
この記事は、CSS の float 属性をレイアウトに使用する方法をまとめたものです。実際、このトピックについて議論している記事はインターネット上にたくさんありますが、どれも要点をつかんでいないように感じます。 CSS Float レイアウトについて一度話しましょう
CSS を使用して Web ページをレイアウトするのは、フロントエンドの基本的なスキルです。2 カラム レイアウトと 3 カラム レイアウトはどうですか? それもフロントの基本的な質問です。インタビュー終了。一般に、レイアウトには CSSposition プロパティを使用するか、レイアウトには CSSfloat プロパティを使用できます。前者は、ホームページ上のコンテンツを完全に制御できることが多いため、ホームページのレイアウトに適しています。後者は、テンプレートに入力されるコンテンツを制御できないレイアウト テンプレートに適しています。たとえば、WordPress テンプレートを編集する場合、各ブログ投稿の長さを考慮することはできません。このブログ記事は、CSS で float 属性をレイアウトに使用する方法をまとめたものです。実際、このトピックについて議論している記事はインターネット上にたくさんありますが、どれも要点を掴んでいないように感じます。昔ながらの、CSS の Float レイアウトについて話しましょう。pの特徴
レイアウトの基本的なHTML要素pには、その後のレイアウトに影響を与えるいくつかの特徴があります。以下の機能は、幅属性と高さ属性を指定していない p にのみ適用されることに注意してください。これは、float でのレイアウト処理中に、これを特定の位置でのみ行うためです (詳細は後述します)。 •空の p には高さがありません。•コンテンツを含む p の高さは、コンテンツの高さによって異なります。
•float属性が指定されていない場合は、pの幅が親要素の幅を埋めます(空かどうかに関係なく)。
•float属性が指定されている場合、pの幅は内部要素の幅に依存します(つまり、float属性が指定された空のpには高さも幅もありません)。
インターネット上の多くのチュートリアルでは、p の幅または高さを指定してから float 属性について説明していることが多く、レイアウトの学習に非常に邪魔です。特定の位置で p の幅を指定するだけであることに注意してください。
次のような HTML ドキュメントがあります
コードは次のとおりです:<!DOCTYPE>
<html>
<head>
<style type="text/css">
#header{background-color: gray;}
#content{background-color: red;}
#sidebar{background-color: blue;}
#sidebar2{background-color: green;}
#footer{background-color: yellow;}
</style>
</head>
<body>
<p id="page">
<p id="header"><h1>这里是标题</h1></p>
<p id="sidebar">
<p>侧边栏</p>
</p>
<p id="sidebar2">
<p>侧边栏2:地图投影,是将地球表面投影到地图平面的过程,将地理坐标转换为平面直角坐
标的过程。因为毕业论文需要,我重新回顾了一下地图投影的知识并且作了比较全面且简洁的总
结。如果你之前未系统了解过地图投影,又对地图投影感兴趣,这篇博文也许能成为一篇简洁务
实的阅读材料。</p>
</p>
<p id="content">
<p>这里是一些文字</P>
<p>再来一大段文字</P>
<p>地图投影,是将地球表面投影到地图平面的过程,将地理坐标转换为平面直角坐标的过程。
因为毕业论文需要,我重新回顾了一下地图投影的知识并且作了比较全面且简洁的总结。如果你
之前未系统了解过地图投影,又对地图投影感兴趣,这篇博文也许能成为一篇简洁务实的阅读材
料。</p>
</p>
<p id="footer"><p>没人关注的页脚</P></p>
</p>
</body>
</html>
2. (親要素の幅を埋めるのではなく) 内容に応じて p の幅を制限します。
3. ドキュメント フローから離脱し、レンダリングする位置を選択します。
1. まず、ドキュメント フローが占有していない領域に配置する必要があります。そうしないと、既にレンダリングされたドキュメントが上書きされる可能性があります。
2. 次に、他の float 要素はありません。
3. 最後に、レンダリング後のドキュメント フローは影響を受けません。ドキュメント フローは正常に進行しますが、ドキュメント内のコンテンツは float 要素を自動的にバイパスします。
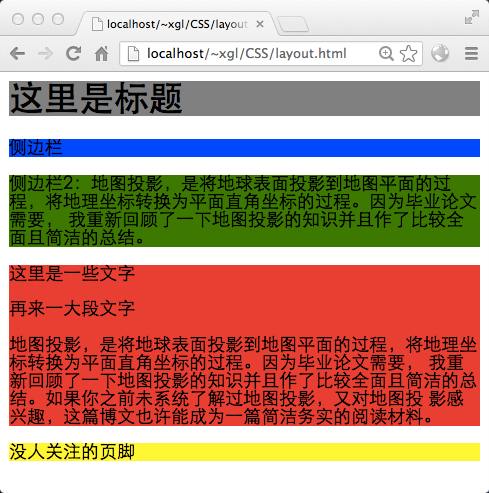
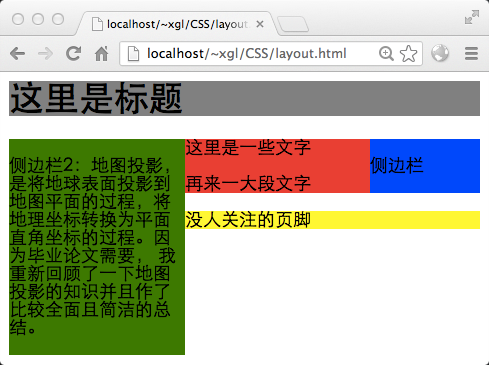
p#sidebar の float:left 属性を設定してみます:
#sidebar{
float: right;
}
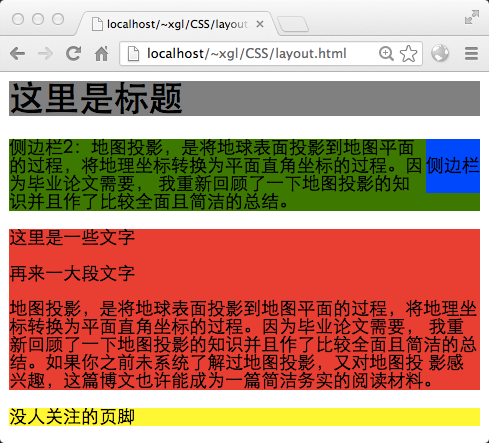
#sidebar{
float: right;
width: 100px;
}
#sidebar2{
float: left;
width: 180px;
} 
#sidebar{
float: right;
width: 100px;
}
#sidebar2{
float: left;
width: 160px;
}
#content{
margin-left: 160px;
margin-right: 100px;
}
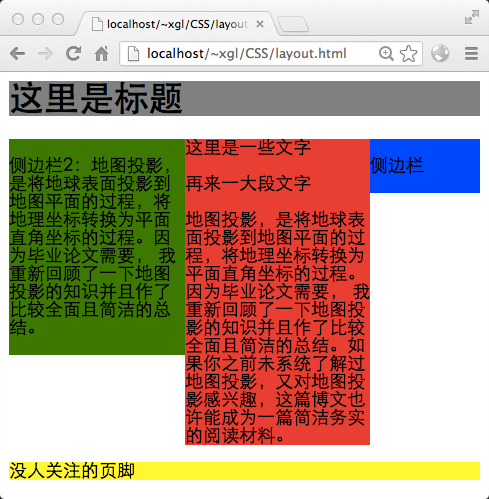
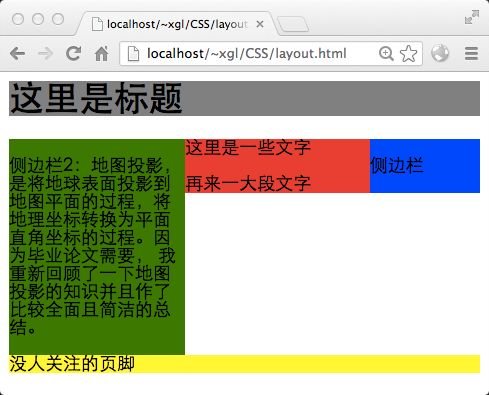
很好,一个三栏布局就完成了。虽然看上去很好,但是如果中栏的高度小于侧边栏会怎样?把中栏里的内容都删掉大部分,然后:

见鬼,页脚上去了……这可不是我希望的。那么还有一个技巧,就是在页脚使用clear属性。这个属性的作用就是,使文档流中元素在布局的时候,不允许左侧或右侧出现浮动元素。如果有,则在浮动元素的下方进行渲染。这里,为页脚添加clear属性。
代码如下:
#sidebar{
float: right;
width: 100px;
}
#sidebar2{
float: left;
width: 160px;
}
#content{
margin-left: 160px;
margin-right: 100px;
}
#footer{
clear: both;
}
页脚也正常了,这样,一个三栏布局就最终完成了。
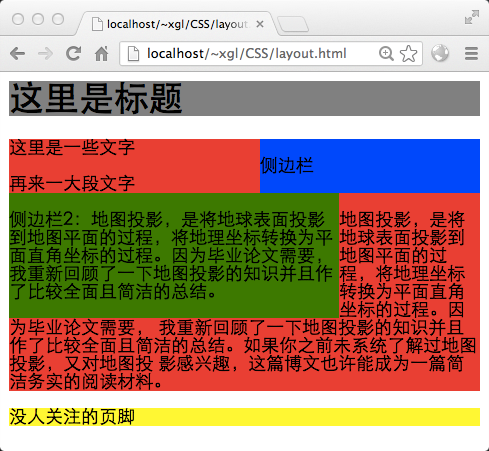
最后,再来看一个例子吧,这个例子将解释两个问题:
1.当可渲染区域去除掉已有的浮动元素,剩下的那一块区域,其顶部不足以容纳浮动元素时,浮动元素将放弃渲染在顶部,而渲染在前面那个浮动元素的下方。
2.在以上的情况下,两个浮动元素仍然不在文档流中,可能会产生一些诡异的现象。
恢复中栏的内容,并改写CSS代码如下:
代码如下:
#sidebar{
float: right;
width: 200px;
}
#sidebar2{
float: left;
width: 300px;
}
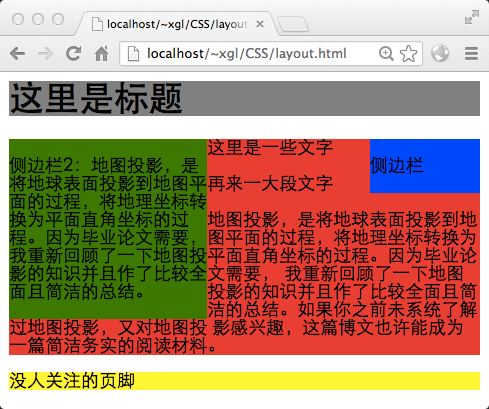
这张图就清晰地说明了浮动元素其实是不在文档流之中的。首先,浏览器页面没有500像素宽,所以侧边栏2没法在顶部渲染(侧边栏1的存在使空间不够了),这时文档流仅仅进行到标题栏。因此中栏从标题栏下方开始渲染,为了绕开两个侧边栏,只好先在左上角写几个字,然后到侧边栏2右侧憋屈地渲染,最后才正常地舒展开(你可以这样想象,绿色和蓝色的后面,其实是没有文字的红色)。
更多CSS Float布局过程与老生常谈的三栏布局 相关文章请关注PHP中文网!