HTML DOM の classList 属性
ページ DOM の各ノードには classList オブジェクトがあり、プログラマーは内部のメソッドを使用してノード上の CSS クラスを追加、削除、変更できます。 classList を使用すると、プログラマは特定のノードに特定の CSS クラスが割り当てられているかどうかを判断することもできます。
クラスを追加する (add)
document.getElementById("myp").classList.add("mystyle");
要素に複数のクラスを追加する:
document.getElementById("myp").classList.add("mystyle", "anotherClass", "thirdClass");クラスを削除する (remove)
Remove メソッドを使用すると、単一の CSS クラスを削除できます:
document.getElementById("myp").classList.remove("mystyle");Remove複数のクラス:
document.getElementById("myp").classList.remove("mystyle", "anotherClass", "thirdClass");Toggle class (toggle)
このメソッドの機能は、myp 要素にこの CSS クラスがない場合、myp 要素にすでにこの CSS クラスがある場合はこの CSS クラスを追加することです。消して 。反転操作です。
document.getElementById("myp").classList.toggle("newClassName");
myp.classList.toggle('myCssClass'); //现在是增加
myp.classList.toggle('myCssClass'); //现在是删除クラスがある(含む)かどうか
特定のCSSクラスが含まれているかどうかを確認します:
var x = document.getElementById("myp").classList.contains("mystyle");結果はtrueまたはfalseです。
length プロパティ
は、クラス リスト内のクラスの数を返します。
要素に含まれるクラス名の数を確認します:
var x = document.getElementById("myp").classList.length; //3
要素のすべてのクラス名を取得します:
<p id="myp" class="mystyle anotherClass thirdClass">I am a p element</p>
var x = document.getElementById("myp").classList;item(index)
要素内のクラス名のインデックス値を返します。インデックス値は0から始まります。インデックス値が範囲外の場合、null が返されます
要素の最初のクラス名を取得します (インデックスは 0):
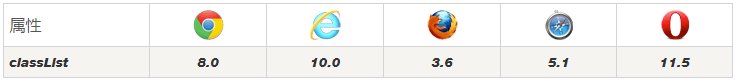
var x = document.getElementById("myp").classList.item(0); //mystyleブラウザのサポート

ただし、IE9 および IE9 より前のバージョンはこれをサポートしていません属性を追加するには、次のコードでこの残念な点を補うことができます: (ネットユーザーのコードより)
if (!("classList" in document.documentElement)) {
Object.defineProperty(HTMLElement.prototype, 'classList', {
get: function() {
var self = this;
function update(fn) {
return function(value) {
var classes = self.className.split(/\s+/g),
index = classes.indexOf(value);
fn(classes, index, value);
self.className = classes.join(" ");
}
}
return {
add: update(function(classes, index, value) {
if (!~index) classes.push(value);
}),
remove: update(function(classes, index) {
if (~index) classes.splice(index, 1);
}),
toggle: update(function(classes, index, value) {
if (~index)
classes.splice(index, 1);
else
classes.push(value);
}),
contains: function(value) {
return !!~self.className.split(/\s+/g).indexOf(value);
},
item: function(i) {
return self.className.split(/\s+/g)[i] || null;
}
};
}
});
}HTML DOM classList 属性に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7566
7566
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 105
105
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





