zTreeに検索機能を実装(バージョンアップ)
1. 問題の背景
(1) zTreeを生成
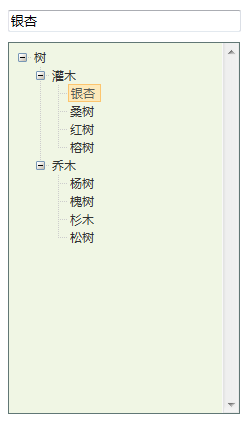
(2) ノードをクリックして選択し、入力ボックスに値を割り当てます
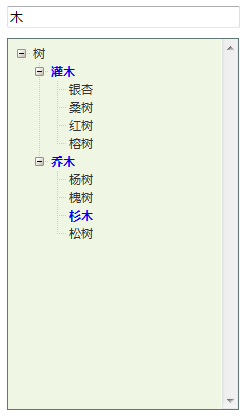
(3) 特定の文字を入力し、ツリーを作成します文字を含むノードが選択され、色が変化します
<!DOCTYPE html>
<html>
<head>
<title>zTree具有搜索功能</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="../../../css/demo.css" type="text/css">
<link rel="stylesheet" href="../../../css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="../../../js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="../../../js/jquery.ztree.core.js"></script>
<script type="text/javascript">
var setting = {
view: {
showIcon:false,
showTitle: false,
showLine: true,
fontCss: setFontCss
},
callback: {
onClick: zTreeOnClick
}
};
var zNodes =[
{id:"0",name:"树", open:true,
children: [
{id:"01",name:"灌木",open:true,
children: [
{id:"010",name:"银杏"},
{id:"011",name:"桑树"},
{id:"012",name:"红树"},
{id:"013",name:"榕树"}
]},
{id:"02",name:"乔木",open:true,
children: [
{id:"020",name:"杨树"},
{id:"021",name:"槐树"},
{id:"022",name:"杉木"},
{id:"023",name:"松树"}
]}
]}
];
$(document).ready(function(){
$.fn.zTree.init($("#tree"), setting, zNodes);
$("#dataBtn").keyup(function(){
var dt = $(this).val();
setColor('tree','name',dt);
});
});
function setColor(id,key,value){
treeId = id;
if(value != "")
{
var treeObj = $.fn.zTree.getZTreeObj(treeId);
nodeList = treeObj.getNodesByParamFuzzy(key, value);
if(nodeList && nodeList.length>0)
{
updateNodes(true,nodeList,treeId);
}
}
}
function updateNodes(highlight,nodeList,treeId) {
var treeObj = $.fn.zTree.getZTreeObj(treeId);
for( var i=0; i<nodeList.length;i++)
{
nodeList[i].highlight = highlight;
treeObj.updateNode(nodeList[i]);
}
}
function setFontCss(treeId, treeNode)
{
return (!!treeNode.highlight) ? {color:"#0000FF", "font-weight":"bold","font-size":"14px"} : {color:"#333", "font-weight":"normal"};
};
function zTreeOnClick(event, treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("tree")
var views = zTree.setting.view;
$("#dataBtn").val(treeNode.name);
views["fontCss"] = reSetFontCss;
};
function reSetFontCss(treeId, treeNode)
{
return (!treeNode.click)?{color:"#000000", "font-weight":"normal"}:{};
}
</script>
</head>
<body style="padding: 20px;">
<p>
<input type="text" id="dataBtn" style="width: 227px;"/>
</p>
<p class="content_wrap">
<p class="zTreeDemoBackground left">
<ul id="tree" class="ztree"></ul>
</p>
</p>
</body>
</html>3. 実装ソースコード
(1) 期間中初期化
(2) ノードをクリック

(3) 特定の文字を入力


( 1) 不具合
入力ボックスに特定の文字を入力すると、ノードの色が変わりますが、リセット(元の色に戻す)できません
5. バグ修正
<!DOCTYPE html>
<html>
<head>
<title>zTree具有搜索功能</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="../../../css/demo.css" type="text/css">
<link rel="stylesheet" href="../../../css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="../../../js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="../../../js/jquery.ztree.core.js"></script>
<script type="text/javascript">
var setting = {
view: {
showIcon:false,
showTitle: false,
showLine: true,
fontCss: setFontCss
},
callback: {
onClick: zTreeOnClick
}
};
var zNodes =[
{id:"0",name:"树", open:true,
children: [
{id:"01",name:"灌木",open:true,
children: [
{id:"010",name:"银杏"},
{id:"011",name:"桑树"},
{id:"012",name:"红树"},
{id:"013",name:"榕树"}
]},
{id:"02",name:"乔木",open:true,
children: [
{id:"020",name:"杨树"},
{id:"021",name:"槐树"},
{id:"022",name:"杉木"},
{id:"023",name:"松树"}
]}
]}
];
$(document).ready(function(){
$.fn.zTree.init($("#tree"), setting, zNodes);
$("#dataBtn").keyup(function(){
var zTree = $.fn.zTree.getZTreeObj("tree");
var views = zTree.setting.view;
views["fontCss"] = setFontCss;
var dt = $(this).val();
setColor('tree','name',dt);
});
});
function setColor(id,key,value){
treeId = id;
if(value != "")
{
var treeObj = $.fn.zTree.getZTreeObj(treeId);
nodeList = treeObj.getNodesByParamFuzzy(key, value);
if(nodeList && nodeList.length>0)
{
updateNodes(true,nodeList,treeId);
}
}
else
{
var treeObj = $.fn.zTree.getZTreeObj(treeId);
var views = treeObj.setting.view;
views["fontCss"] = reSetFontCss;
treeObj.refresh();
}
}
function updateNodes(highlight,nodeList,treeId) {
var treeObj = $.fn.zTree.getZTreeObj(treeId);
for( var i=0; i<nodeList.length;i++)
{
nodeList[i].highlight = highlight;
treeObj.updateNode(nodeList[i]);
}
}
function setFontCss(treeId, treeNode)
{
return (!!treeNode.highlight) ? {color:"#0000FF", "font-weight":"bold","font-size":"14px"} : {color:"#000", "font-weight":"normal"};
};
function zTreeOnClick(event, treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("tree");
var views = zTree.setting.view;
$("#dataBtn").val(treeNode.name);
views["fontCss"] = reSetFontCss;
zTree.refresh();
};
function reSetFontCss(treeId, treeNode)
{
return (!treeNode.highlight)?{color:"#000000", "font-weight":"normal"}:{};
}
</script>
</head>
<body style="padding: 20px;">
<p>
<input type="text" id="dataBtn" style="width: 227px;"/>
</p>
<p class="content_wrap">
<p class="zTreeDemoBackground left">
<ul id="tree" class="ztree"></ul>
</p>
</p>
</body>
</html>上記は zTree の検索機能 (アップグレード版) の内容です。詳細については、PHP 中国語 Web サイト (www.php) をご覧ください。 .cn)!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7708
7708
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 PHP と Manticore Search を使用して強力な検索機能を開発する方法
Aug 06, 2023 am 10:13 AM
PHP と Manticore Search を使用して強力な検索機能を開発する方法
Aug 06, 2023 am 10:13 AM
PHP と ManticoreSearch を使用して強力な検索機能を開発する方法の概要: 検索機能は、最新のアプリケーション開発において重要な役割を果たします。効率的かつ正確な検索機能を実現するには、適切な検索エンジンを利用することが重要です。 ManticoreSearch は、高性能でスケーラブルな検索機能を提供する強力な全文検索エンジンです。この記事では、PHP と ManticoreSearch を使用して強力な検索機能を開発する方法と、
 php Elasticsearch: 動的マッピングを使用して柔軟な検索機能を実現するにはどうすればよいですか?
Sep 13, 2023 am 10:21 AM
php Elasticsearch: 動的マッピングを使用して柔軟な検索機能を実現するにはどうすればよいですか?
Sep 13, 2023 am 10:21 AM
PHPElasticsearch: 動的マッピングを使用して柔軟な検索機能を実現するにはどうすればよいですか?はじめに: 検索機能は、最新のアプリケーションの開発に不可欠な部分です。 Elasticsearch は、豊富な機能と柔軟なデータ モデリングを提供する強力な検索および分析エンジンです。この記事では、動的マッピングを使用して柔軟な検索機能を実現する方法に焦点を当てます。 1. 動的マッピングの概要 Elasticsearch では、マッピング (mapp
 HTML、CSS、jQuery: 検索機能を備えたデータテーブルを作成する
Oct 26, 2023 am 10:03 AM
HTML、CSS、jQuery: 検索機能を備えたデータテーブルを作成する
Oct 26, 2023 am 10:03 AM
HTML、CSS、jQuery: 検索機能を備えたデータテーブルを作成する 現代の Web 開発において、データテーブルは頻繁に使用される要素です。ユーザーがデータを見つけてフィルタリングしやすくするために、データ テーブルに検索機能を追加することは不可欠な機能になっています。この記事では、HTML、CSS、jQueryを使って検索機能付きのデータテーブルを作成する方法と具体的なコード例を紹介します。 1. HTML 構造 まず、データテーブルを収容するための基本的な HTML 構造を作成する必要があります。
 PHP を使用してピンインの最初の文字の検索機能を実装するにはどうすればよいですか?
Sep 05, 2023 pm 04:10 PM
PHP を使用してピンインの最初の文字の検索機能を実装するにはどうすればよいですか?
Sep 05, 2023 pm 04:10 PM
PHP を使用してピンインの最初の文字の検索機能を実装するにはどうすればよいですか?ピンインの最初の文字の検索機能は、多くのアプリケーション、特に連絡先リストや製品検索などのシナリオで非常に一般的です。この記事では、PHPを使ってピンイン頭文字検索機能を実装する方法を紹介します。ピンイン頭文字検索機能の実装の考え方は、ユーザーが入力したキーワードに基づいて、リスト内のピンイン頭文字とキーワードを照合し、条件を満たす結果をフィルタリングすることです。まず、データ ソースを準備する必要があります。データ ソースは配列またはデータベース テーブルです。による
 Vueで検索機能を実装する方法
Nov 07, 2023 pm 03:45 PM
Vueで検索機能を実装する方法
Nov 07, 2023 pm 03:45 PM
フロントエンド機能を実装するプロセスでは、検索機能が一般的な要件となります。人気のあるフロントエンド フレームワークとして、Vue は検索機能の実装も適切にサポートできます。この記事では、Vue で検索機能を実装する方法と具体的なコード例を紹介します。 1. 準備 検索機能を実装する前に、データソース、つまり検索する必要のあるデータを準備する必要があります。この記事の例では、書籍情報を含む配列を次の形式でデータ ソースとして使用します。books:[{
 PHP 開発の実践: PHP と MySQL を使用して検索機能を実装する方法
Jul 02, 2023 pm 08:31 PM
PHP 開発の実践: PHP と MySQL を使用して検索機能を実装する方法
Jul 02, 2023 pm 08:31 PM
PHP 開発の実践: PHP と MySQL を使用して検索機能を実装する方法 はじめに: 最新のインターネット アプリケーションでは、検索機能は最も一般的で重要な機能の 1 つです。 PHP と MySQL を使用して検索機能を実装すると、ユーザー エクスペリエンスとデータ検索機能が向上します。この記事では、PHP と MySQL を使用して検索機能を実装する方法と、対応するコード例を紹介します。 1. データベースとテーブルの作成 まず、データベースを作成し、検索関連情報を保存するデータベースをデータベース内に作成する必要があります。
 PHPとManticore Searchを利用したクラウド検索機能の開発
Aug 05, 2023 pm 04:43 PM
PHPとManticore Searchを利用したクラウド検索機能の開発
Aug 05, 2023 pm 04:43 PM
PHP と ManticoreSearch を使用したクラウド検索機能の開発 インターネットの急速な発展に伴い、検索エンジンに対するユーザーの需要はますます高まっています。ユーザーの検索機能に対する要求を満たすためには、効率的な検索エンジンを開発することが重要です。この記事では、PHP と ManticoreSearch を使用してクラウド検索機能を開発する方法を紹介し、読者の理解を深めるためにいくつかのコード例を添付します。 ManticoreSearchManticoreS の概要
 HTML、CSS、jQuery を使用して Web ページ内に検索機能を実装する方法
Oct 25, 2023 am 11:38 AM
HTML、CSS、jQuery を使用して Web ページ内に検索機能を実装する方法
Oct 25, 2023 am 11:38 AM
HTML、CSS、および jQuery を使用して Web ページに検索機能を実装する方法 はじめに: インターネットの急速な発展に伴い、検索エンジンは人々が情報を入手する重要な手段となっています。ただし、場合によっては、ユーザーが必要なものをすぐに見つけられるように、特定の Web ページ内に検索機能を実装する必要がある場合があります。この記事では、HTML、CSS、jQueryを使ってWebページ内に検索機能を実装する方法と、具体的なコード例を紹介します。 1. HTML パート コード: まず、HTML を使用する必要があります。




