
開発プロセス中に遭遇した落とし穴とヒントを以下に記録します:
1. ページ [pages/XXX/XXX] が見つからない 原因は次のとおりです: 1. app.json にページ ルートを追加するのを忘れました。 .2. 非同期タスクで Page() を呼び出す
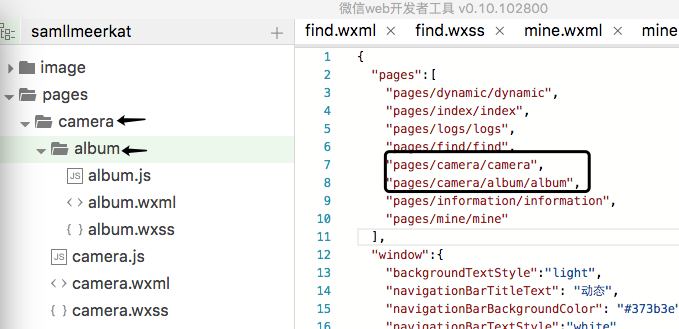
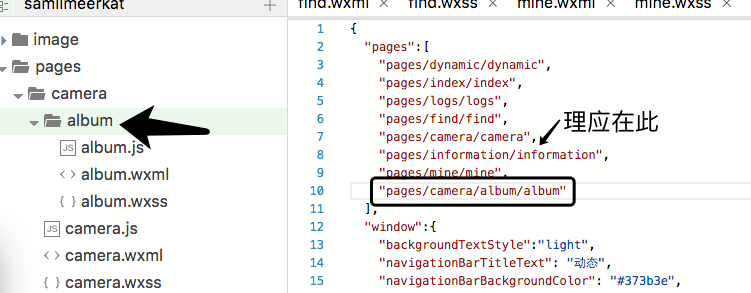
スクリーンショットは次のとおりです:

解決策: ページ インスタンス オブジェクトを生成するには、各 XXX.js ファイルに page() を追加する必要があります。
Page({
}); 間違った書き方: 
同時に、デフォルトのインデックスとログにも注意する必要があります。通常は最後に配置されますが、場合によっては中間に配置されます。場合によっては、このエラーが単に開発ツールの問題である場合もあります。再起動してください (パブリックベータ版の最初のバージョンの開発ツールのバグ) 多すぎます) 
2. ネットワークリクエスト: いつものように、小規模なプログラムは https しか使用できません。クラックされた開発ツールが使用されており、実機では実行できません。
https://github .com/gavinkwoe/weapp-ide-crackネットワークリクエストの場合、最も一般的に使用されるのはPOSTリクエストですが、これはWeChat ミニ プログラムの大きな落とし穴。公式ドキュメントは非常に初歩的であるため、開始するのに十分ではありません。投稿リクエストの場合は、データを formData に変更して渡す必要があります。
まず、次のように記述します。 Utils フォルダー内の Util.js ファイルに次のコードを追加してパラメーターを formData に変換します
//参数data转formData
function json2Form(json) {
var str = [];
for(var p in json){
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(json[p]));
}
return str.join("&");
}
module.exports.json2Form = json2Formvar Util = require( '../../../utils/util');
//调用应用实例的方法获取全局数据
wx.request({
url: 'http://www.pintasty.cn/productdetail/findproductdetailbyid',
method: 'POST',
header: {
"content-type": "application/x-www-form-urlencoded" //这里的改,一开始Content-Type可以,现在只能使用content-type
},
data: Util.json2Form( { product_id:"P-2c22ad5be9b24a5da0cd5d8594e8ec32",uploadImgId : "UU-60a0e559b0a0421d892232fc75ee9d17" }), //这里得改,参数只能这样传入
success: function (res) {
console.log('酒品详情' + JSON.stringify(res))
that.setData({
wineData:res.data.data,
bigPicture:res.data.data.bigPicture
})
},
fail: function (res) {
console.log('失败' + JSON.stringify(res))
},
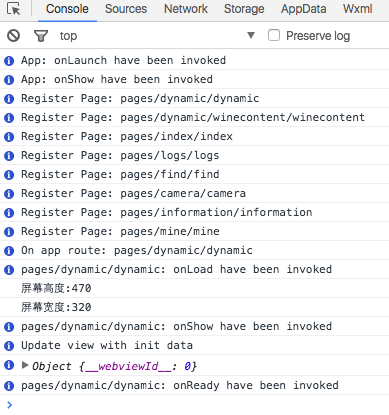
})3. XXX で画面の幅と高さを取得します。 js ファイル。
主にミニ プログラムによって提供される getSystemInfo() メソッドに基づいており、携帯電話のモデル、画面の幅と高さなど、デバイスに関する一般的な情報を取得できます。 1つは画面の幅と高さです
//获取屏幕宽度
var screenWidth = wx.getSystemInfo({
success: function (res) {
screenWidth = res.windowWidth
}
})
//获取屏幕高度
var screenHeight = wx.getSystemInfo({
success: function (res) {
screenHeight = res.windowHeight
}
})
Page({
onLoad:function(){
console.log('屏幕高度:'+screenHeight)
console.log('屏幕宽度:'+screenWidth)
}
}) 3. rpxを使用して基本的な画面適応を実現します。
3. rpxを使用して基本的な画面適応を実現します。
rpx単位はWeChatアプレットにあります cssのサイズ単位、rpxは次に従って適応できます画面の幅。指定した画面幅は750rpxです。たとえば、iPhone6 では、画面幅が 375px で、合計 750 物理ピクセルがある場合、750rpx = 375px = 750 物理ピクセル、1rpx = 0.5px = 1 物理ピクセルとなります。
| pxからpx(750/画面幅) | ||
|---|---|---|
| 1 px = 2 .34rpx | iPhone6 | |
| 1px = 2rpx | iPhone6s | |
| 1px = 1.81rpx |