CSS 3 列レイアウトに関するディスカッション - 中央の固定幅と両側の適応幅
p+css を使用して、中央に固定された左右の適応幅を備えた 3 列 (3 列) レイアウトについて話し合って学びましょう。これは非常に興味深いと思います。これまで一度しか遭遇したことがないので、左右の列は固定、中央は適応型です。
今朝、私は Adang Daxia の高品質フロントエンド コード作成グループの数人の友人と、p+css を使用し、中央に固定された左右の適応幅を持つ 3 列 (3 列) レイアウトについて話し合い、学びました。面白い。これまで一度しか遭遇したことがないので、左右の列は固定、中央は適応型です。それで、考えた後、すぐにキーボードを打ち始めて自分で試し、その後みんなでテストしましたが、それでも各ブラウザのテストに合格しました。将来自分自身を容易にするために、友達も欲しいです。このレイアウトを一緒に学ぶことを知らない人、特にみんなと共有して学ぶためにコードを整理して投稿しました。
このレイアウトについて話す前に、別のタイプの 3 列レイアウトについても思い出していただきたいと思います。これは、左右の列が固定されており、中央の幅が適応型です。このレイアウト方法についてオンラインで Dad G と Du Niang に尋ねると、間違いなくたくさんあるでしょうが、今後自分で参照しやすくするためにもう一度繰り返す必要があります。記憶力があまりにも悪いので、できません。それを助ける。他のことは話さずに、本題に入りましょう。両側の中央に 1 列を固定するアダプティブ レイアウト方法では、最初は絶対配置方法を使用しました。まずはコードを見てみましょう
コードは次のとおりです:
<span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"left"</span>></span>左边栏<span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"right"</span>></span>右边栏<span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"main"</span>></span>主内容<span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span>
たとえば、左と右の列は両方とも 220px で、中央の幅はアダプティブです。次に、絶対配置を使用して実装するメソッドは次のようになります。これ
コードは次のとおりです:
<span class="tag">html</span>,<span class="tag">body</span> <span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">margin</span>:<span class="value"><span class="number" style="color:rgb(42,161,152)">0</span>;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">padding</span>:<span class="value"><span class="number" style="color:rgb(42,161,152)">0</span>;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">height</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">100</span>%;</span></span>
<span class="rule">}</span></span>
<span class="id" style="color:rgb(38,139,210)">#left</span>,
<span class="id" style="color:rgb(38,139,210)">#right</span> <span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">position</span>:<span class="value"> absolute;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">top</span>:<span class="value"><span class="number" style="color:rgb(42,161,152)">0</span>;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">width</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">220</span>px;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">height</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">100</span>%;</span></span>
<span class="rule">}</span></span>
<span class="id" style="color:rgb(38,139,210)">#left</span> <span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">left</span>:<span class="value"><span class="number" style="color:rgb(42,161,152)">0</span>;</span></span>
<span class="rule">}</span></span>
<span class="id" style="color:rgb(38,139,210)">#right</span> <span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">right</span>:<span class="value"><span class="number" style="color:rgb(42,161,152)">0</span>;</span></span>
<span class="rule">}</span></span>
<span class="id" style="color:rgb(38,139,210)">#main</span> <span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">margin</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">0</span> <span class="number" style="color:rgb(42,161,152)">230</span>px;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">height</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">100</span>%;</span></span>
<span class="rule">}</span></span>
この方法は最も単純ですが、ブラウザの幅が狭い場合に中央の列に最小幅制限がある場合、または幅のある内部要素が含まれる場合は最も面倒です。レイヤーの重なりが発生します。個人的には、このレイアウトを使用することはお勧めしません。
2 番目の方法はフローティング レイアウトを使用します
この方法は、ここでは絶対配置ではなくフローティングが使用されている点を除いて、上記の絶対配置方法と非常に似ています。まず HTML コードを見てみましょう
コードは次のとおりです。
<span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"left"</span>></span>left <span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"right"</span>></span>right<span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"main"</span>></span>mian<span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span>
私が使用するこの方法は、左右の固定幅をそれぞれ左右にフローティングする方法で、メインコンテンツの列(中央の列は固定幅なし)が自動的に中央に挿入されます。左と右の列 注意すべき最も重要なことは、上の HTML コードに示すように、中央の列を左と右の列の後ろに配置する必要があるということです。CSS スタイルがどのように実装されるかを見てみましょう
<span class="id" style="color:rgb(38,139,210)">#left</span>,
<span class="id" style="color:rgb(38,139,210)">#right</span> <span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">float</span>:<span class="value"> left;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">width</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">220</span>px;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">height</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">200</span>px;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">background</span>:<span class="value"> blue;</span></span>
<span class="rule">}</span></span>
<span class="id" style="color:rgb(38,139,210)">#right</span><span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">float</span>:<span class="value"> right;</span></span>
<span class="rule">}</span></span>
<span class="id" style="color:rgb(38,139,210)">#main</span> <span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">margin</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">0</span> <span class="number" style="color:rgb(42,161,152)">230</span>px;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">background</span>:<span class="value"> red;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">height</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">200</span>px;</span></span>
<span class="rule">}</span></span> とても簡単な方法ではないでしょうか? ローカルマシンでテストできます:

3番目の方法: ネガティブマージン
この方法を使用します。は少し複雑で、負のマージン値を使用しており、HTML タグも追加されています。まずコードを見てみましょう
<span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"main"</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"mainContainer"</span>></span>main content<span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"left"</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"leftContainer"</span> <span class="attribute" style="color:rgb(181,137,0)">class</span>=<span class="value" style="color:rgb(42,161,152)">"inner"</span>></span>left content<span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"right"</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"rightContainer"</span> <span class="attribute" style="color:rgb(181,137,0)">class</span>=<span class="value" style="color:rgb(42,161,152)">"inner"</span>></span>right<span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span>
上記の HTML コードから、 main、left で、right の 3 つの p の中に p を追加したことがわかります。以下の CSS を見ると、それらがどのような役割を果たしているのかがよくわかります。
<span class="id" style="color:rgb(38,139,210)">#main</span> <span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">float</span>:<span class="value"> left;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">width</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">100</span>%;</span></span>
<span class="rule">}</span></span>
<span class="id" style="color:rgb(38,139,210)">#mainContainer</span> <span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">margin</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">0</span> <span class="number" style="color:rgb(42,161,152)">230</span>px;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">height</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">200</span>px;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">background</span>:<span class="value"> green;</span></span>
<span class="rule">}</span></span>
<span class="id" style="color:rgb(38,139,210)">#left</span> <span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">float</span>:<span class="value"> left;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">margin-left</span>:<span class="value"> -<span class="number" style="color:rgb(42,161,152)">100</span>%;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">width</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">230</span>px
}</span></span></span>
<span class="id" style="color:rgb(38,139,210)">#right</span> <span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">float</span>:<span class="value"> left;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">margin-left</span>:<span class="value"> -<span class="number" style="color:rgb(42,161,152)">230</span>px;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">width</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">230</span>px;</span></span>
<span class="rule">}</span></span>
<span class="id" style="color:rgb(38,139,210)">#left</span> <span class="class">.inner</span>,
<span class="id" style="color:rgb(38,139,210)">#right</span> <span class="class">.inner</span> <span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">background</span>:<span class="value"> orange;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">margin</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">0</span> <span class="number" style="color:rgb(42,161,152)">10</span>px;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">height</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">200</span>px;</span></span>
<span class="rule">}</span></span> このレイアウト方法では主に負のマージン値を使用します。まず、p#main で 100% 幅を設定して左にフローティングし、メイン コンテンツをその内層 p#mainContainer に配置します。このメイン コンテンツ レイヤーには margin-left と margin-right の設定が必要です。これら 2 つの値は非常に特殊であり、気軽に設定することはできません。これらの 2 つの値は、左右の列の幅と同じである必要があります。ここでは 230px です。左と右の列は両方とも負のマージン値を使用して左フローティングでレイアウトされ、左の列は「margin-left:-100%」で追加されます。これは、前に p#main があるためです。 p#left で、その幅は 100% なので、左の列に -100% を設定します。左の列をページの左端に配置するだけで、右の列も左に固定されます。定義された "margin-left" " も負の値で、独自の幅 230px に等しいです。最後に、p#left と p#right に p.inner を追加することで、サイドバーとメインの間隔をより適切に制御できます。内容欄。たとえば、この例では 10px です。効果が 2 番目の方法と同じかどうかを確認できます。
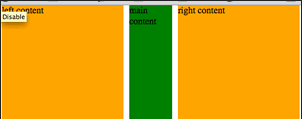
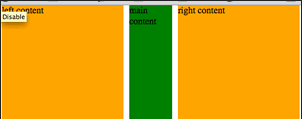
 上記で一般的なレイアウト方法は終了です。中央が固定幅、両側が適応幅の別の 3 列レイアウトを見てみましょう。私にとって、これはめったに遭遇しないレイアウト メソッドです。皆さんがどう思うかはわかりませんが、まず HTML コードも見てみましょう。
上記で一般的なレイアウト方法は終了です。中央が固定幅、両側が適応幅の別の 3 列レイアウトを見てみましょう。私にとって、これはめったに遭遇しないレイアウト メソッドです。皆さんがどう思うかはわかりませんが、まず HTML コードも見てみましょう。
代码如下:
<span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"left"</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">class</span>=<span class="value" style="color:rgb(42,161,152)">"inner"</span>></span>this is left sidebar content<span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"main"</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">class</span>=<span class="value" style="color:rgb(42,161,152)">"inner"</span>></span>this is main content<span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"right"</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">class</span>=<span class="value" style="color:rgb(42,161,152)">"inner"</span>></span>this is right siderbar content<span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span>
这种方法也是借助于负的margin来实现的,首先我们在中间列定好固定值,因为此值是不会在改变的,接着对其进行左浮动;那么关键地主是在左右边栏设置地方,这种方法是将其都进行50%的宽度设置,并加上中负的左边距,此负的左边距最理想的值是中间栏宽度的一半加上1px,比如说此例中是"540px/2+1"也就是说他们都有一个"margin-left: -271px",这样一来,左右边栏内容无法正常显示,那是因为对他们进行了负的左边距操作,现在只需要在左右边栏的内层p.inner将其拉回来,就OK了,大家可以看下在的代码:
代码如下:
<span class="id" style="color:rgb(38,139,210)">#left</span>, <span class="id" style="color:rgb(38,139,210)">#right</span> <span class="rules">{ <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">float</span>:<span class="value"> left;</span></span> <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">margin</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">0</span> <span class="number" style="color:rgb(42,161,152)">0</span> <span class="number" style="color:rgb(42,161,152)">0</span> -<span class="number" style="color:rgb(42,161,152)">271</span>px;</span></span> <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">width</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">50</span>%;</span></span> <span class="rule">}</span></span> <span class="id" style="color:rgb(38,139,210)">#main</span> <span class="rules">{ <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">width</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">540</span>px;</span></span> <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">float</span>:<span class="value"> left;</span></span> <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">background</span>:<span class="value"> green;</span></span> <span class="rule">}</span></span> <span class="class">.inner</span> <span class="rules">{ <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">padding</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">20</span>px;</span></span> <span class="rule">}</span></span> <span class="id" style="color:rgb(38,139,210)">#left</span> <span class="class">.inner</span>, <span class="id" style="color:rgb(38,139,210)">#right</span> <span class="class">.inner</span> <span class="rules">{ <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">margin</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">0</span> <span class="number" style="color:rgb(42,161,152)">0</span> <span class="number" style="color:rgb(42,161,152)">0</span> <span class="number" style="color:rgb(42,161,152)">271</span>px;</span></span> <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">background</span>:<span class="value"> orange;</span></span> <span class="rule">}</span></span>具体效果如下: 
这种方法如果在ie下会存在布局混乱的bug,你可以将p#right和p#left中的width值稍作修改:
代码如下:
<span class="id" style="color:rgb(38,139,210)">#left</span>,
<span class="id" style="color:rgb(38,139,210)">#right</span> <span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">float</span>:<span class="value"> left;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">margin</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">0</span> <span class="number" style="color:rgb(42,161,152)">0</span> <span class="number" style="color:rgb(42,161,152)">0</span> -<span class="number" style="color:rgb(42,161,152)">271</span>px;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">width</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">50</span>%;</span></span>
<span class="rule">*<span class="attribute" style="color:rgb(181,137,0)">width</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">49.9</span>%;</span></span>
<span class="rule">}</span></span>
这样一来,在ie下也就安全了。
实现这种效果的方法可能有很多,希望大家有更好的方法能一起分享一起学习。
2012年09月26日更新——CSS3 Flexbox
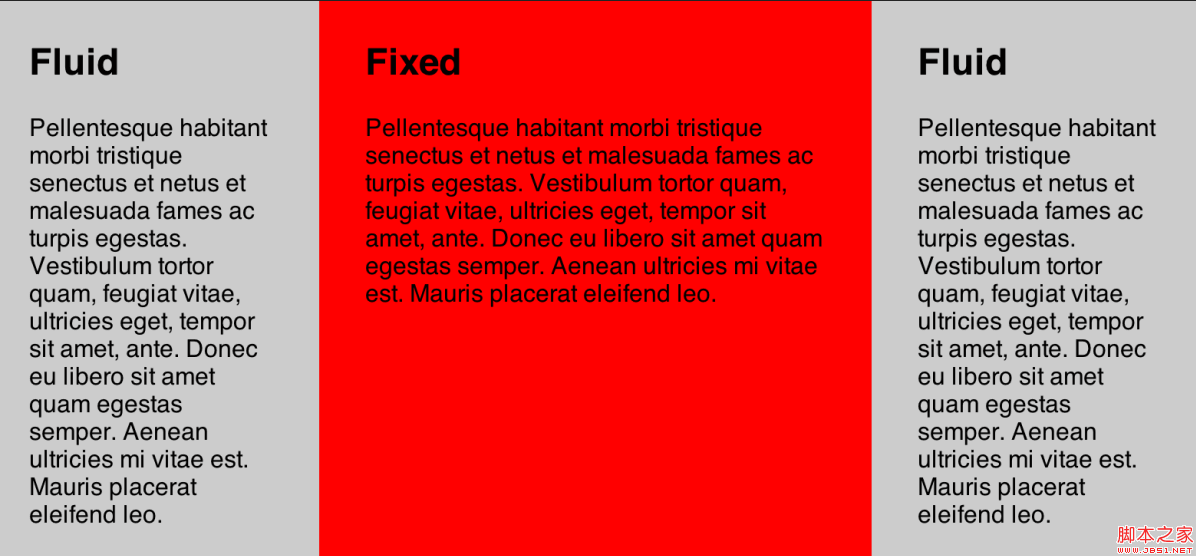
前面介绍了三种方法,实现L1F2L3布局效果,也就是第一列和第三列自适应宽度,中间一列固定宽度。今天在给大家推荐一种CSS3实现这种布局的方法,采用CSS3的Flexbox,这种方法 不足之处就是只能在部分浏览器中使用,详细的请看下面代码:
HTML结构
代码如下:
<span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">class</span>=<span class="value" style="color:rgb(42,161,152)">"grid"</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">class</span>=<span class="value" style="color:rgb(42,161,152)">"col fluid"</span>></span> ... <span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">class</span>=<span class="value" style="color:rgb(42,161,152)">"col fixed"</span>></span> ... <span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">class</span>=<span class="value" style="color:rgb(42,161,152)">"col fluid"</span>></span> ... <span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span>
CSS代码
代码如下:
<span class="class">.grid</span> <span class="rules">{ <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">display</span>:<span class="value"> -webkit-flex;</span></span> <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">display</span>:<span class="value"> -moz-flex;</span></span> <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">display</span>:<span class="value"> -o-flex;</span></span> <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">display</span>:<span class="value"> -ms-flex;</span></span> <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">display</span>:<span class="value"> flex;</span></span> <span class="rule">}</span></span> <span class="class">.col</span> <span class="rules">{ <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">padding</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">30</span>px;</span></span> <span class="rule">}</span></span> <span class="class">.fluid</span> <span class="rules">{ <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">flex</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">1</span>;</span></span> <span class="rule">}</span></span> <span class="class">.fixed</span> <span class="rules">{ <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">width</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">400</span>px;</span></span> <span class="rule">}</span></span>效果如下面的demo所示: 
更多CSS 3 列レイアウトに関するディスカッション - 中央の固定幅と両側の適応幅相关文章请关注PHP中文网!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 29
29
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは、サーバーの開始やコンパイルコードなどの1回限りのプロセスまたは継続的に実行されるプロセスとして、さまざまなタスクを実行します。
 CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
この記事では、影やグラデーションなどのテキスト効果にCSSを使用し、パフォーマンスのために最適化し、ユーザーエクスペリエンスの向上について説明します。また、初心者向けのリソースもリストしています。(159文字)
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました




