WeChat アプレット編集名刺ページの開発
名刺を編集するには 2 つのパスがあり、名刺を追加するプロセスと名刺を変更するプロセスに分かれています。
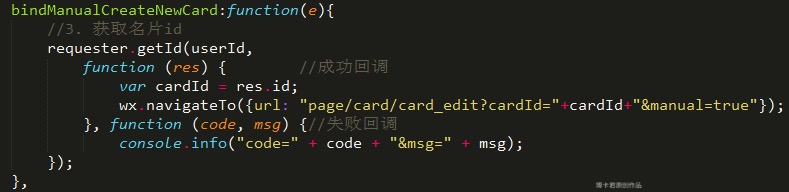
ユーザーが新しい名刺を手動で追加するプロセス:



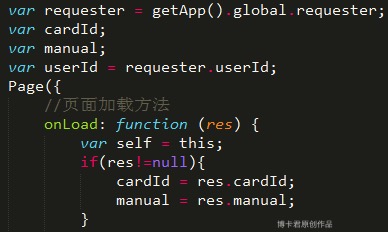
まず、新しい名刺ページにジャンプします 1. ユーザーの現在の userId を渡す必要があり、wx.navigateTo は値を指定してジャンプします。ユーザーが新しいルートを選択するように設定するには、手動が true です。

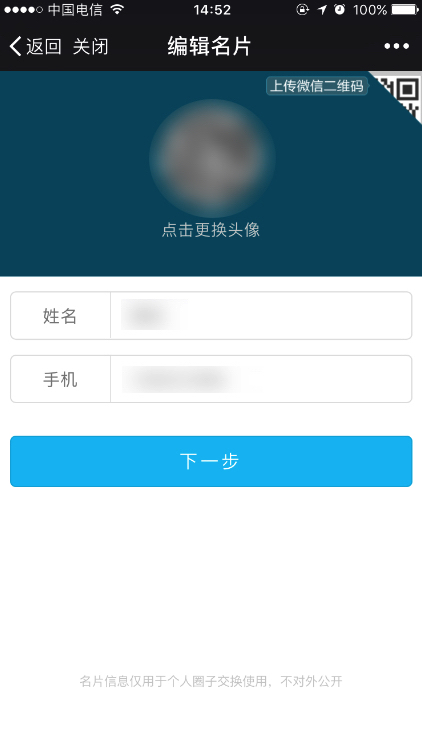
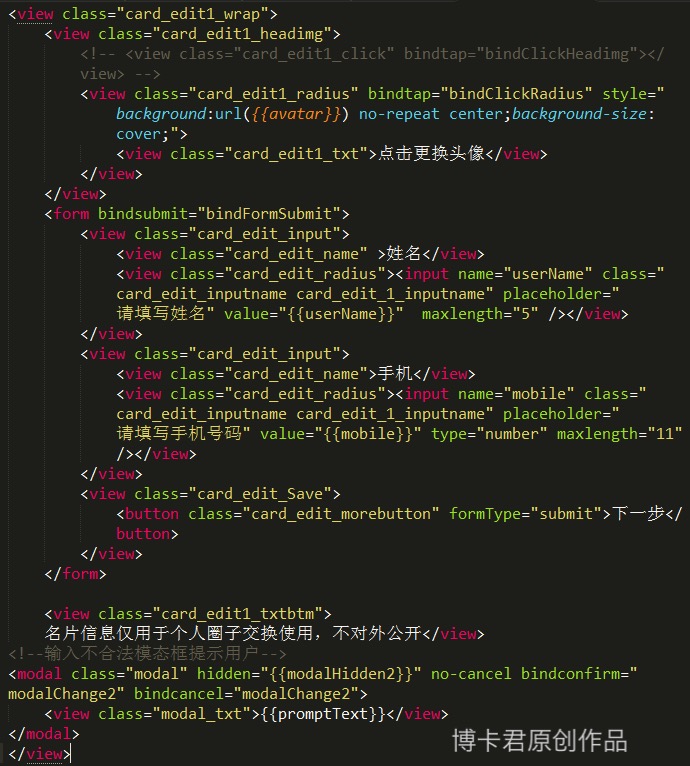
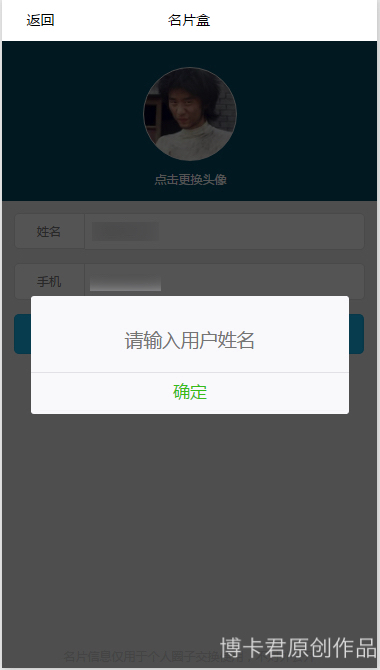
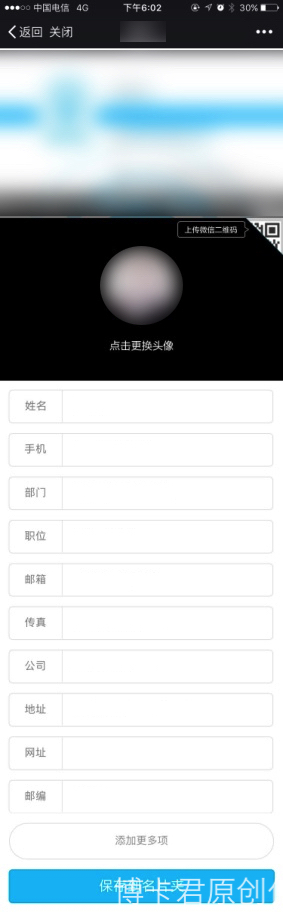
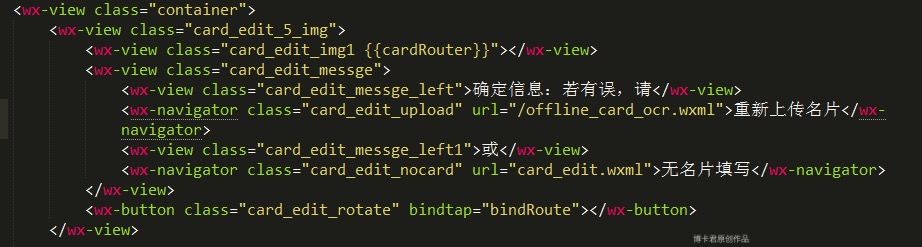
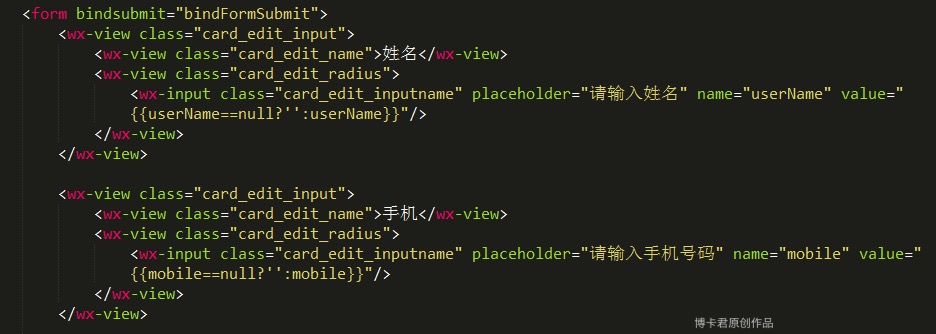
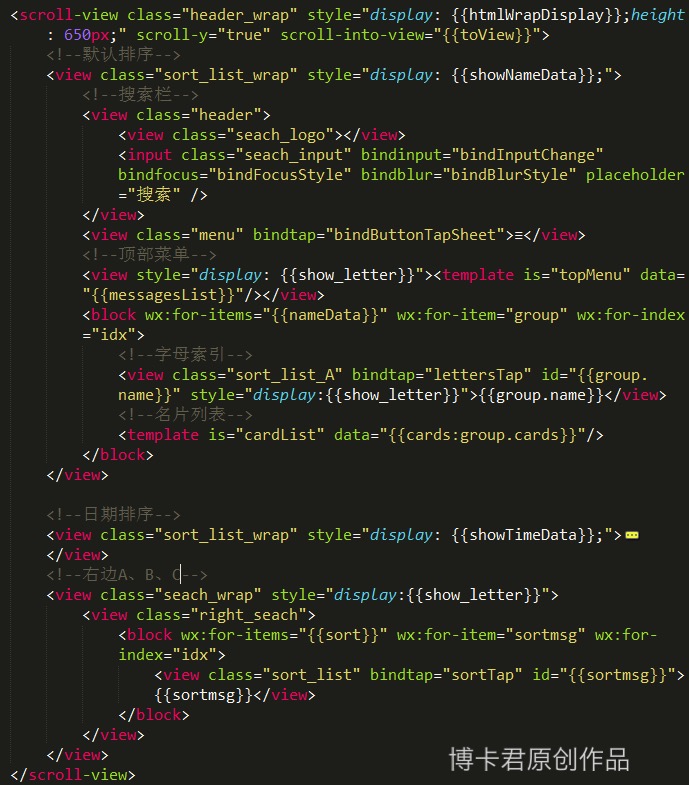
名刺ページ 1 の追加 基本的なレイアウトは次のとおりです:

userId を取得します。

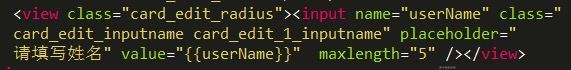
例えば、maxLength 属性を使用すると、ユーザー入力の長さを最大 5 桁に制限できます。したがって、数字の 5 を使用してください。

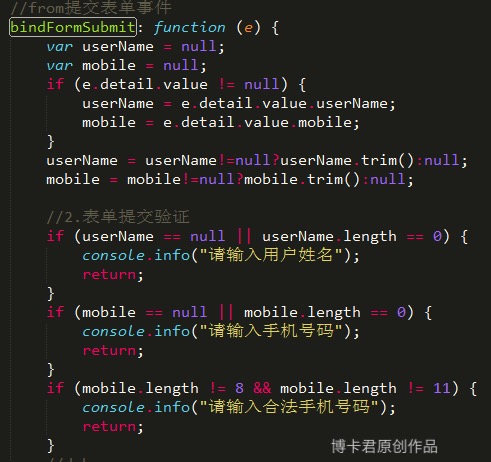
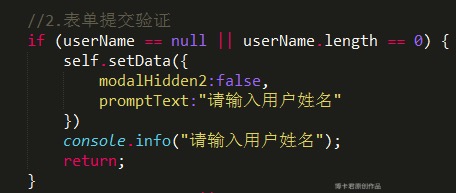
いくつかの検証効果をカスタマイズすることもできます。具体的には、ニーズに応じていくつかの検証設定を実行し、ユーザーが入力した値を取得して、操作を実行することができます。

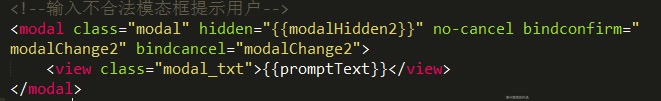
組み込みモーダルボックスプロンプトコンポーネントはここにバインドされています。

ここで、modalHidden2 はモーダル ボックス スイッチです。
さらに、proptText はプロンプトが必要なコンテンツです。
多くの入力ボックスでもデータの動的な変更をサポートしているため、非常に便利です。

実際の効果は非常に速く、以前よりも多くのことが節約され、一連の互換性の問題を考慮する必要がないことが最大の利点であることがわかりました。

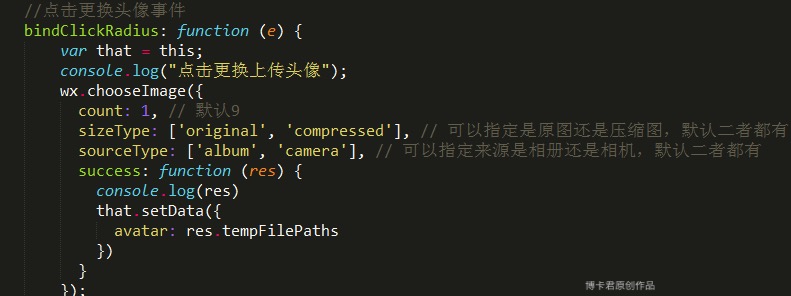
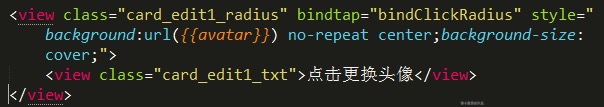
最後に、写真をアップロードするためのアバターがあります。テスト後、バックエンドサーバーへのアップロードにまだいくつかの問題が発生しています。これは不完全なベータ版が原因であると考えられます。

背景画像は直接設定されます。

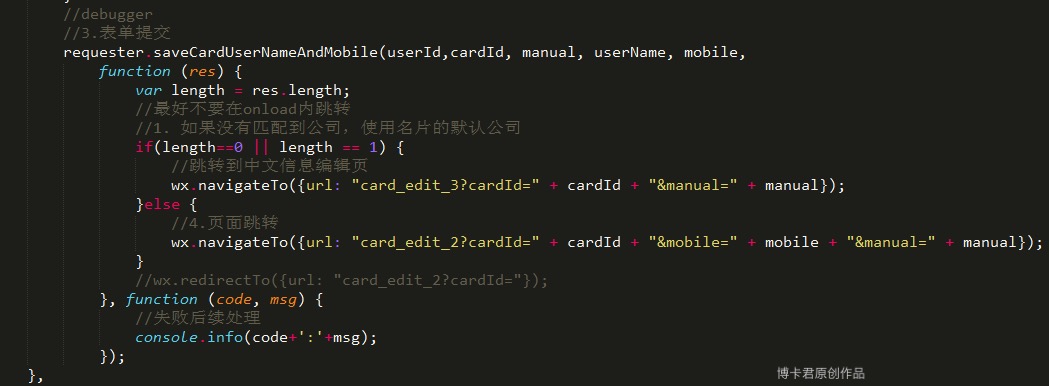
フォームを送信してジャンプしてください。
送信フォームは、組み込みのbindsubmitイベントコンポーネントを使用します。formType="submit"をボタンコンポーネントに追加するだけです。フォーム送信機能を使用する場合、入力にはname属性を追加する必要があります。メソッドはキーと値のペアの形式で渡されます。

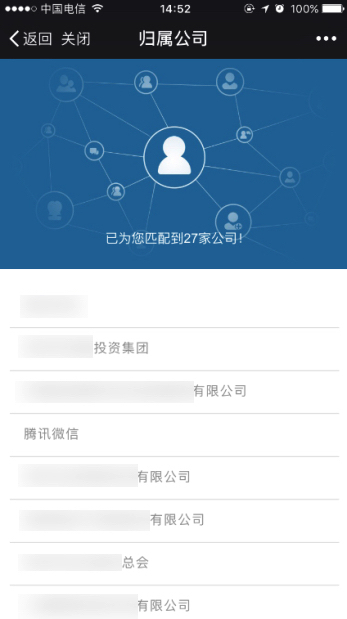
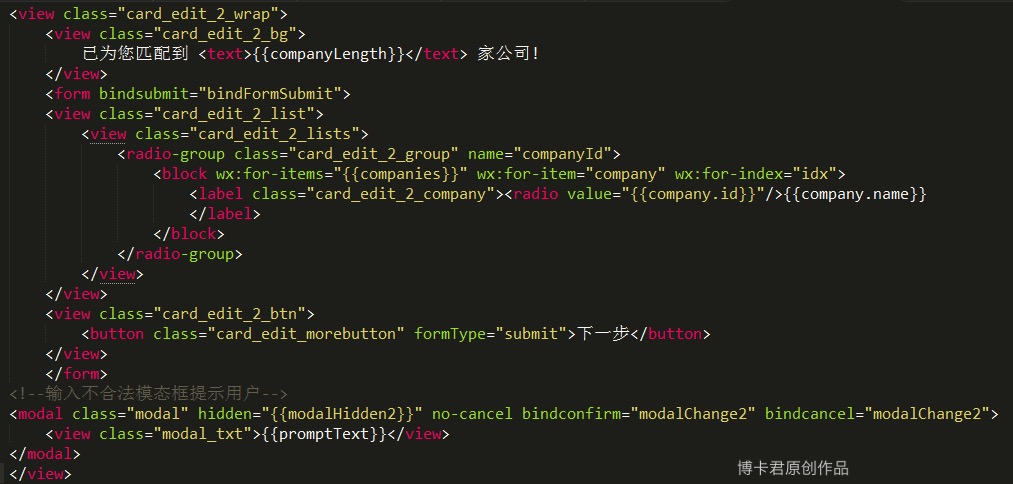
この時点で、編集ページ 2 に移動します。このページは、ユーザーが入力した携帯電話番号に基づいて、一致する会社を識別します。このページは、ラジオ ボタンが必要なだけです。将来的には美しくなります。

データ バインディングと検証の効果もあります。

実際のレンダリング効果を確認できます。

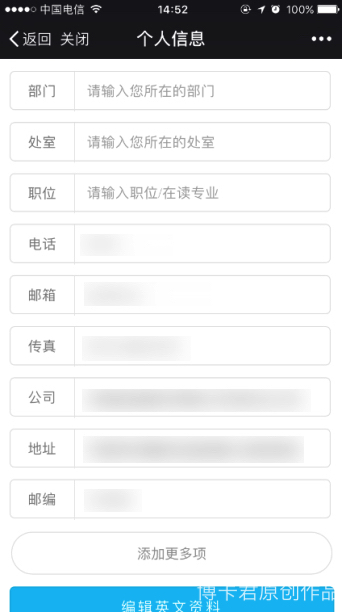
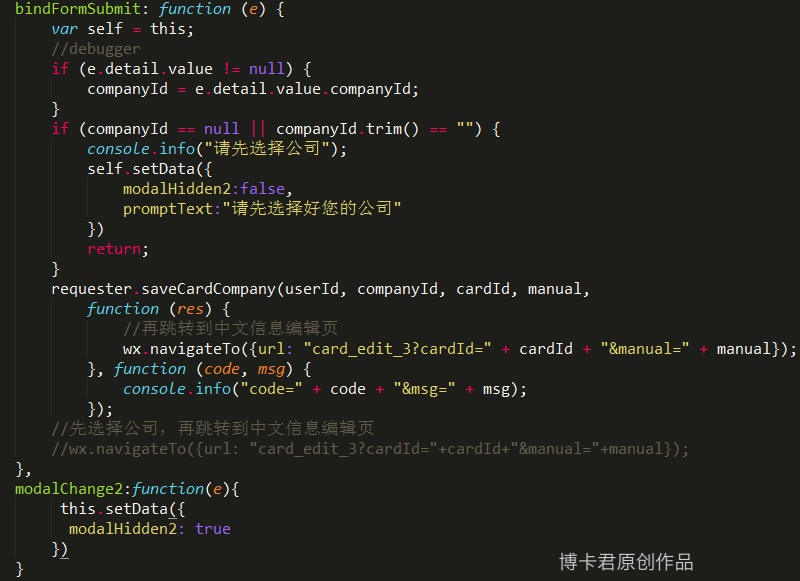
このロジックは基本的に最初の編集ページのロジックと同じです。いくつかの基本的な検証と送信については、ここでは最初の 2 つのステップについてのみ説明します。編集ページ 3 についても同様です。ここではあまり詳しく説明しません。
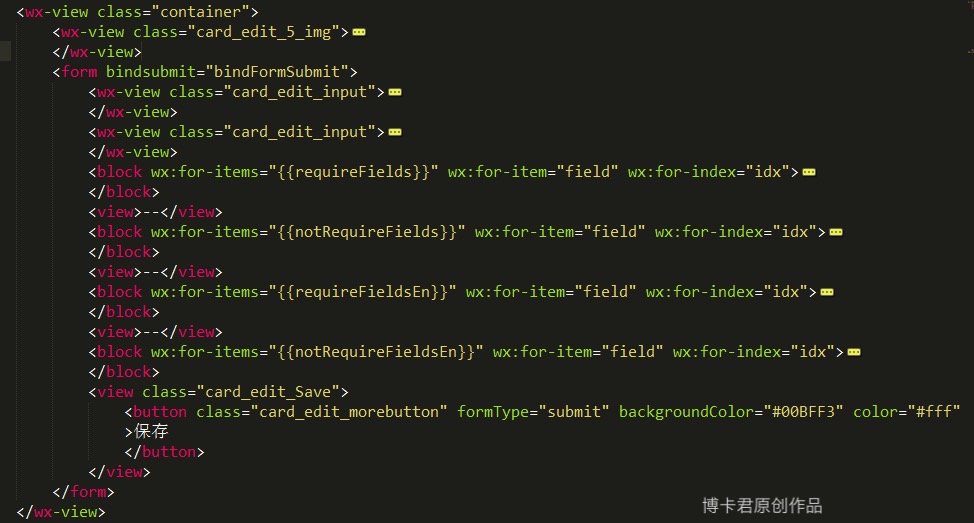
名刺プロセスのレンダリングと要件を変更する 名刺を変更すると、ユーザーが変更できるように、以前に入力されたすべての個人情報が一度にレンダリングされます:

名刺画像モジュール、写真のアップロードにまだ問題があります。これは模倣です。ジャンプする必要があるページを制御するには、wx.navigateTo を使用することをお勧めします。wx.navigateTo は、すべて適切にカプセル化されており、多くのジャンプ ページには値などが含まれています。 、統合管理を実現し、いくつかの目に見えないバグを回避できます。 つまり、ビジネスのニーズに応じて決定する必要があります:

名前と携帯電話が必要なモジュール:

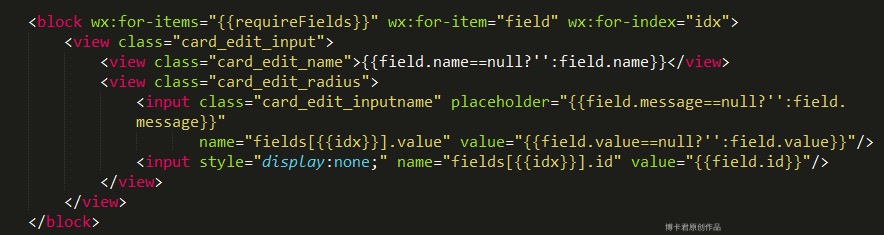
個人情報モジュール、直接ループ (ブロック) が付属します。 out:

Onload では必須およびオプションのデータを要求します:
requiredGroup 必須の中国語情報
notRequiredGroup トピックの中国語情報
requiredGroupEn 必須の英語情報
-
notRequiredGroupEn トピック選択のための英語情報
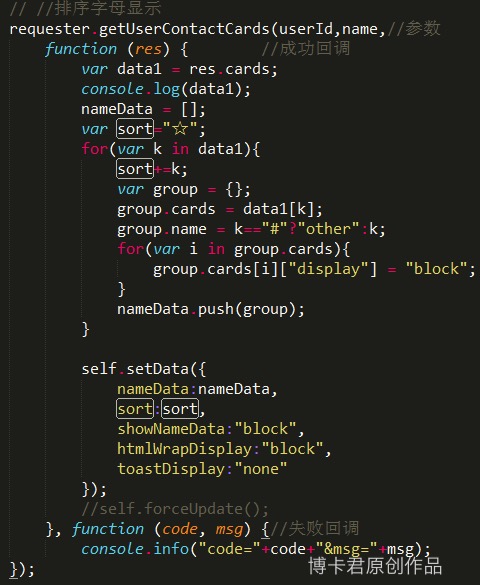
//请求名片对应的公司的中文信息的属性组数据,分为必填和选填//选题项变量以no开头
requester.getOfflineCardInfoGroupFields(userId, cardId,
function (res) {
//debugger
var userName = res.card.userName;
var mobile = res.card.mobile;
var requiredGroup = res.requiredGroupCh;
var notRequiredGroup = res.notRequiredGroupCh;
var requiredGroupEn = res.requiredGroupEn;
var notRequiredGroupEn = res.notRequiredGroupEn;
var reqLen = requiredGroup.fields.length;
var nreqLen = notRequiredGroup.fields.length;
var reqLenEn = requiredGroupEn.fields.length;
var nreqLenEn = notRequiredGroupEn.fields.length;
self.setData({
userName: userName,
mobile: mobile,
requireFields: requiredGroup.fields,
notRequireFields: notRequiredGroup.fields,
requireFieldsEn: requiredGroupEn.fields,
notRequireFieldsEn: notRequiredGroupEn.fields,
l1: reqLen,
l2: nreqLen + reqLen,
l3: reqLenEn + nreqLen + reqLen
});
self.forceUpdate();
}, function (code, msg) {
console.info("code=" + code + "&msg=" + msg);
});中国語と英語の情報の必須およびオプションのレンダリング:

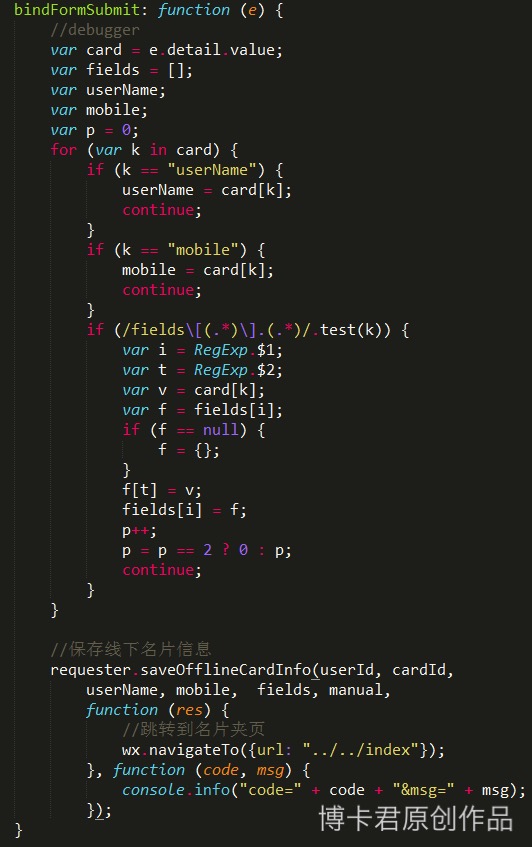
ここでのフォーム送信データ変換は少し複雑です (ビジネスニーズに応じて実行できます。ここでの方法の学習に時間を費やす必要はありません) ) を実行すると、取得されるのは配列であり、バックグラウンドで必要なデータ形式に従って変換されて渡されます。

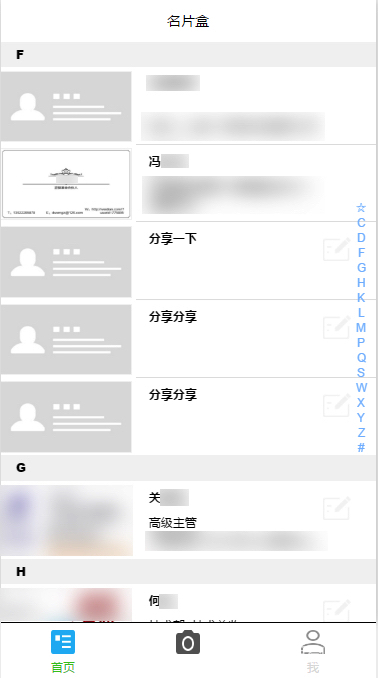
今日は、ホームページA、B、Cの固定小数点ジャンプ機能の実装方法を遡って考えていきます。

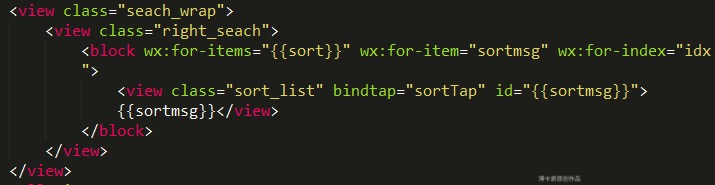
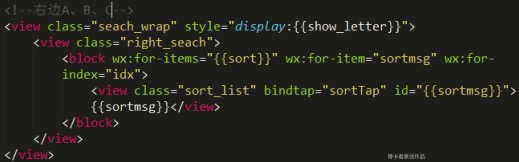
1つ目は、右側の小さなインデックスレイアウトとデータバインディングです。データバインディングは、名刺ホルダーリストの文字と同じです。文字の下に名刺がある場合、それがレンダリングされます。存在しない場合は、レンダリングする必要はありません。 ID も現在の文字であり、正しいものです。 表示される内容は同じです:

データの並べ替えは、group.name データと同じです:

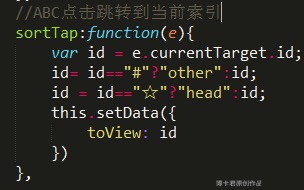
これは、# が id に設定されること (つまり、id="#") をサポートしていないため、変換が実行されるためです。

Click イベント: 現在の ID を取得し、データを現在の ID にバインドします。

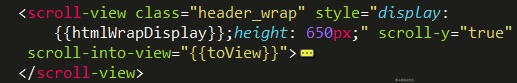
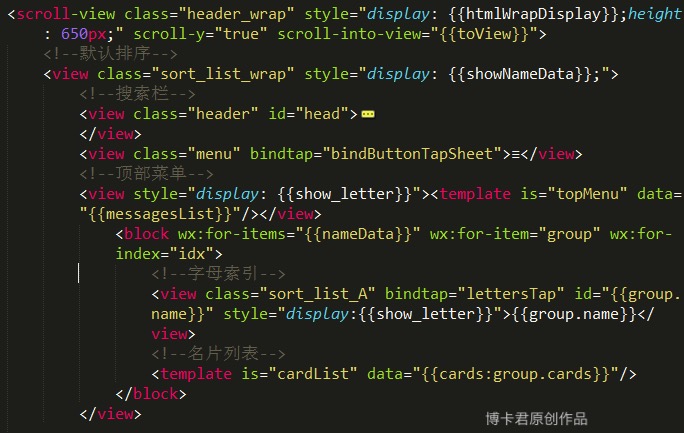
まず、名刺リスト、名刺上の文字インデックスはすべてスクロールビューに設定されている必要があります。100% および 100vh に設定することは無効です。 y 軸のスクロール スイッチがオンになっている場合、scroll-view into-view はその子要素の ID にジャンプする必要があります。

を見てみましょう:

この group.name==sortmsg は、A==A、B==B と同等です。


ここで上部にメニューバーがある場合は、レイアウトに注意する必要があります。そうしないと、メニューバーの高さが下にオフセットされてしまいます。実際、この問題は、この問題を回避することができます。アルファベット順のインデックスと同じレベルです(ここのトップメニューはテンプレートから分離されています。テンプレートを分離するときは注意が必要です。ここでテンプレートにバインドする必要がある一部のデータは無効になります。続行しません)それを深く研究するため)。

ジャンプ機能は基本的に実装されています(その他は#下)。

さて、今日の更新はこちらです、次回は「WeChatミニプログラムのグループ化機能開発とその他の細かい機能改善」についてお話します。
その他の WeChat アプレット編集および名刺ページ開発関連記事については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7715
7715
 15
15
 1641
1641
 14
14
 1395
1395
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChat アプレットが画像アップロード機能を実装 モバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。 WeChat ミニ プログラムは、豊富なアプリケーション シナリオを提供するだけでなく、画像アップロード機能などの開発者定義の機能もサポートします。この記事では、WeChat アプレットに画像アップロード機能を実装する方法と具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、WeChat 開発者ツールをダウンロードしてインストールし、WeChat 開発者として登録する必要があります。同時に、WeChat についても理解する必要があります。
 WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat ミニ プログラムでドロップダウン メニュー効果を実装するには、特定のコード サンプルが必要です。モバイル インターネットの普及に伴い、WeChat ミニ プログラムはインターネット開発の重要な部分となり、ますます多くの人が注目し始めています。 WeChat ミニ プログラムを使用します。 WeChat ミニ プログラムの開発は、従来の APP 開発よりも簡単かつ迅速ですが、特定の開発スキルを習得する必要もあります。 WeChat ミニ プログラムの開発では、ドロップダウン メニューが一般的な UI コンポーネントであり、より良いユーザー エクスペリエンスを実現します。この記事では、WeChat アプレットにドロップダウン メニュー効果を実装し、実用的な機能を提供する方法を詳しく紹介します。
 WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル スイッチング効果を実現する WeChat アプレットは、シンプルで効率的な開発と使用特性を備えた軽量のアプリケーションです。 WeChat ミニ プログラムでは、カルーセル スイッチング効果を実現することが一般的な要件です。この記事では、WeChat アプレットを使用してカルーセル切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、カルーセル コンポーネントを WeChat アプレットのページ ファイルに追加します。たとえば、<swiper> タグを使用すると、カルーセルの切り替え効果を実現できます。このコンポーネントでは、 b を渡すことができます。
 WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムでの画像フィルター効果の実装 ソーシャル メディア アプリケーションの人気に伴い、人々は写真にフィルター効果を適用して、写真の芸術的効果や魅力を高めることがますます好まれています。画像フィルター効果は WeChat ミニ プログラムにも実装でき、より興味深く創造的な写真編集機能をユーザーに提供します。この記事では、WeChat ミニ プログラムに画像フィルター効果を実装する方法を紹介し、具体的なコード例を示します。まず、WeChat アプレットのキャンバス コンポーネントを使用して画像を読み込み、編集する必要があります。 Canvasコンポーネントはページ上で使用できます
 Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始され、アイドルアイテムを簡単に公開および交換できる便利なプラットフォームをユーザーに提供します。ミニ プログラムでは、プライベート メッセージを介して購入者または販売者とコミュニケーションしたり、個人情報や注文を表示したり、欲しい商品を検索したりできます。では、WeChat ミニ プログラムでは Xianyu とはいったい何と呼ばれているのでしょうか? このチュートリアル ガイドで詳しくご紹介しますので、知りたいユーザーは、この記事に従って読み続けてください。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、マイ投稿の5つの機能、3.
 WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムにスライディング削除機能を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムの人気に伴い、開発者は開発プロセス中にいくつかの一般的な機能を実装する際に問題に遭遇することがよくあります。中でも、スライド削除機能は、よく使われる一般的な機能要件です。この記事では、WeChat アプレットにスライディング削除機能を実装する方法と具体的なコード例を詳しく紹介します。 1. 要件分析 WeChat ミニ プログラムでは、スライド削除機能の実装には次の点が含まれます。 リスト表示: スライドして削除できるリストを表示するには、各リスト項目に次の要素が含まれている必要があります。
 WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat ミニ プログラムで画像回転効果を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムは、ユーザーに豊富な機能と優れたユーザー エクスペリエンスを提供する軽量のアプリケーションです。ミニ プログラムでは、開発者はさまざまなコンポーネントと API を使用して、さまざまな効果を実現できます。その中で、画像回転効果は、ミニプログラムに興味と視覚効果を加えることができる一般的なアニメーション効果です。 WeChat ミニ プログラムで画像の回転効果を実現するには、ミニ プログラムが提供するアニメーション API を使用する必要があります。以下は、その方法を示す具体的なコード例です。




