
1. 問題の背景
AngularJS の ng-show ディレクティブ、値が true の場合、HTML 要素は表示され、値が false の場合、HTML 要素は非表示になります
2.実装ソースコード
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>AngularJS之ng-show指令</title>
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<p ng-app="" ng-init="flag=true">
<button ng-show="flag">查询</button><br>
<input type="checkbox" ng-model="flag" />老鼠<br>
<input type="radio" ng-show="!flag" />猫<br>
<label>{{flag}}</label>
</p>
</body>
</html>
3. 実装ソースコード
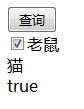
(1) チェックボックスにチェックを入れます
(2) チェックボックスのチェックを外します
チェックボックスのチェックを外すと、ボタンが非表示になり、ラジオボタンが表示されます
