
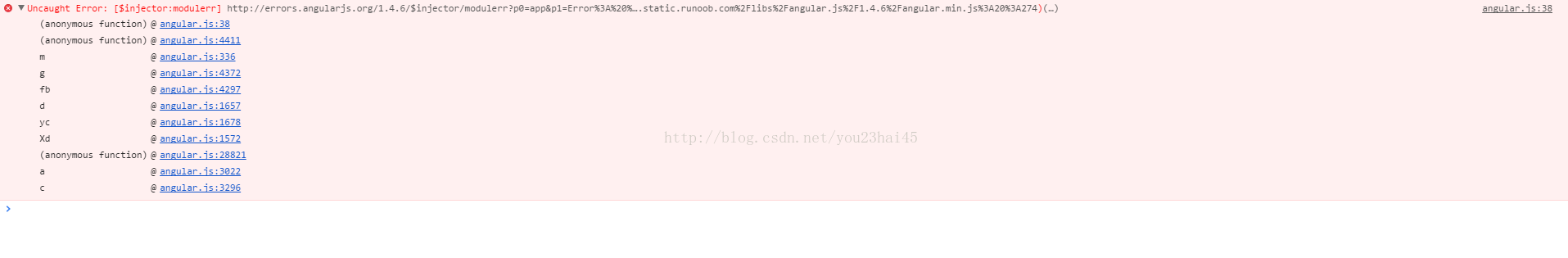
1. エラーの説明

2. エラーの理由
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<p ng-app="app" ng-controller="appCon">
<input type="text" ng-model="username" />
<label>{{username}}</label>
</p>
</body>
</html>AngularJSでng-modelディレクティブのインスタンスを作成すると、ng-controllerが追加されますをしているページ このエラーが発生します。ng-controller ディレクティブを削除すると、このエラーは報告されません。
エラーは、ng-controller ディレクティブの誤った使用によって発生します。 ng-app ディレクティブに値を含めることはできません
ええ ng-controller はコマンドを削除し、ng-app コマンドの値を空白のままにしますか
上記は、Uncaught Error: [$injector:modulerr] の内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト ( www.php.cn)!