input type='search' は検索ボックスを実装します。
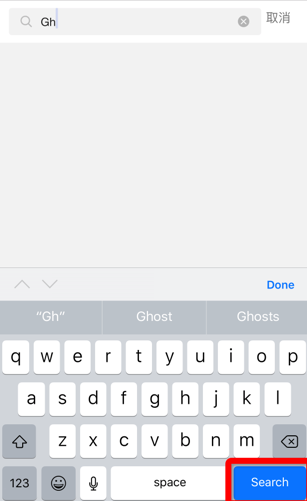
テキスト検索機能を実装する場合、入力が必要な場合、キーボードの Enter ボタン プロンプトに「検索」が表示されます。効果は次のとおりです: 
Start~
input type=text ではこの効果を実現できません。Google で調べたところ、html5 で追加された type=search で実現できることがわかりました (ただし、input type=search をラップする必要があります)。アクション属性)。
<p class="search-input-wrap clearfix"> <p class="form-input-wrap f-l"> <form action="" class="input-kw-form"> <input type="search" autocomplete="off" name="baike-search" placeholder="请输入关键词" class="input-kw"> </form> <i class="iconfont if-message"></i> <i class="iconfont if-close"></i> </p> <i class="search-cancel f-l">取消</i> </p>
しかし、type=search には多くのデフォルトのスタイルと動作があります。この開発中に私が遭遇したのは次のとおりです。
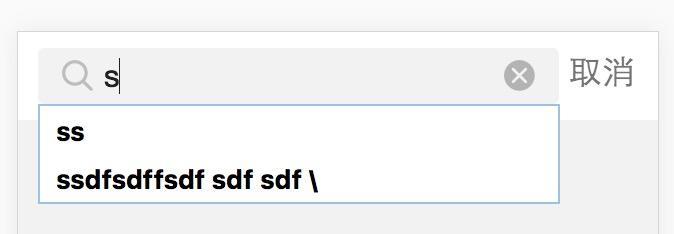
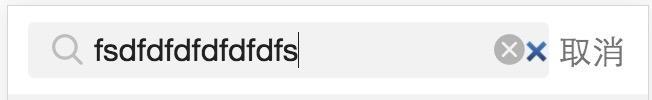
デフォルトでは、検索履歴がドロップダウン ボックスに表示されます。入力時に「」が自動的に表示されます。「x」のスタイルは携帯電話によって異なります。

IOS 携帯電話 (iPhone6 iOS10 でテスト済み) の入力ボックスは楕円形です。

-
しかし、私たちはスタイルをカスタマイズできるようにしたいと考えています。スタイルはすべての携帯電話で表示され、統一することができます。
 それで、何度か Google 検索した結果、次の答えが得られました:
それで、何度か Google 検索した結果、次の答えが得られました:
ポップアップ ドロップダウン ボックスを削除するには、input autocomplete="off" を設定します
- デフォルトの "x" を非表示にします:
-
input[type="search"]::-webkit-search-cancel-button{ display: none; }ログイン後にコピー ios のスタイルを設定し、ios の下の入力楕円形を削除します:
-webkit-appearance: none;
- 同時に、検索を送信するときに ajax を使用したい場合は、デフォルトの動作を防ぐことができることを忘れないでください。フォーム:
-
container.on('submit', '.input-kw-form', function(event){ event.preventDefault(); })ログイン後にコピー検索ボックスの実装に関する input type="search" 関連記事の詳細については、PHP 中国語 Web サイトをフォローしてください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます






 それで、何度か Google 検索した結果、次の答えが得られました:
それで、何度か Google 検索した結果、次の答えが得られました: 


