PSを使用してスタイリッシュで美しいロゴを作成します
今日、インターネット上で、ファッショナブルで美しい六角形のロゴをさまざまに紹介する投稿を見て、そのうちの 1 つが目に留まりました。

しばらく行き詰まっていたので、PS
を使用してコピーしてみました
1. サイズ 600*600 の新しいドキュメントを作成します

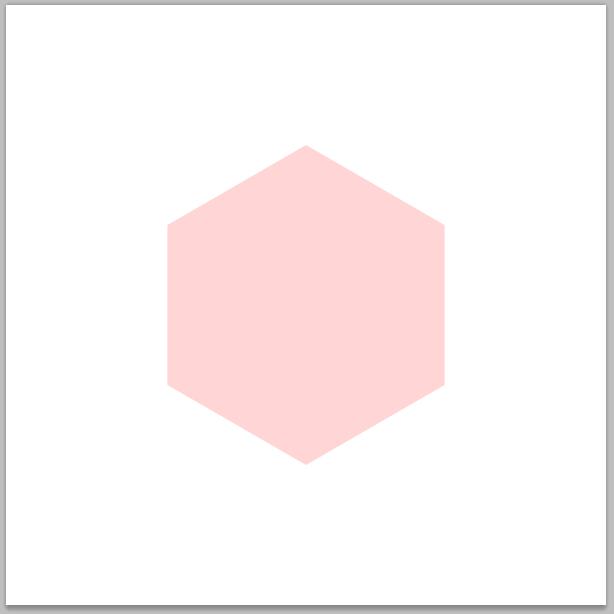
2.ツールで、辺の数として 6 を選択し、Shift キーを押したまま、以下に示すように正六角形を描きます (お好みの色で塗りつぶします)

3. Ctrl+T を押して位置を調整し、写真に示すように、六角形のサイズを指定します


4. 六角形のレイヤーに「sides」という名前を付け、レイヤーを「bottom」、「middle」、「top」という名前で 3 回コピーします。それぞれ。 「下」「中」「上」レイヤーを一時的に非表示にします
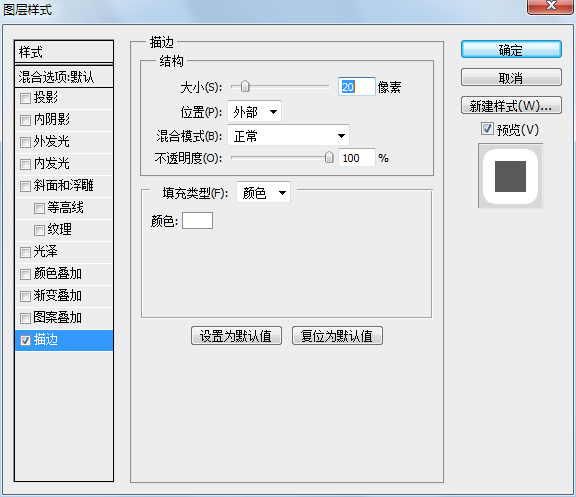
5.「サイド」レイヤーに以下のレイヤースタイルを追加し、ストロークの色は白になります


白いエッジ、変化は感じられません
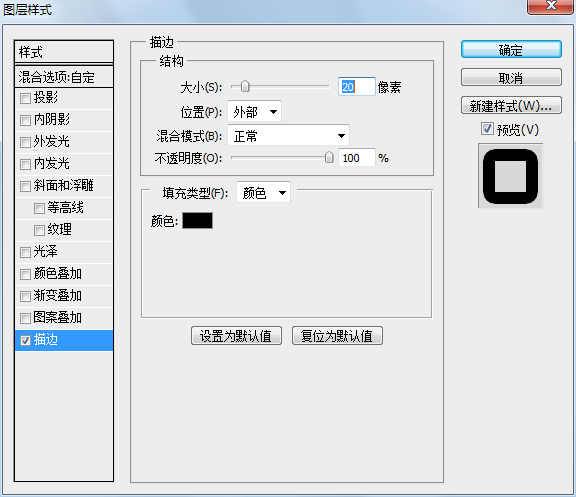
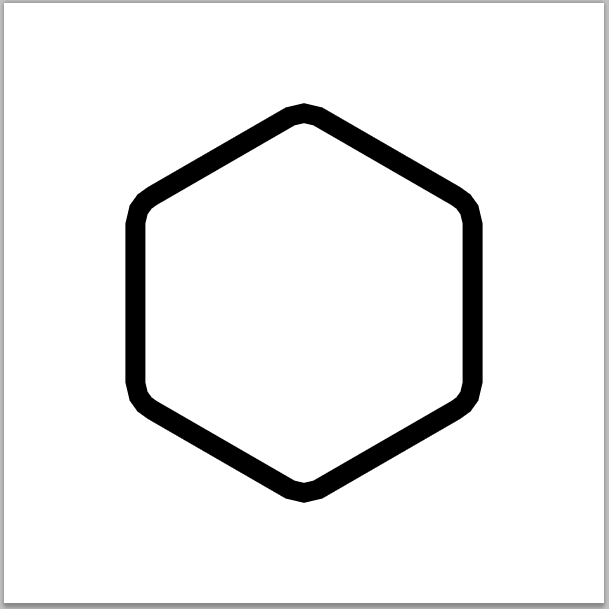
6. 「エッジ」レイヤーをスマートオブジェクトに変換し、このレイヤーの塗りつぶしを0%に設定して、次のレイヤースタイルにストロークの色は黒です


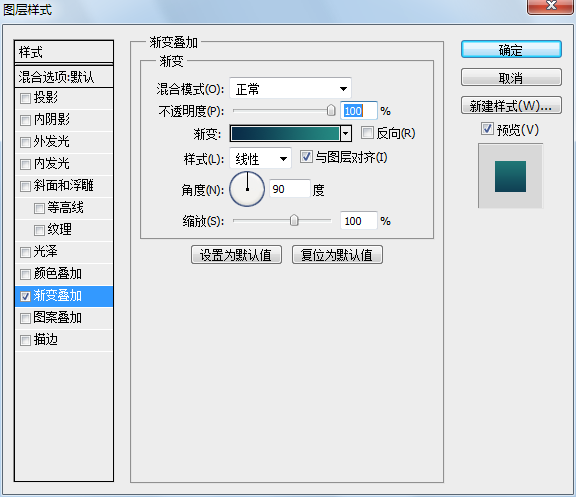
7。 次に、レイヤーをスマートオブジェクトに変換し、左側のカラー: #092b47、右側のカラー: カラーオーバーレイレイヤースタイルを追加します。 #258a82


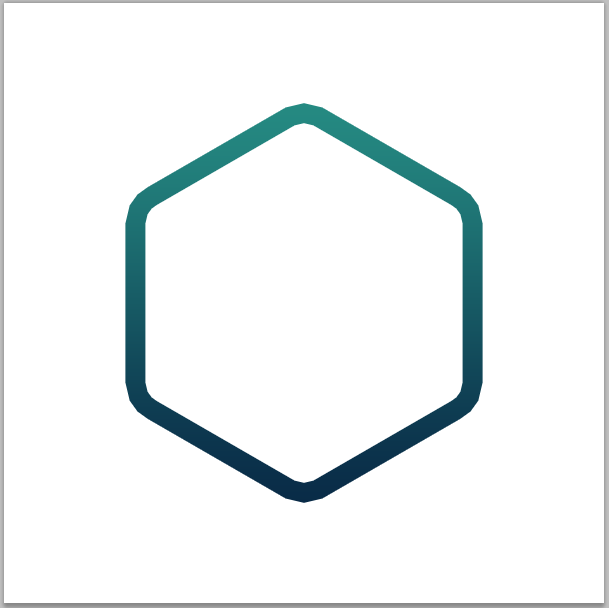
ロゴの枠線が作成されました。
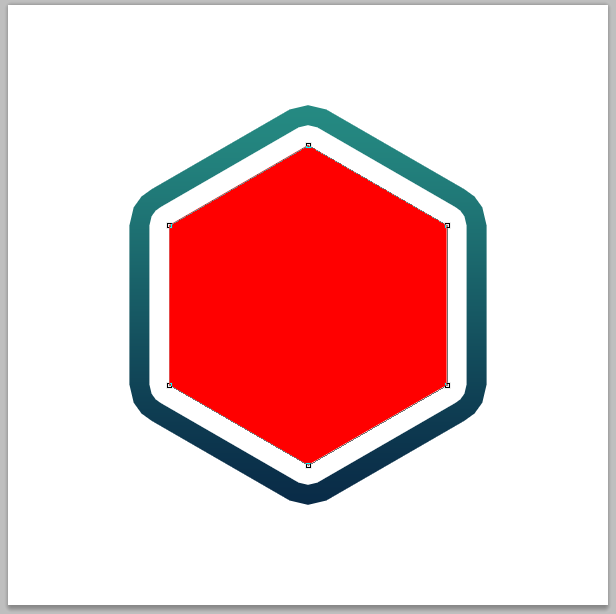
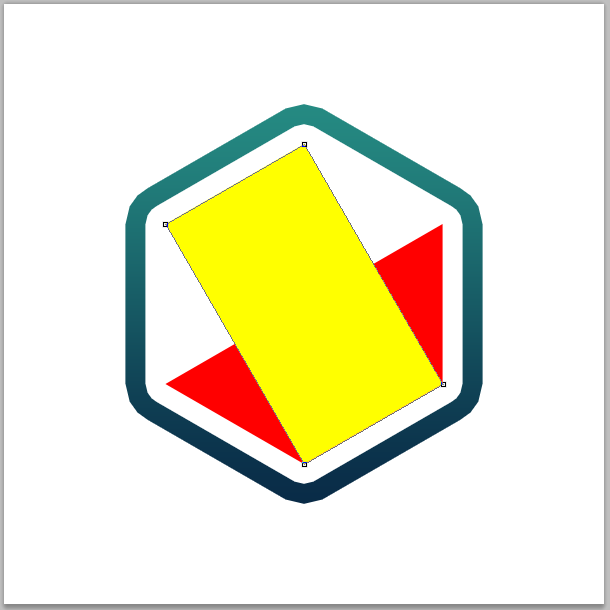
8.「一番下」レイヤーを表示し、塗りつぶしの色を赤に変更します。次に、ダイレクト選択ツールを使用してこの六角形を選択します

マウスを使用して上部の点を選択し、右クリックして [アンカー ポイントを削除] を選択します。左上の点をクリックし、右クリックして「アンカーポイントの削除」を選択します

9. 「中間」レイヤーを表示し、塗りつぶしの色を黄色に変更します。前の手順の方法を使用して、2 つのアンカー ポイントを削除します

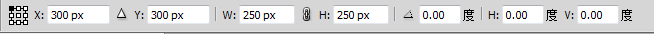
10.「上部」レイヤーを表示し、塗りつぶしの色を緑色に変更します。前の手順を使用して、2 つのアンカー ポイントを削除します

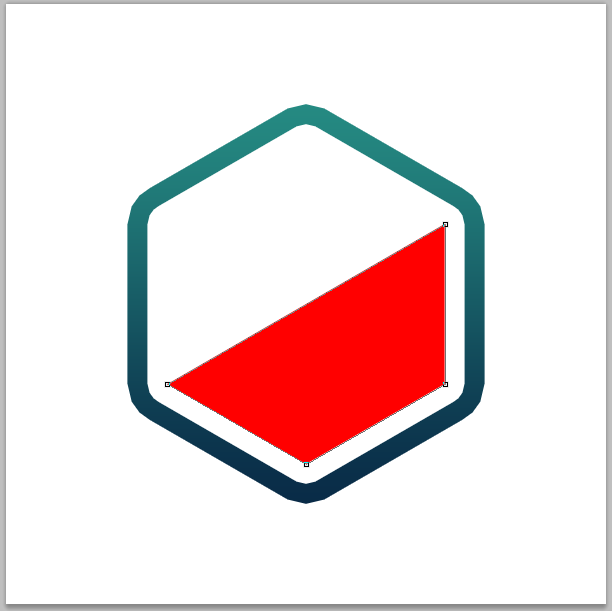
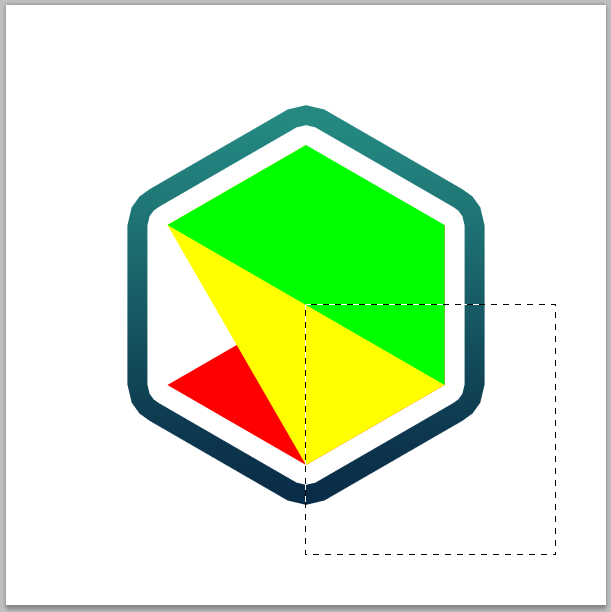
11.「下」、「中」、「上」レイヤーをラスタライズし、新しい長方形の選択ボックスを作成します: [選択] > [選択範囲の変形] をクリックして、選択範囲の位置とサイズを調整します。 「上」レイヤーを選択し、Delete キーを押して選択範囲内のコンテンツを削除します
「下」レイヤーを選択し、Delete キーを押して選択範囲内のコンテンツを削除します 

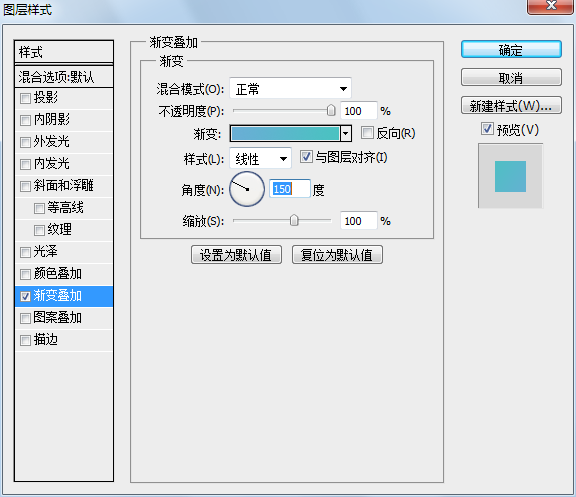
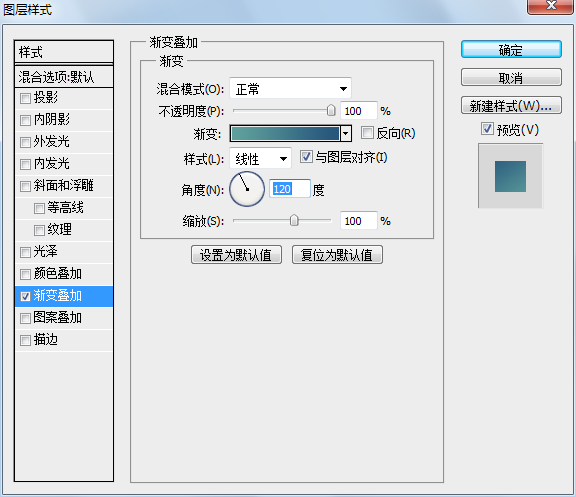
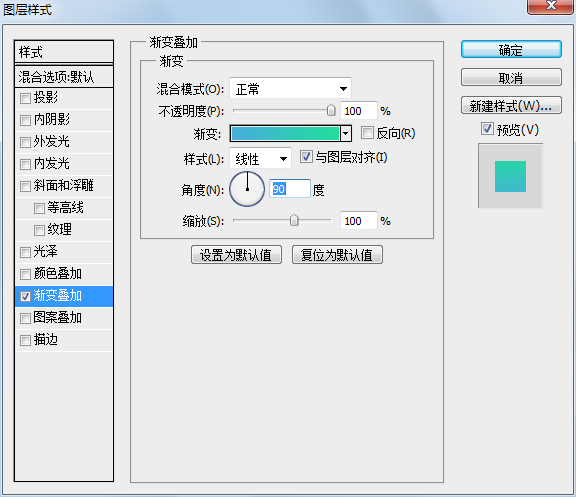
 12. 左側の色: #69aed5、右側の色: #4ac2c1
12. 左側の色: #69aed5、右側の色: #4ac2c1


この時点で、スタイリッシュで美しいロゴがコピーされました。細部については、3 つのレイヤーのグラデーション カラーを調整して、より良い効果を得ることができます。 

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1665
1665
 14
14
 1424
1424
 52
52
 1322
1322
 25
25
 1270
1270
 29
29
 1249
1249
 24
24
 高度なPhotoshopチュートリアル:マスターレタッチと合成
Apr 17, 2025 am 12:10 AM
高度なPhotoshopチュートリアル:マスターレタッチと合成
Apr 17, 2025 am 12:10 AM
Photoshopの高度な写真編集および合成技術には、次のものが含まれます。1。基本操作にレイヤー、マスク、調整層を使用します。 2。画像ピクセル値を使用して、写真編集効果を実現します。 3.複雑な合成のために複数の層とマスクを使用します。 4.「液化」ツールを使用して、顔の特徴を調整します。 5.「周波数分離」テクノロジーを使用して、繊細な写真編集を実行すると、これらのテクノロジーは画像処理レベルを改善し、専門レベルの効果を達成できます。
 Photoshopの重要な機能:ディープダイビング
Apr 19, 2025 am 12:08 AM
Photoshopの重要な機能:ディープダイビング
Apr 19, 2025 am 12:08 AM
Photoshopの主な機能には、レイヤーとマスク、調整ツール、フィルター、エフェクトが含まれます。 1。レイヤーとマスクにより、画像パーツの独立した編集を可能にします。 2.明るさ/コントラストなどのツールの調整により、画像のトーンと明るさを変更できます。 3。フィルターとエフェクトは、視覚効果をすばやく追加できます。これらの機能を習得すると、創造的な専門家が創造的なビジョンを達成するのに役立ちます。
 Photoshopの使用:創造的な可能性と実用的な用途
Apr 22, 2025 am 12:09 AM
Photoshopの使用:創造的な可能性と実用的な用途
Apr 22, 2025 am 12:09 AM
Photoshopは、実用的なアプリケーションで非常に実用的で創造的です。 1)初心者や専門家に適した基本的な編集、修理、合成機能を提供します。 2)コンテンツ認識の塗りつぶしやレイヤースタイルなどの高度な機能により、画像効果が向上します。 3)ショートカットキーの習得とレイヤー構造の最適化により、作業効率が向上します。
 Photoshopは無料ですか?サブスクリプションプランの理解
Apr 12, 2025 am 12:11 AM
Photoshopは無料ですか?サブスクリプションプランの理解
Apr 12, 2025 am 12:11 AM
Photoshopは無料ではありませんが、低コストまたは無料で使用する方法がいくつかあります。1。無料の試用期間は7日で、この期間中にすべての機能を体験できます。 2。学生と教師の割引はコストを半分に削減でき、学校の証明が必要です。 3. CreativeCloudパッケージは、プロのユーザーに適しており、さまざまなAdobeツールが含まれています。 4。フォトショーペルメントとLightroomは低コストの代替品であり、機能は少なくなりますが、価格は低くなっています。
 Photoshop:無料試用版と割引オプションの調査
Apr 14, 2025 am 12:06 AM
Photoshop:無料試用版と割引オプションの調査
Apr 14, 2025 am 12:06 AM
最も経済的な方法でPhotoshopへのアクセスを取得できます。1。7日間の無料トライアルでソフトウェア機能を体験します。 2。季節のプロモーションだけでなく、生徒または教師の割引を見つけます。 3.サードパーティのWebサイトでクーポンを使用します。 4. Adobe CreativeCloudの毎月または年次プランを購読します。
 Photoshop and Digital Art:絵画、イラスト、および合成
Apr 18, 2025 am 12:01 AM
Photoshop and Digital Art:絵画、イラスト、および合成
Apr 18, 2025 am 12:01 AM
Digital ArtのPhotoshopのアプリケーションには、絵画、イラスト、画像の統合が含まれます。 1)塗装:ブラシ、鉛筆、ミキシングツールを使用して、アーティストは現実的な効果を生み出すことができます。 2)イラスト:ベクトルと形状のツールを使用すると、アーティストは複雑なグラフィックを正確に描き、効果を追加できます。 3)合成:マスクとレイヤーブレンディングモードを使用して、アーティストはさまざまな画像要素をシームレスにブレンドできます。
 デザイナー向けのPhotoshop:視覚的な概念の作成
Apr 13, 2025 am 12:09 AM
デザイナー向けのPhotoshop:視覚的な概念の作成
Apr 13, 2025 am 12:09 AM
Photoshopで視覚概念の作成は、次の手順を通じて実現できます。1。新しいドキュメントを作成します。2。背景レイヤーを追加します。3。ブラシツールを使用して基本的な形状を描画します。4。テキストとグラフィックを追加します。
 グラフィックデザインにPhotoshopを使用:ブランディングなど
Apr 16, 2025 am 12:02 AM
グラフィックデザインにPhotoshopを使用:ブランディングなど
Apr 16, 2025 am 12:02 AM
ブランドデザインにPhotoshopを使用する手順には次のものがあります。1。ペンツールを使用して基本的な形状を描画します。2。レイヤースタイルを介してシャドウとハイライトを追加します。3。色と詳細を調整します。 Photoshopは、デザイナーがレイヤーとマスクの柔軟性を備えたブランド要素を作成および最適化し、シンプルなロゴから複雑なブランディングガイドまで、デザインの一貫性とプロフェッショナリズムを確保するのに役立ちます。




