
互換性
これは CSS3 のプロパティであるため、もちろん互換性を確認する必要があります: http://caniuse.com/css-reflections/embed
次に、box-reflect の使用方法を学びましょう。
構文は次のとおりです:
-webkit-box-reflect:none | <direction> <offset>? <mask-box-image>? box-reflect:none | <direction> <offset>? <mask-box-image>?</mask-box-image></offset></direction></mask-box-image></offset></direction>
属性の説明:
none: この値は反射がないことを示すデフォルト値です
direction: 反射が生成される方向
上: オブジェクト上の反射を指定します 上 下: オブジェクトの下にある反射を指定します 左: オブジェクトの左側にある反射を指定します 右: オブジェクトの右側にある反射を指定します
offset: 画像と反射の間の距離
length: 長さの値を使用して、反射とオブジェクトの間隔の間の距離を定義します。負の値のパーセンテージを指定できます。パーセンテージを使用して、反射とオブジェクトの間の間隔を定義します。負の値も可能です
mask-box-image: 反射のマスク効果を設定するために使用されます
値は次のとおりです:
none: マスク画像なし URL: 絶対アドレスまたは相対アドレスを使用して指定します。マスクのイメージ。 Linear-gradient: 線形グラデーションを使用してマスク イメージを作成します。 Radial-gradient: 放射状(放射状)グラデーションを使用してマスク イメージを作成します。繰り返し線形グラデーション: 繰り返し線形グラデーションを使用してバックマスク イメージを作成します。反復放射状グラデーション: 反復放射状 (放射状) グラデーションを使用してマスク イメージを作成します。
机上で話すだけでは十分ではありません。事例を通じて効果を確認する必要があります。
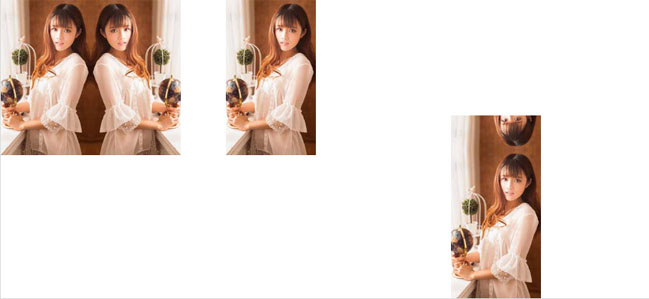
反射の方向
この例では、3 つの画像を作成しました:
<p> <img src="/static/imghw/default1.png" data-src="http://7s1r1c.com1.z0.glb.clouddn.com/t_sdfsdfs123.jpg" class="lazy" alt="CSS3 box-reflect を使用して反射効果を作成する" > </p> <p> <img src="/static/imghw/default1.png" data-src="http://7s1r1c.com1.z0.glb.clouddn.com/t_sdfsdfs123.jpg" class="lazy" alt="CSS3 box-reflect を使用して反射効果を作成する" > </p> <p> <img src="/static/imghw/default1.png" data-src="http://7s1r1c.com1.z0.glb.clouddn.com/t_sdfsdfs123.jpg" class="lazy" alt="CSS3 box-reflect を使用して反射効果を作成する" > </p>
CSS は次のとおりです:
.box1,.box2,.box3{
width:120px;
float:left;
margin-right:180px;
}
img{
width:100%;
}
.box1 img{
-webkit-box-reflect:right;
box-reflect:right;
}
.box2 img,.box3 img{
-webkit-box-reflect: above;
box-reflect:above;
}
.box3{
padding-top:200px;
}レンダリングは次のとおりです:

こちら質問の 1 つは、box2 と box3 の画像の両方に、上部に投影を生成する box-reflect:above が含まれているのですが、なぜ box2 ではその効果が見られないのでしょうか。その理由は、box3 には padding-top:200px を設定しましたが、box2 には設定しなかったためです。これは、生成された反射を表示するためのスペースがないためであると当初推定されています。
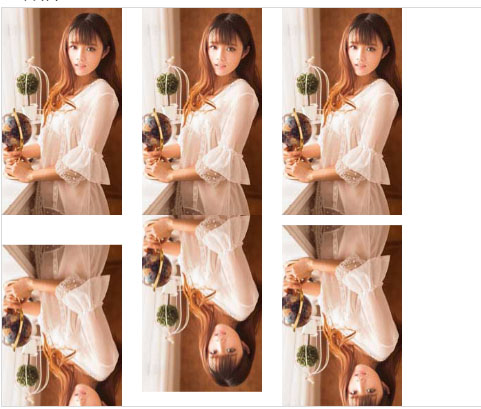
反射とオブジェクト間の距離
反射を生成する方向を理解した後、2 番目の属性を見てみましょう。例を見てみましょう:
まだ 3 つの画像を使用していますが、スタイルは変更されています:
レンダリングは次のとおりです:

次に、最後の属性を学習します。
マスク効果
(1) グラデーションを使用して反射にマスク効果を追加します
.box1 img{
-webkit-box-reflect:below 30px;
box-reflect:below 30px;
}
.box2 img{
-webkit-box-reflect:below -30px;
box-reflect:below -30px;
}
.box3 img{
-webkit-box-reflect:below 5%;
box-reflect:below 5%;
}効果は次のとおりです:

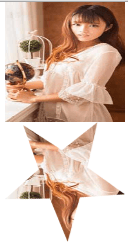
背景画像を使用して反射にマスク効果を追加します
まず、五芒星の png 画像が必要です:

.box1 img{
-webkit-box-reflect:below 0 -webkit-linear-gradient(top,rgba(250,250,250,0),rgba(250,250,250,.0) 30%,rgba(250,250,250,.3));
box-reflect:below 0 linear-gradient(top,rgba(250,250,250,0),rgba(250,250,250,.0) 30%,rgba(250,250,250,.3));
}効果は次のとおりです:

CSS3 box-reflect を使用して反射を作成するその他の関連記事はこちらエフェクトについては、PHP 中国語 Web サイトに注意してください。