WeChat ポータルとアプリケーションの C# 開発 (6) ~ WeChat ポータル メニューの管理操作
これまでの記事では、WeChat ポータルとアプリケーションの C# 開発に関する私自身の技術的探求と関連する経験の概要を続けていますが、一方では、これに関してすべての人と対話し、コミュニケーションをとることも目的としています。一方で、WeChat アプリケーションの基盤技術の開発と、将来のアプリケーションで使用できるように基本モジュールを統合することにも注力しています。このエッセイでは引き続き、WeChat ポータル メニューの管理操作を紹介します。
1. メニューの基本情報
WeChatポータルのメニューでは、サービスアカウントとサブスクリプションアカウントの両方がこのモジュールを開発できますが、サブスクリプションアカウントを所有するには認証が必要なようです。一方、サービス アカウントは認証なしで所有できます。このメニューには編集モードと開発モードがあります。編集モードは主に WeChat ポータル プラットフォーム上のメニューを編集します。開発モードは、ユーザーが WeChat API を呼び出して WeChat サーバーにデータを送信することによってメニューをカスタマイズして開発できることを意味します。対応するメニューコンテンツを生成します。この記事では主に開発モードに基づいたメニュー管理操作を紹介します。
カスタマイズされたメニューは、公式アカウントのインターフェースを強化するのに役立ち、ユーザーが公式アカウントの機能をより良く、より早く理解できるようになります。現在、カスタム メニューには最大 3 つの第 1 レベルのメニューが含まれており、各第 1 レベルのメニューには最大 5 つの第 2 レベルのメニューが含まれています。第 1 レベルのメニューには最大 4 文字、第 2 レベルのメニューには最大 7 文字の中国語を含めることができます。余分な部分は「...」に置き換えられます。現在、カスタム メニュー インターフェイスは次の 2 種類のボタンを実装できます:
click: 用户点击click类型按钮后,微信服务器会通过消息接口推送消息类型为event 的结构给开发者(参考消息接口指南),并且带上按钮中开发者填写的key值,开发者可以通过自定义的key值与用户进行交互; view: 用户点击view类型按钮后,微信客户端将会打开开发者在按钮中填写的url值 (即网页链接),达到打开网页的目的,建议与网页授权获取用户基本信息接口结合,获得用户的登入个人信息。
メニュー自体によって送信されるデータは Json データ文字列であり、その公式のサンプル データは次のとおりです。
{ "button":[
{
"type":"click", "name":"今日歌曲", "key":"V1001_TODAY_MUSIC"
},
{ "type":"click", "name":"歌手简介", "key":"V1001_TODAY_SINGER"
},
{ "name":"菜单", "sub_button":[
{
"type":"view", "name":"搜索", "url":"http://www.soso.com/"
},
{ "type":"view", "name":"视频", "url":"http://v.qq.com/"
},
{ "type":"click", "name":"赞一下我们", "key":"V1001_GOOD"
}]
}]
}上記から、異なるタイプのメニューには異なるフィールド内容があることがわかります。たとえば、タイプ ビューのメニューには url 属性があり、タイプ クリックのメニューには key 属性があります。一般に、メニューにはサブメニューの sub_button 属性を含めることができますが、対応するメニュー エンティティ クラス情報を一度に分析することはできません。
2. メニューエンティティクラス定義
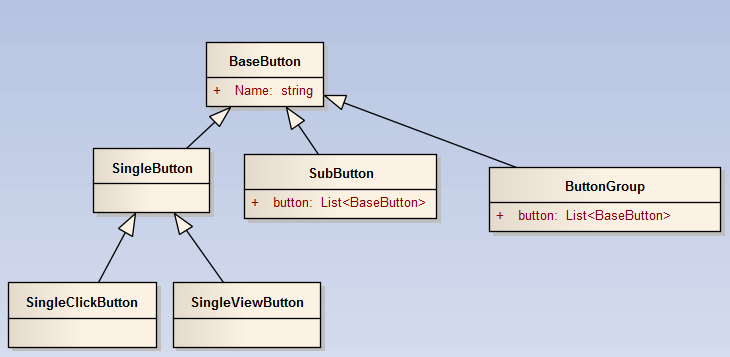
メニューをいくつかのエンティティクラスに分割し、継承関係を指定し、それぞれの属性を設定するいくつかの WeChat インターフェイス開発コードを見てきました。おおよその関係は次のとおりです。

このマルチレベルの関係継承方法は問題を解決できますが、それがエレガントな解決策であるとは思いません。実際、Json.NET 独自の Attribute プロパティ構成と組み合わせることで、シリアル番号が Json 文字列の場合にそれらの空のコンテンツを表示しないように指定できます。
[JsonProperty( NullValueHandling = NullValueHandling.Ignore)]
この属性を使用すると、メニューのエンティティクラス情報のより多くの属性を統一的に定義でき、View タイプと Click タイプのメニュー属性の URL とキーをマージできます。
/// <summary>
/// 菜单基本信息 /// </summary>
public class MenuInfo
{ /// <summary>
/// 按钮描述,既按钮名字,不超过16个字节,子菜单不超过40个字节 /// </summary>
public string name { get; set; } /// <summary>
/// 按钮类型(click或view) /// </summary>
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)] public string type { get; set; } /// <summary>
/// 按钮KEY值,用于消息接口(event类型)推送,不超过128字节 /// </summary>
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)] public string key { get; set; } /// <summary>
/// 网页链接,用户点击按钮可打开链接,不超过256字节 /// </summary>
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)] public string url { get; set; } /// <summary>
/// 子按钮数组,按钮个数应为2~5个 /// </summary>
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)] public List<menuinfo> sub_button { get; set; }
.......</menuinfo>しかし、情報が多すぎると、タイプごとに異なる属性タイプを指定する必要があり、これはあまり面倒ではありませんが、View type メニューで key 属性を設定するとどうなるでしょうか。
その解決策は、以下に示すように、さまざまなメニュー情報を構築するために複数のコンストラクターを定義し、さまざまな種類のメニューのさまざまな属性にコンストラクターを割り当てます。
/// <summary>
/// 参数化构造函数 /// </summary>
/// <param>按钮名称
/// <param>菜单按钮类型
/// <param>按钮的键值(Click),或者连接URL(View)
public MenuInfo(string name, ButtonType buttonType, string value)
{ this.name = name; this.type = buttonType.ToString(); if (buttonType == ButtonType.click)
{ this.key = value;
} else if(buttonType == ButtonType.view)
{ this.url = value;
}
}サブメニュー、つまり sub_button 属性は不要ですが、Name 属性を指定してその sub_button コレクション オブジェクトを追加する必要があります。サブメニューのオブジェクト情報を構築するコンストラクター。
/// <summary>
/// 参数化构造函数,用于构造子菜单 /// </summary>
/// <param>按钮名称
/// <param>子菜单集合
public MenuInfo(string name, IEnumerable<menuinfo> sub_button)
{ this.name = name; this.sub_button = new List<menuinfo>(); this.sub_button.AddRange(sub_button);
}</menuinfo></menuinfo>Nameとsub_buttonの属性内容だけを指定しているので、他の内容がnullであれば自然に構築されるJsonにはそれらが含まれないので完璧です!
メニュー情報を取得するには、以下に示すように 2 つのエンティティ オブジェクトを定義する必要もあります。
/// <summary>
/// 菜单的Json字符串对象 /// </summary>
public class MenuJson
{ public List<menuinfo> button { get; set; } public MenuJson()
{
button = new List<menuinfo>();
}
} /// <summary>
/// 菜单列表的Json对象 /// </summary>
public class MenuListJson
{ public MenuJson menu { get; set; }
}</menuinfo></menuinfo>3. メニュー管理操作のインターフェース実装
WeChat の定義から、API を介してメニュー情報を取得し、メニューを作成し、メニューを削除できることがわかります。次に、それらのインターフェースを次のように定義します。 。
/// <summary>
/// 菜单的相关操作 /// </summary>
public interface IMenuApi
{
/// <summary>
/// 获取菜单数据 /// </summary>
/// <param>调用接口凭证
/// <returns></returns>
MenuJson GetMenu(string accessToken);
/// <summary>
/// 创建菜单 /// </summary>
/// <param>调用接口凭证
/// <param>菜单对象
/// <returns></returns>
CommonResult CreateMenu(string accessToken, MenuJson menuJson);
/// <summary>
/// 删除菜单 /// </summary>
/// <param>调用接口凭证
/// <returns></returns>
CommonResult DeleteMenu(string accessToken);
}メニュー情報を取得する具体的な実装は以下の通りです。
/// <summary>
/// 获取菜单数据 /// </summary>
/// <param>调用接口凭证
/// <returns></returns>
public MenuJson GetMenu(string accessToken)
{
MenuJson menu = null; var url = string.Format("http://www.php.cn/{0}", accessToken);
MenuListJson list = JsonHelper<menulistjson>.ConvertJson(url); if (list != null)
{
menu = list.menu;
} return menu;
}</menulistjson>ここでは、返された Json データを必要なエンティティ情報に 1 ステップで均一に変換します。
呼び出しコードは次のとおりです。
private void btnGetMenuJson_Click(object sender, EventArgs e)
{
IMenuApi menuBLL = new MenuApi();
MenuJson menu = menuBLL.GetMenu(token); if (menu != null)
{
Console.WriteLine(menu.ToJson());
}
}メニューオブジェクトの作成と削除の動作実装は以下の通りです。
/// <summary>
/// 创建菜单 /// </summary>
/// <param>调用接口凭证
/// <param>菜单对象
/// <returns></returns>
public CommonResult CreateMenu(string accessToken, MenuJson menuJson)
{ var url = string.Format("http://www.php.cn/{0}", accessToken); string postData = menuJson.ToJson(); return Helper.GetExecuteResult(url, postData);
}
/// <summary>
/// 删除菜单 /// </summary>
/// <param>调用接口凭证
/// <returns></returns>
public CommonResult DeleteMenu(string accessToken)
{ var url = string.Format("http://www.php.cn/{0}", accessToken); return Helper.GetExecuteResult(url);
}これを見て、エンティティクラスを簡略化した場合、メニューの作成、特に対応する情報の構築方法が面倒ではないのかと疑問に思う人もいるかもしれません。以前にさまざまなコンストラクターを導入しましたよね? それを使用すると、メニュー情報を処理するためにあまりにも多くのエンティティ クラスとその継承関係を覚える必要がなくなります。
private void btnCreateMenu_Click(object sender, EventArgs e)
{
MenuInfo productInfo = new MenuInfo("软件产品", new MenuInfo[] {
new MenuInfo("病人资料管理系统", ButtonType.click, "patient"),
new MenuInfo("客户关系管理系统", ButtonType.click, "crm"),
new MenuInfo("酒店管理系统", ButtonType.click, "hotel"),
new MenuInfo("送水管理系统", ButtonType.click, "water")
});
MenuInfo frameworkInfo = new MenuInfo("框架产品", new MenuInfo[] {
new MenuInfo("Win开发框架", ButtonType.click, "win"), new MenuInfo("WCF开发框架", ButtonType.click, "wcf"), new MenuInfo("混合式框架", ButtonType.click, "mix"),
new MenuInfo("Web开发框架", ButtonType.click, "web"), new MenuInfo("代码生成工具", ButtonType.click, "database2sharp")
});
MenuInfo relatedInfo = new MenuInfo("相关链接", new MenuInfo[] {
new MenuInfo("公司介绍", ButtonType.click, "Event_Company"), new MenuInfo("官方网站", ButtonType.view, "http://www.php.cn/"), new MenuInfo("提点建议", ButtonType.click, "Event_Suggestion"), new MenuInfo("联系客服", ButtonType.click, "Event_Contact"), new MenuInfo("发邮件", ButtonType.view, "http://www.php.cn/")
});
MenuJson menuJson = new MenuJson();
menuJson.button.AddRange(new MenuInfo[] { productInfo, frameworkInfo, relatedInfo }); //Console.WriteLine(menuJson.ToJson());
if (MessageUtil.ShowYesNoAndWarning("您确认要创建菜单吗") == System.Windows.Forms.DialogResult.Yes)
{
IMenuApi menuBLL = new MenuApi();
CommonResult result = menuBLL.CreateMenu(token, menuJson);
Console.WriteLine("创建菜单:" + (result.Success ? "成功" : "失败:" + result.ErrorMessage));
}
}这个就是我微信门户里面的菜单操作了,具体效果可以关注我的微信门户:广州爱奇迪,也可以扫描下面二维码进行关注了解。

菜单的效果如下:

更多WeChat ポータルとアプリケーションの C# 開発 (6) ~ WeChat ポータル メニューの管理操作相关文章请关注PHP中文网!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7688
7688
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29


