
WeChat ミニプログラムが登場しました!従来のアプリを強制終了すると主張するこのものは現在内部ベータ段階にありますが、アプリケーションアカウントの公式ドキュメントには内部ベータアカウントなしで使用できるエミュレーターがリリースされています。
TypeScript:
TypeScript は、C# の父である Anders Hejlsberg のもう 1 つの傑作です。C# 構文が好きな友人も TypeScript を気に入ると思います。
TypeScript について簡単に説明しましょう
TS は、アプリケーションレベルの JavaScript 開発言語です。
TS は JavaScript のスーパーセットであり、純粋な JavaScript にコンパイルできます。
TS は、クロスブラウザー、クロスオペレーティングシステム、クロスホスト、およびオープンソースです。
TSはJSで始まりJSで終わります。 JavaScript の構文とセマンティクスに従うことで、JavaScript は無数の JavaScript 開発者にとって便利になります。
TS は、既存の JavaScript コードを再利用し、一般的な JavaScript ライブラリを呼び出すことができます。
TS は、簡潔でシンプルな JavaScript コードにコンパイルでき、任意のブラウザー、Node.js、または任意の ES3 互換環境で実行できます。
TypeScript は、静的型チェック、シンボルベースのナビゲーション、ステートメントのオートコンプリート、コードのリファクタリングなどを含め、JavaScript よりも効率的です。
TS は、コンポーネントの構築を容易にするクラス、モジュール、インターフェイスを提供します。
ところで、TypeScript は JavaScript を生成する前のコンテンツのみを考慮します (つまり、生成された JS コードの実行効率は考慮しません) が、私の観察と比較によれば、TypeScript によって生成される JavaScript コードは次のようになります。一部のフロントエンド開発者自身が作成した JavaScript コードの品質は、少なくとも 1 桁以上優れています。 !
TypeScript のもう 1 つの利点:
TypeScript には、すべての主要な IDE およびエディターにスマート プロンプトがあります。
大事なことは3回言ってください! TypeScript を書くための賢いヒントがあります。 TypeScript を書くための賢いヒントがあります。 TypeScript を書くための賢いヒントがあります。
TypeScript を使用して WeChat ミニ プログラムを開発する
TypeScript について長い間話してきましたが、TypeScript を使用して WeChat ミニ プログラムを開発するにはどうすればよいですか?
非常にシンプルで、WeChatの公式JavaScript開発方法とあまり変わりませんが、依然として4つのコアファイルです
アプリ: コードはアプリケーション全体の抽象オブジェクトであり、グローバルメソッドと変数を設定できます
Page: ページのビジネス ロジックを運ぶページ抽象オブジェクト
WXML: ページの構造、HTML に相当
JSON: 設定ファイル
WXSS: ページのスタイル、css に相当
Tencent は現在、ミニ プログラムの API の TypeScript バージョンを提供していないため、OneCode チームは、Tencent が現在リリースしているすべてのミニ プログラム JavaScript API 用の API タイプ定義ファイルの TypeScript バージョンを開発しました wxAPI.d.ts
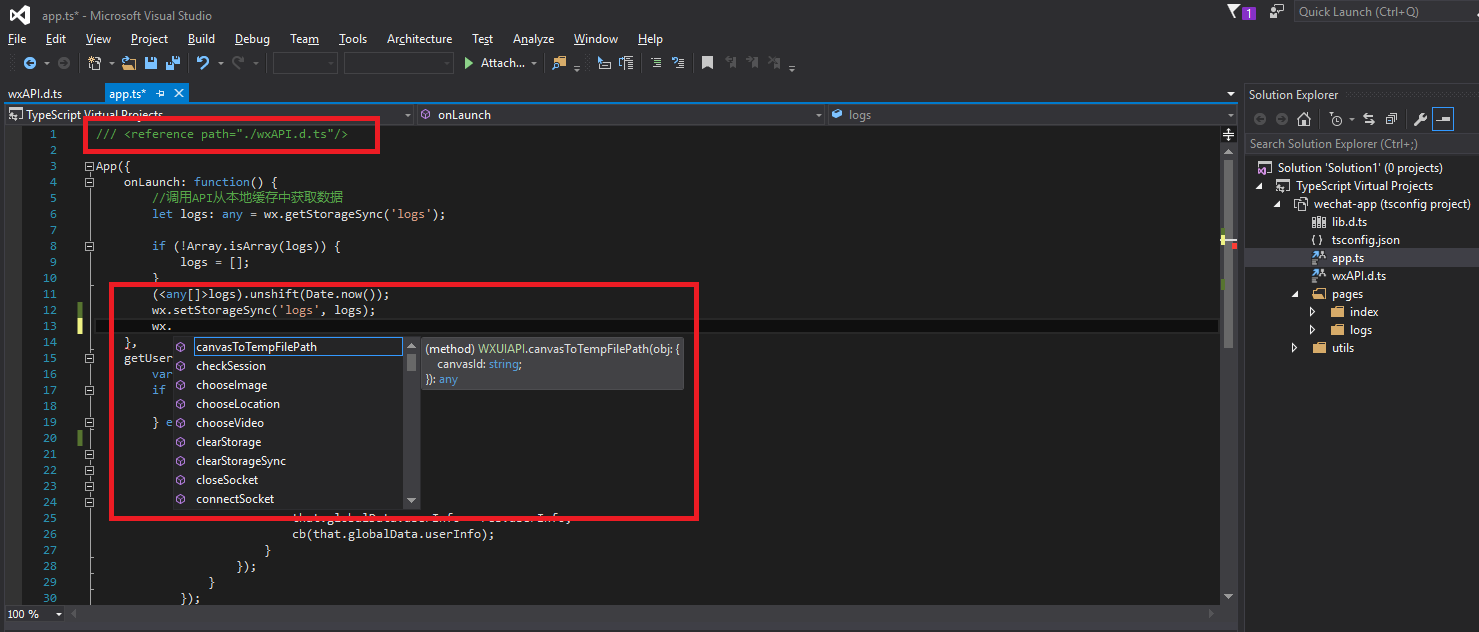
プログラム内で参照するだけで済みます。このファイルが Visual Studio を使用して開発されている場合は、コード プロンプトが表示されます。

以下は、TypeScript で開発されたデモ アプリのコード例です:
/// <reference path="./wxAPI.d.ts"/>App({
onLaunch: function() {
//调用API从本地缓存中获取数据
let logs: any = wx.getStorageSync('logs');
if (!Array.isArray(logs)) {
logs = [];
}
(<any[]>logs).unshift(Date.now());
wx.setStorageSync('logs', logs);
},
getUserInfo: function(cb: (param: any) => void) {
let that = this
if (this.globalData.userInfo) {
cb(this.globalData.userInfo)
} else {
//调用登录接口 wx.login({
success: () => {
wx.getUserInfo({
success: (res) => {
that.globalData.userInfo = res.userInfo;
cb(that.globalData.userInfo);
}
});
}
});
}
},
globalData: {
userInfo: null
}
});TypeScript を使用して WeChat アプレットを開発する方法に関するその他の関連記事については、PHP 中国語 Web サイトに注目してください。 !