
CSS を初期化する必要があるのはなぜですか?
経験豊富な Web サイト作成者は皆、これがブラウザーの互換性の問題を考慮するためであることを知っています。実際、CSS が初期化されていない場合、ブラウザーごとに一部のタグのデフォルト値が異なります。初期化すると、サーバー間でページの差異が頻繁に発生します。もちろん、初期化スタイルは SEO に一定の影響を与えますが、ケーキを持って食べることもできませんが、影響を最小限に抑えて初期化するようにしてください。
Web ページをレイアウトするときに、設定した Web ページの余白が常に期待どおりの効果を実現できない理由がわからないことがあります。
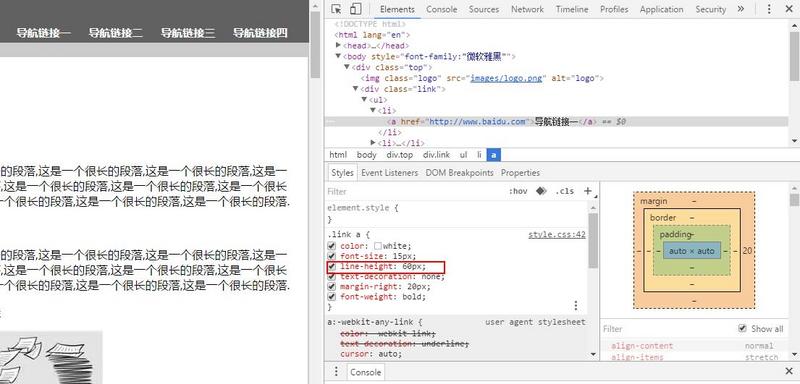
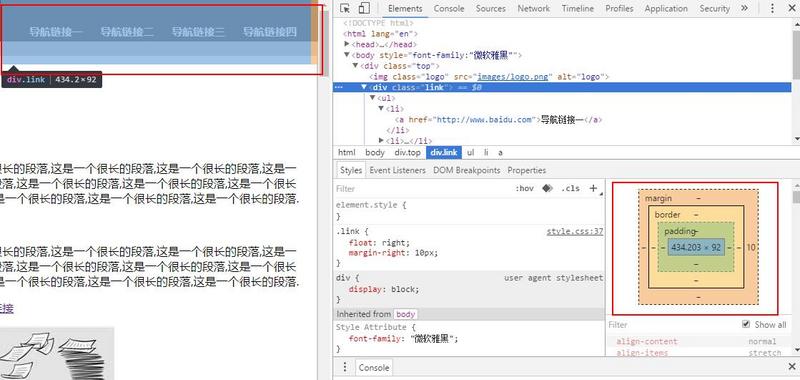
たとえば、この属性に 60px を設定しましたが、92px になってしまいました。



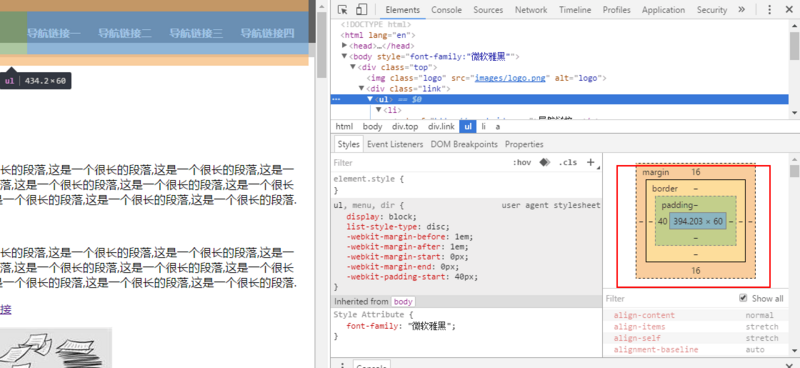
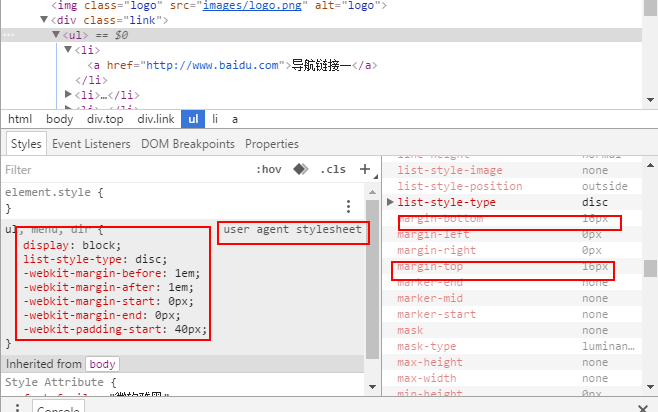
すべての属性を確認したところ、デフォルトでブラウザによって追加されていることがわかりました。

もう一度見てください、なぜですか、float を追加する前は正常でした。
floatを追加したら異常になりました ここではmargin属性を追加していません。
フロートをドキュメントフローから分離するために追加されていることがわかります
その後、ブラウザはデフォルトで margin-top: 16px と margin-bottom: 16px を追加し、その後 60+16+16=92;
もちろんです。 、同様の問題もたくさんあります。ここでは、いくつかの Web サイトのデフォルトの CSS プロパティを示します。http://www.iecss.com/
それでは、この問題を解決するにはどうすればよいでしょうか。
CSSに
*{
margin: 0;
padding: 0;
}を追加することもできます。このように書く人も多いです。これは確かに非常に簡単ですが、疑問に思う人もいるかもしれません。コードを書くときは * のような汎用記号を使用した方が速いですが、Web サイトが大きく CSS スタイル シート ファイルが大きい場合、このように記述するとすべて削除されてしまいます。タグを一度初期化すると、Web サイトの負荷が大幅に増加し、Web サイトの読み込みに時間がかかります。
もう 1 つは、使用できる属性値を追加することです。これは、Yahoo エンジニアによって提供された CSS 初期化サンプル コードです
body,p,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,button,textarea,p,blockquote,th,td { margin:0; padding:0; }
body { background:#fff; color:#555; font-size:14px; font-family: Verdana, Arial, Helvetica, sans-serif; }
td,th,caption { font-size:14px; }
h1, h2, h3, h4, h5, h6 { font-weight:normal; font-size:100%; }
address, caption, cite, code, dfn, em, strong, th, var { font-style:normal; font-weight:normal;}
a { color:#555; text-decoration:none; }
a:hover { text-decoration:underline; }
img { border:none; }
ol,ul,li { list-style:none; }
input, textarea, select, button { font:14px Verdana,Helvetica,Arial,sans-serif; }
table { border-collapse:collapse; }
html {overflow-y: scroll;}
.clearfix:after {content: "."; display: block; height:0; clear:both; visibility: hidden;}
.clearfix { *zoom:1; }これで、問題を心配する必要はありません。 css を書く前に毎回これを追加すると。
ブラウザのデフォルト スタイルと CSS の初期化に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。