WeChat ミニプログラム ショッピング モール システム開発シリーズ - ツール
WeChat ミニ プログラムはパブリック ベータ テスト用に公開されて以来、一夜にしてさまざまな技術コミュニティで人気になりました。ミニ プログラムは、誰もがよく知っていると思われるので、将来の価値については詳しく説明しません。簡単に言うと、ミニ プログラムは、将来のほとんどのアプリケーションで使用される新しいオペレーティング システムおよび新しいエコロジーとして理解できます。 WeChatミニプログラムにシナリオが与えられ、開発されます。その素晴らしさと誰もがすぐに始められる利便性に基づいて、WeChatミニプログラムモールの開発シリーズを特別に編集しました。今後もWeChatミニプログラムの技術記事を追加し続け、誰もがその方法を完全に理解できるようにします。 WeChatミニプログラムモールを迅速に開発します。
この記事では、主に WeChat ミニ プログラムによって公式に提供されている開発ツールを紹介します。よく言われるように、良い仕事をしたいなら、まずツールを磨かなければなりません。
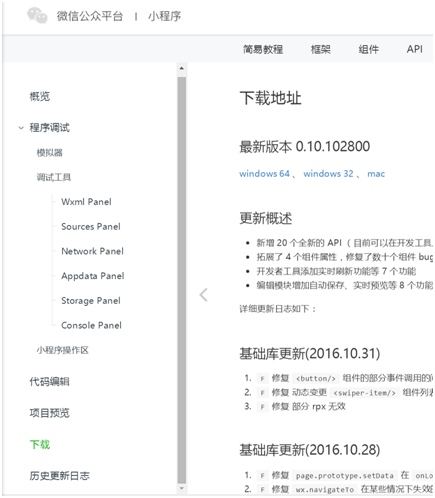
ミニプログラム開発ドキュメントのアドレス https://mp.weixin.qq.com/debug/wxadoc/dev/index.html
まず、WeChat ミニプログラムによって提供されるコードエディターを入手する必要があります
ツール入手アドレス:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html?t=20161107

ダウンロードアドレス 弊社のコンピュータシステムに応じて、対応するバージョンをダウンロードできます
ダウンロード パッケージをインストールしたら、ダブルクリックして開き、手順に従ってインストールを完了します

インストール後、デスクトップに
以下のステップバイステップで WeChat アプレットを作成するには

ツールを開くと、ツールをスキャンして WeChat 経由でログインする必要があることがわかります

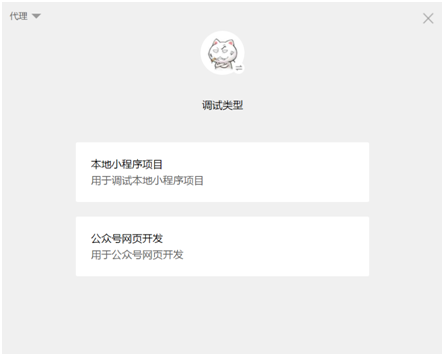
QR コードをスキャンした後ログインするには、作成する必要があるプロジェクトの種類を選択できます
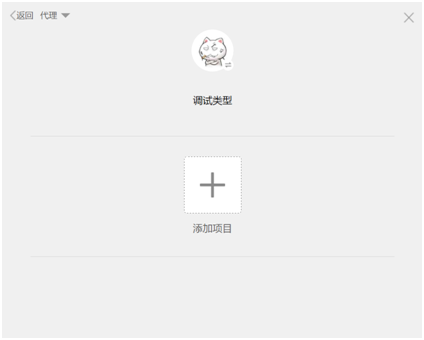
これは、新しいローカル ミニ プログラム プロジェクトを作成することを選択します

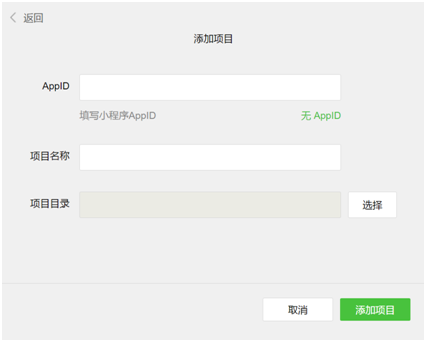
クリックしてプロジェクトを追加します

ここにAPPID、プロジェクトを入力します作成したプロジェクトの名前とディレクトリ
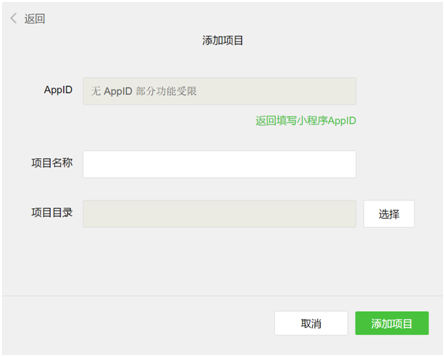
パブリックベータミニプログラムの登録が始まりました。対象範囲は企業、政府、メディア、その他の組織です。つまり、個人は登録できませんので、登録範囲外の人は登録できませんスコープはAPPIDなしで開発することを選択できます

すでに持っている人はhttps://mp.weixin.qq.comにログインできますバックグラウンドで、設定でミニプログラムのAPPIDを確認してください

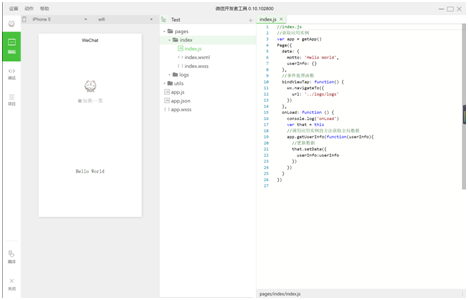
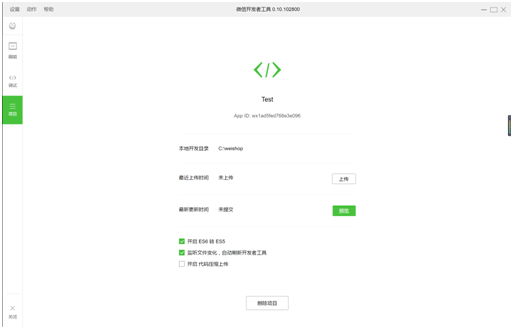
上記の手順を完了してプロジェクトを追加すると、エディター インターフェイスに入ることができます

エディターの主なポイント 編集、デバッグ、プロジェクトの 3 つのモジュールについて。
編集: main 関数はコード エディターの関数と同等です。
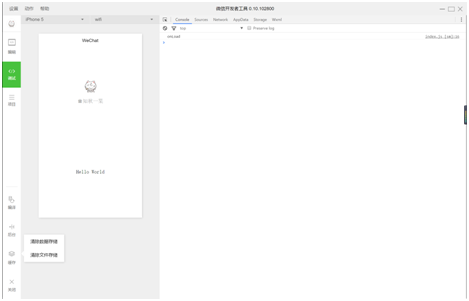
デバッグ: このタイプは Goole ブラウザーのコンソールと同じです
プロジェクト: この場所は主にコードの公開とプレビューに使用されます
フロントエンドの同僚にとっては簡単に始めることができます。これは put と同等です。 us 以前は、Web 開発用のエディターとデバッグ ツールは 1 つの環境に統合されていました。比較的わかりやすいですね。

これはデバッグ インターフェイスで確認できます。これは、Goole ブラウザーを使用して H5 Web サイトを開発する場合と似ています。使い慣れたものを取り戻す時期ではありませんか?
デバッグ インターフェイスで手動でコンパイルできます。 (ここで、ファイルの変更を自動的に監視し、ファイルをコンパイルするようにプロジェクト モジュールをセットアップすることもできます)
キャッシュを手動でクリアしたり、コンソール ログを表示したり、ネットワーク リクエストなどを表示したりすることもできます。

次のステップは、比較的単純なプロジェクト モジュールです。
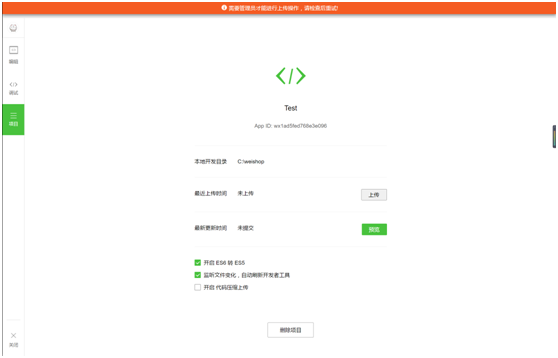
ここでは、プロジェクトのアップロードとプレビュー、および IDE 全体の簡単な構成を行うことができます。

ここで、このアップロード コードをアップロードするには管理者が必要であることに注意してください。もちろん、AppID がなければアップロードできません。現在はパブリックベータ段階にあるため、アップロードしたコードは実際にはユーザーには表示されません。開発者のみが見ることができます。
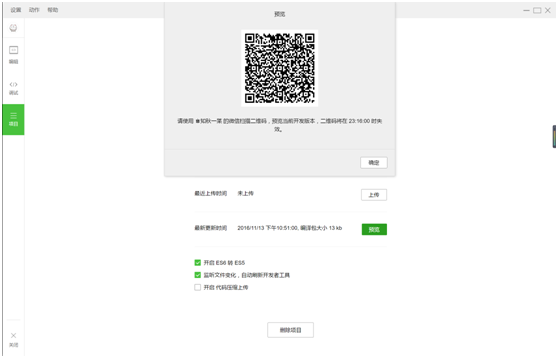
さらに、私の意見では、以下のプレビュー機能が IDE 全体の唯一のハイライトかもしれません。ご存知のとおり、これまで H5 ウェブサイトを構築する際に最も頭を悩ませたのは、ブラウザ シミュレーターでは問題ありませんでしたが、実際の携帯電話で表示すると、さまざまな互換性の問題が発生しました。ページ完成後すぐにアップロードし、QRコードを読み取ることでプレビューできる機能です。

プレビューは、現在の IDE と同じ WeChat ID でログインしている携帯電話でのみ実行できることに注意してください。他の携帯電話では、WeChat スキャン経由でプレビューすることはできません。
今日は WeChat IDE を紹介します。次の章では、ミニ プログラムを段階的に実装していきます。
その他の WeChat ミニ プログラム ショッピング モール システム開発シリーズ - ツール関連の記事については、PHP 中国語 Web サイトをご覧ください。 !

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1384
1384
 52
52
 83
83
 11
11
 28
28
 96
96
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChat アプレットが画像アップロード機能を実装 モバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。 WeChat ミニ プログラムは、豊富なアプリケーション シナリオを提供するだけでなく、画像アップロード機能などの開発者定義の機能もサポートします。この記事では、WeChat アプレットに画像アップロード機能を実装する方法と具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、WeChat 開発者ツールをダウンロードしてインストールし、WeChat 開発者として登録する必要があります。同時に、WeChat についても理解する必要があります。
 WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat ミニ プログラムでドロップダウン メニュー効果を実装するには、特定のコード サンプルが必要です。モバイル インターネットの普及に伴い、WeChat ミニ プログラムはインターネット開発の重要な部分となり、ますます多くの人が注目し始めています。 WeChat ミニ プログラムを使用します。 WeChat ミニ プログラムの開発は、従来の APP 開発よりも簡単かつ迅速ですが、特定の開発スキルを習得する必要もあります。 WeChat ミニ プログラムの開発では、ドロップダウン メニューが一般的な UI コンポーネントであり、より良いユーザー エクスペリエンスを実現します。この記事では、WeChat アプレットにドロップダウン メニュー効果を実装し、実用的な機能を提供する方法を詳しく紹介します。
 WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムでの画像フィルター効果の実装 ソーシャル メディア アプリケーションの人気に伴い、人々は写真にフィルター効果を適用して、写真の芸術的効果や魅力を高めることがますます好まれています。画像フィルター効果は WeChat ミニ プログラムにも実装でき、より興味深く創造的な写真編集機能をユーザーに提供します。この記事では、WeChat ミニ プログラムに画像フィルター効果を実装する方法を紹介し、具体的なコード例を示します。まず、WeChat アプレットのキャンバス コンポーネントを使用して画像を読み込み、編集する必要があります。 Canvasコンポーネントはページ上で使用できます
 WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル スイッチング効果を実現する WeChat アプレットは、シンプルで効率的な開発と使用特性を備えた軽量のアプリケーションです。 WeChat ミニ プログラムでは、カルーセル スイッチング効果を実現することが一般的な要件です。この記事では、WeChat アプレットを使用してカルーセル切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、カルーセル コンポーネントを WeChat アプレットのページ ファイルに追加します。たとえば、<swiper> タグを使用すると、カルーセルの切り替え効果を実現できます。このコンポーネントでは、 b を渡すことができます。
 WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat ミニ プログラムで画像回転効果を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムは、ユーザーに豊富な機能と優れたユーザー エクスペリエンスを提供する軽量のアプリケーションです。ミニ プログラムでは、開発者はさまざまなコンポーネントと API を使用して、さまざまな効果を実現できます。その中で、画像回転効果は、ミニプログラムに興味と視覚効果を加えることができる一般的なアニメーション効果です。 WeChat ミニ プログラムで画像の回転効果を実現するには、ミニ プログラムが提供するアニメーション API を使用する必要があります。以下は、その方法を示す具体的なコード例です。
 WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムにスライディング削除機能を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムの人気に伴い、開発者は開発プロセス中にいくつかの一般的な機能を実装する際に問題に遭遇することがよくあります。中でも、スライド削除機能は、よく使われる一般的な機能要件です。この記事では、WeChat アプレットにスライディング削除機能を実装する方法と具体的なコード例を詳しく紹介します。 1. 要件分析 WeChat ミニ プログラムでは、スライド削除機能の実装には次の点が含まれます。 リスト表示: スライドして削除できるリストを表示するには、各リスト項目に次の要素が含まれている必要があります。
 Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始され、アイドルアイテムを簡単に公開および交換できる便利なプラットフォームをユーザーに提供します。ミニ プログラムでは、プライベート メッセージを介して購入者または販売者とコミュニケーションしたり、個人情報や注文を表示したり、欲しい商品を検索したりできます。では、WeChat ミニ プログラムでは Xianyu とはいったい何と呼ばれているのでしょうか? このチュートリアル ガイドで詳しくご紹介しますので、知りたいユーザーは、この記事に従って読み続けてください。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、マイ投稿の5つの機能、3.




