簡単な計算機を分析すると、WeChat アプレット開発を始めるのに役立ちます
前に書いてありますが、焦点は後ろにあります
これはチュートリアルであり、チュートリアルではありません。
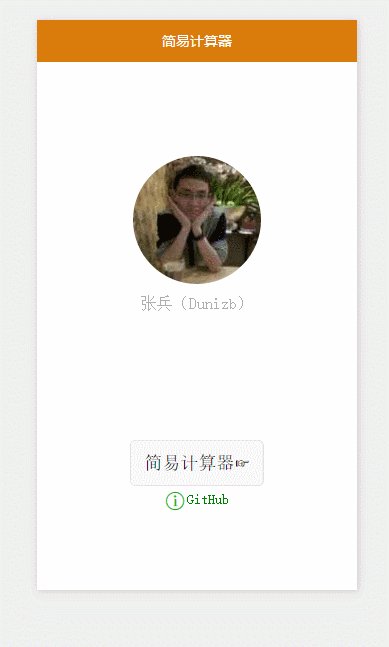
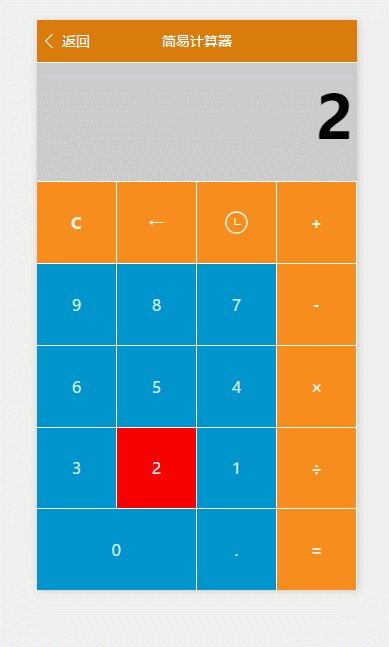
まず、デモ操作アニメーションを見て、GitHub アドレス (https://github.com/dunizb/wxapp-sCalc) を確認してください。
WeChat アプレットの内部テスト以来、私のネットワーク情報は、ほとんど衝撃を受けて、一瞬、何が起こっているのかさえ分かりませんでした。特に、誰かが夜遅くまで起きて血を吐きながら指導したとき、私は今すぐに学ばなければ、この業界で他の人たちに踏みつけられて死ぬだろうと感じて、一生懸命働かずにはいられませんでした。数日間パニックに陥った後、私もついにそれに倣い、国慶節には夜更かしして勉強することができました。
さて、さあ、初心者は電卓しか書けません。 。 。 。そうですね、いいアイデアが思いつきません。この簡単な計算ツールと、開発プロセス中に遭遇したいくつかの落とし穴を紹介しましょう。
まず第一に、Web 開発者ツールやドキュメントなどはインターネット上にたくさんあるので、繰り返しません。WeChat は検証メカニズムを正式に変更しました。 APPIDなしではプレイできませんが、一部の機能が制限されます。
第二に、WeChat ミニ プログラムの開発は実際には難しくありません。習得するまではそれがどれほど強力であるかわかりませんでしたが、非常に高度なものであるように思えました。実際、これは私たちの従来の記述方法よりも単純で、ルールと仕様によれば高度にカプセル化されており、記述エクスペリエンスは依然として非常に優れています。
しかし、現在のWeChatアプレットは許可がないため、開発者ツールのエミュレータ内で実行されており、WeChat上での実際の状況はわかりません。
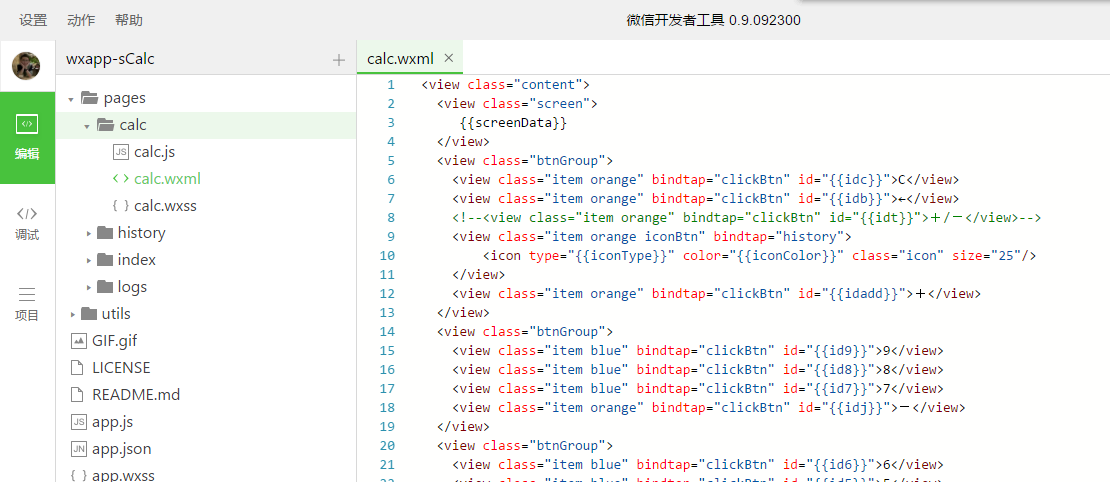
xxx.wxml ファイルと xxx.wxss ファイル
wxml は、WeChat 自体が開発したマークアップ言語のセットであり、インターフェイスの構造はすべてこのファイルに記述されているため、HTML ファイルとして直接表示できます。 HTMLb タグはなく、wxml タグのみであり、wxml タグの数も非常に少ないです。 
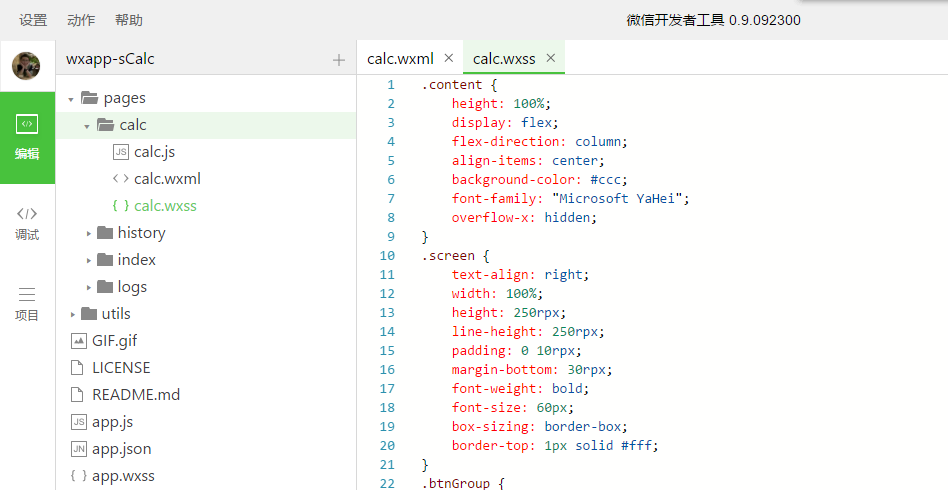
wxml は、WeChat 自体が開発したスタイル ファイル形式です。記述方法は同じですが、ファイルの拡張子が変更されています。 WeChat アプレット内にあります。 
wxml と wxss を使用すると、必要なインターフェイス UI を構築できます。
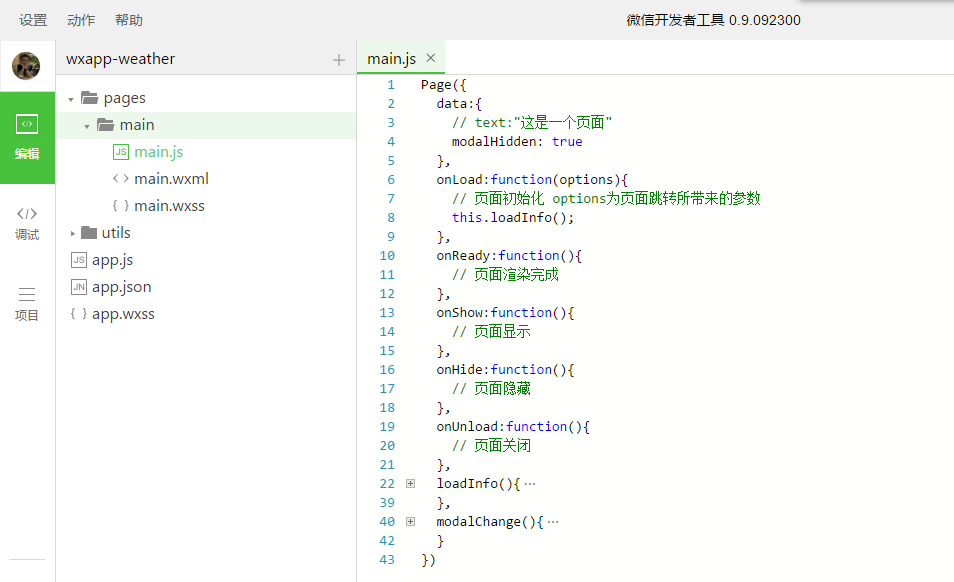
xxx.js および xxx.json ファイル
xxx.js ファイルは、JS が記述される場所です。各 xxx.js は、同じ名前の xxx.wxml ファイルに対応します。xxx.js ファイルには、Page オブジェクトが必要です。ページにビジネス ロジックがない場合。 Enter Page WeChat Web Developer Tool は、実装するための一連の空のメソッドを自動的に生成します。もちろん、それらを実装する必要はありません。スケルトンを設定するだけです。 
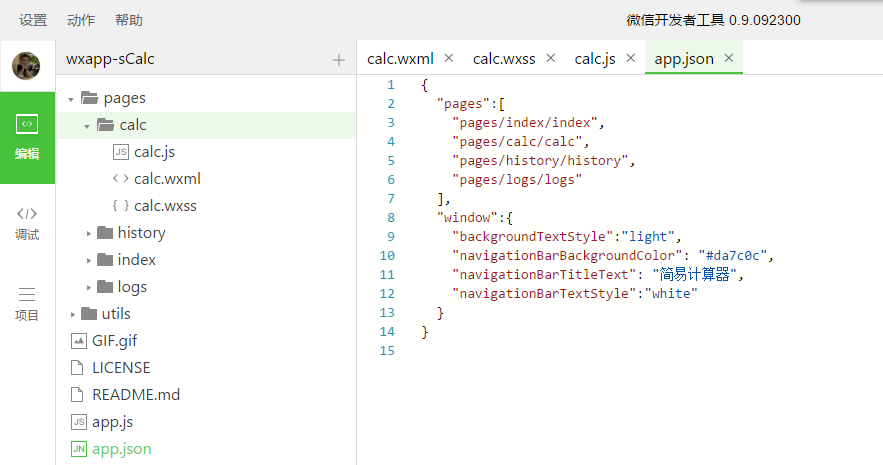
xxx.josn ファイルは、一般にグローバル構成に使用される構成ファイルです。たとえば、ルート ディレクトリの app.josn は、ミニ プログラムがどのページで構成されているか、ミニ プログラムのナビゲーション バーのスタイルなどを定義します。属性の名前を見ることでその意味を知ることができます。 
最初のページはスタートアップページです。ページを作成してここに追加するのを忘れると、非常に落ち込むことになります。そのとき、onLoad メソッドはジャンプ中に実行されないため、頭を悩ませて興味を持ち、多くの時間を無駄にしました。
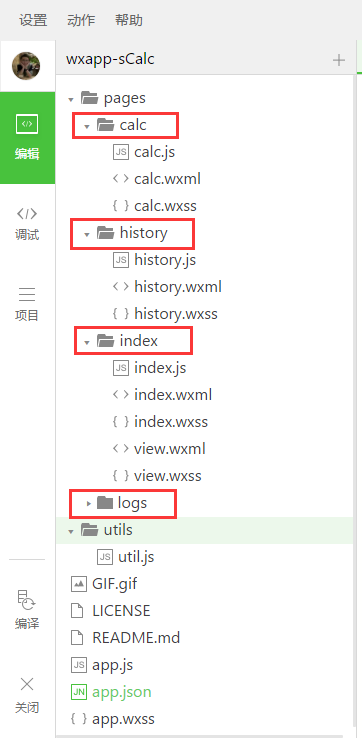
全体構造
ページはフォルダーであり、ページには通常、js、wxml、および wxss が含まれており、wxml および js ファイルは必須であり、スタイルがあってもなくてもかまいません。 
calc (電卓ページ)、history (履歴レコード)、index (ミニプログラムホームページ、スタートアップページ)、logs (ログ情報)、utils (js ツールクラス)、ログとユーティリティが組み込まれており、次のことができます必要がありません。
ソースコード分析
このシンプルな電卓インターフェイスのレイアウトは、元のシステムを継承しており、WeChat 公式によって推奨されていると思われる CSS Flexbox レイアウトを使用しています (Flexbox は公式ドキュメントで使用されています)。
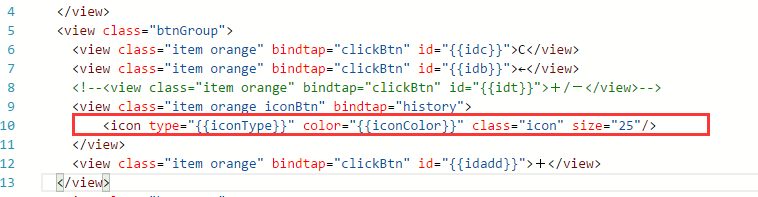
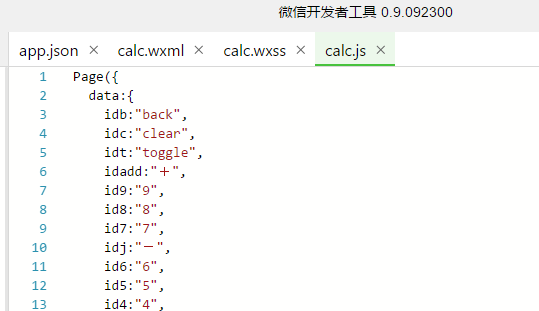
電卓のボタンはすべて
wxml:
<viewclass><viewclass>9<viewclass>8<viewclass>7<viewclass>-</viewclass></viewclass></viewclass></viewclass></viewclass>
ここでのバインドタップは、名前からわかるように、HTML で onclick を使用するのと同じように、イベントをバインドするために使用されます。 id={{id9}} 二重中括弧内の値は、js ファイルの data 属性で定義された同じ名前の属性から取得されます
wxss:
.btnGroup {
display: flex;
flex-direction: row;
flex:1;
width:100%;
background-color:#fff;}.item {
width:25%;
display: flex;
align-items: center;
flex-direction: column;
justify-content: center;
margin-top:1px;
margin-right:1px;}.item:active {
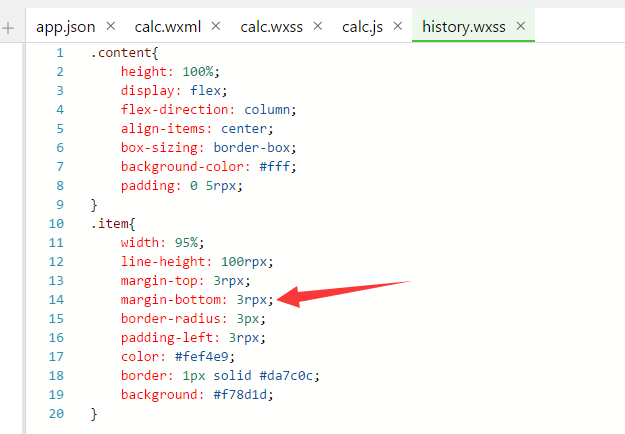
background-color:#ff0000;} CSS については何も言うことはありません。注意すべき点は、WeChat ではサイズ単位 rpx (レスポンシブ ピクセル) が提供されており、画面の幅に応じて調整できることです。公式 Web サイトのドキュメントには詳細な分析が記載されています。電卓の履歴ページでも使用します: 
主にコンポーネント
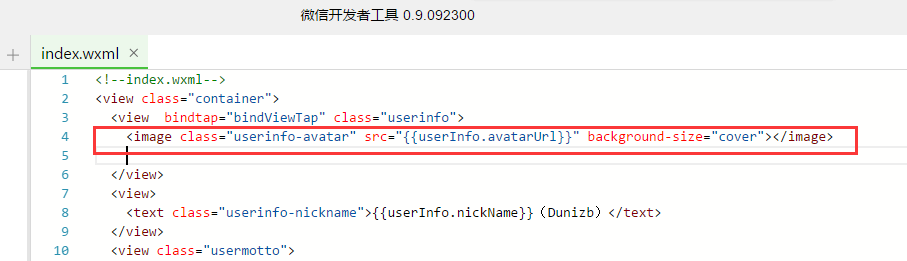
ビューとテキストが含まれており、ほとんどのページはこれら 2 つの仲間で構成されています。
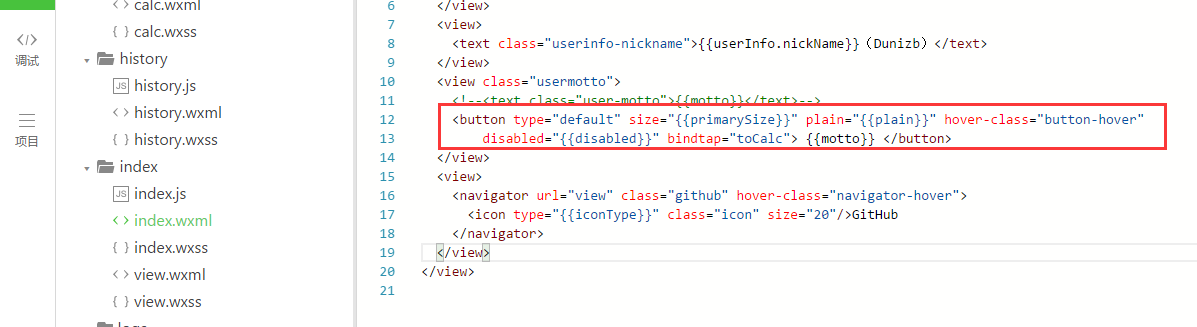
ボタン(ボタン)、インデックスページのボタン「簡易電卓」

アイコン(アイコン)、コンピュータ履歴記録静かアイコンに付属するアイコンのいずれかを使用します。

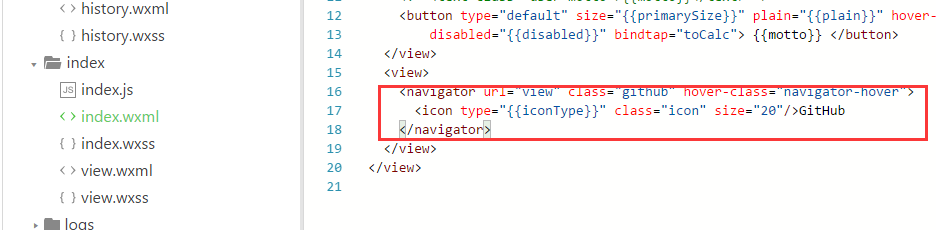
マーキングモード調整ページ(ナビゲーター)

ピクチャ(イメージ)、ホームページアバター

-
forループ、履歴表示ページが使用され、データ表示はストレージから読み込む必要があり、 Storageへの保存は配列です
<for><viewclass>{{log}}</viewclass></for>ログイン後にコピー
主にAPI
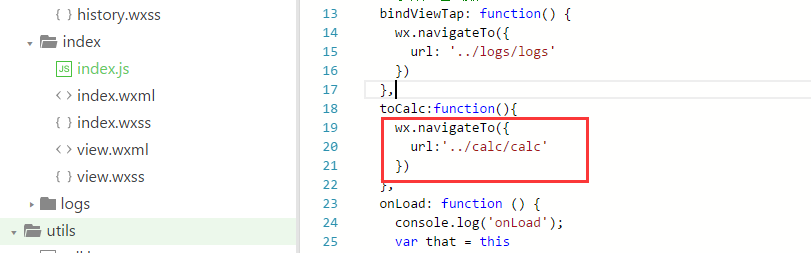
wx.navigateTo、ナビゲーション、ジャンプ、現在のページで新しいページを開く

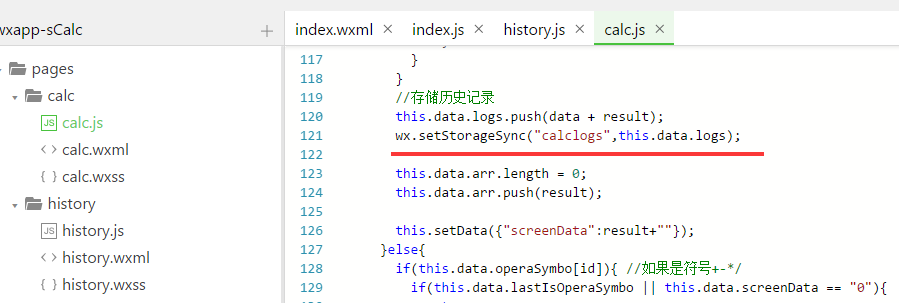
ストレージ、ローカルストレージ、計算履歴の保存です使用します
setStorage、getStorage、および同期終了の非同期メソッドもあります
Notes
新しいページを作成するたびに、それをapp.josnのpages属性に忘れずに追加する必要があります。 use navigateTo で新しいページにジャンプした後、新しいページの onLoad メソッドは実行されません。
WeChat アプレットにはウィンドウなどの JavaScript オブジェクトがないため、JS を記述する前に代替手段を考えてください。たとえば、この計算機は式を便利に計算するために eval 関数を使用していましたが、結果は大きく騙されました。かなり遠回りしてしまいました。
WeChat アプレットの JS は本物の JS ではなく、wxss も本物の CSS ではないため、記述する際には依然として注意が必要です。
この電卓には不完全さやバグがありますが、これはすべての機能を実現することに重点が置かれているのではなく、WeChat アプレットの開発方法を理解することに重点が置かれているためです。
さらに分析するには、簡単な計算ツールが WeChat アプレット開発の開始に役立ちます。関連記事については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7699
7699
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChat アプレットが画像アップロード機能を実装 モバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。 WeChat ミニ プログラムは、豊富なアプリケーション シナリオを提供するだけでなく、画像アップロード機能などの開発者定義の機能もサポートします。この記事では、WeChat アプレットに画像アップロード機能を実装する方法と具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、WeChat 開発者ツールをダウンロードしてインストールし、WeChat 開発者として登録する必要があります。同時に、WeChat についても理解する必要があります。
 WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat ミニ プログラムでドロップダウン メニュー効果を実装するには、特定のコード サンプルが必要です。モバイル インターネットの普及に伴い、WeChat ミニ プログラムはインターネット開発の重要な部分となり、ますます多くの人が注目し始めています。 WeChat ミニ プログラムを使用します。 WeChat ミニ プログラムの開発は、従来の APP 開発よりも簡単かつ迅速ですが、特定の開発スキルを習得する必要もあります。 WeChat ミニ プログラムの開発では、ドロップダウン メニューが一般的な UI コンポーネントであり、より良いユーザー エクスペリエンスを実現します。この記事では、WeChat アプレットにドロップダウン メニュー効果を実装し、実用的な機能を提供する方法を詳しく紹介します。
 WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル スイッチング効果を実現する WeChat アプレットは、シンプルで効率的な開発と使用特性を備えた軽量のアプリケーションです。 WeChat ミニ プログラムでは、カルーセル スイッチング効果を実現することが一般的な要件です。この記事では、WeChat アプレットを使用してカルーセル切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、カルーセル コンポーネントを WeChat アプレットのページ ファイルに追加します。たとえば、<swiper> タグを使用すると、カルーセルの切り替え効果を実現できます。このコンポーネントでは、 b を渡すことができます。
 WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムでの画像フィルター効果の実装 ソーシャル メディア アプリケーションの人気に伴い、人々は写真にフィルター効果を適用して、写真の芸術的効果や魅力を高めることがますます好まれています。画像フィルター効果は WeChat ミニ プログラムにも実装でき、より興味深く創造的な写真編集機能をユーザーに提供します。この記事では、WeChat ミニ プログラムに画像フィルター効果を実装する方法を紹介し、具体的なコード例を示します。まず、WeChat アプレットのキャンバス コンポーネントを使用して画像を読み込み、編集する必要があります。 Canvasコンポーネントはページ上で使用できます
 Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始され、アイドルアイテムを簡単に公開および交換できる便利なプラットフォームをユーザーに提供します。ミニ プログラムでは、プライベート メッセージを介して購入者または販売者とコミュニケーションしたり、個人情報や注文を表示したり、欲しい商品を検索したりできます。では、WeChat ミニ プログラムでは Xianyu とはいったい何と呼ばれているのでしょうか? このチュートリアル ガイドで詳しくご紹介しますので、知りたいユーザーは、この記事に従って読み続けてください。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、マイ投稿の5つの機能、3.
 WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムにスライディング削除機能を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムの人気に伴い、開発者は開発プロセス中にいくつかの一般的な機能を実装する際に問題に遭遇することがよくあります。中でも、スライド削除機能は、よく使われる一般的な機能要件です。この記事では、WeChat アプレットにスライディング削除機能を実装する方法と具体的なコード例を詳しく紹介します。 1. 要件分析 WeChat ミニ プログラムでは、スライド削除機能の実装には次の点が含まれます。 リスト表示: スライドして削除できるリストを表示するには、各リスト項目に次の要素が含まれている必要があります。
 WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat ミニ プログラムで画像回転効果を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムは、ユーザーに豊富な機能と優れたユーザー エクスペリエンスを提供する軽量のアプリケーションです。ミニ プログラムでは、開発者はさまざまなコンポーネントと API を使用して、さまざまな効果を実現できます。その中で、画像回転効果は、ミニプログラムに興味と視覚効果を加えることができる一般的なアニメーション効果です。 WeChat ミニ プログラムで画像の回転効果を実現するには、ミニ プログラムが提供するアニメーション API を使用する必要があります。以下は、その方法を示す具体的なコード例です。