右は純粋なアイコンボタンです。
3. セグメント化されたツールバーを追加します


上記はXiaoqiangのHTML5モバイル開発パス(43) - JqueryMobileヘッダー、ツールバーとタブバーのナビゲーション関連コンテンツの詳細については、PHP 中国語 Web サイト (www.php.cn) に注目してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

人気の記事
スプリットフィクションを打ち負かすのにどれくらい時間がかかりますか?
3週間前
By DDD
レポ:チームメイトを復活させる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
ハローキティアイランドアドベンチャー:巨大な種を手に入れる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
1週間前
By 尊渡假赌尊渡假赌尊渡假赌

人気の記事
スプリットフィクションを打ち負かすのにどれくらい時間がかかりますか?
3週間前
By DDD
レポ:チームメイトを復活させる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
ハローキティアイランドアドベンチャー:巨大な種を手に入れる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
1週間前
By 尊渡假赌尊渡假赌尊渡假赌

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
Gmailメールのログイン入り口はどこですか?
 7129
7129
 9
9
 7129
7129
 9
9
Java チュートリアル
 1534
1534
 14
14
 1534
1534
 14
14
Laravel チュートリアル
 1256
1256
 25
25
 1256
1256
 25
25
PHP チュートリアル
 1205
1205
 29
29
 1205
1205
 29
29
CakePHP チュートリアル
 1153
1153
 46
46
 1153
1153
 46
46













