WeChat アプレット読み込みコンポーネントの例の詳細な説明
この記事では主に、WeChat アプレットのローディング コンポーネント インスタンスの詳細な説明に関する関連情報を紹介します。必要な友人は参照してください。

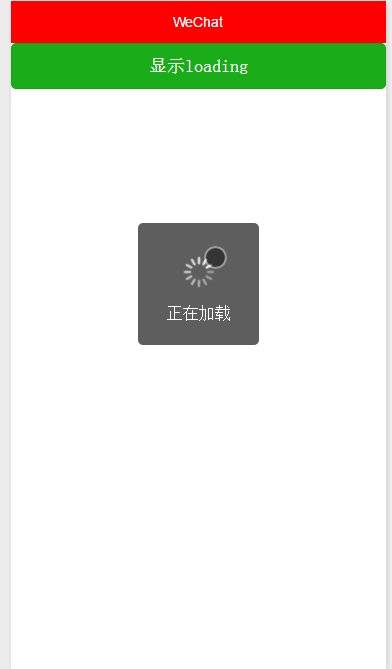
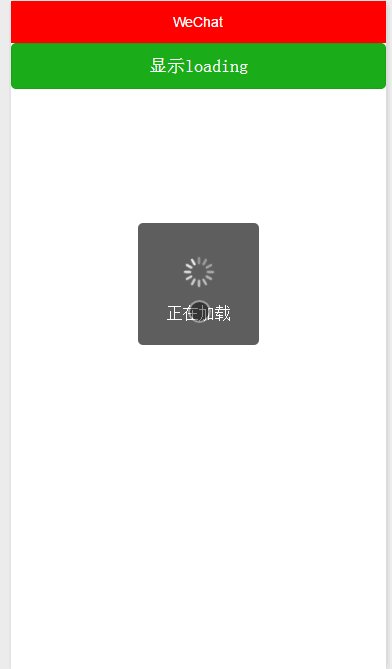
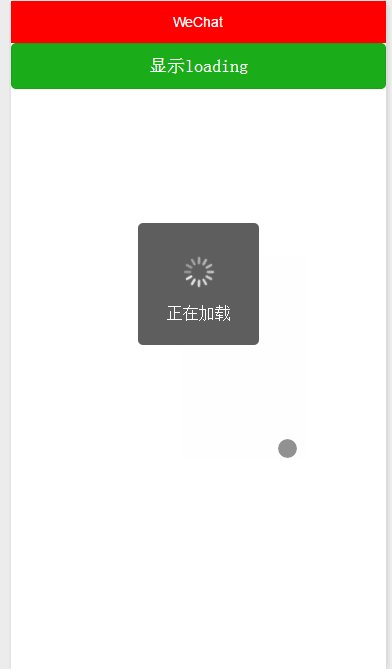
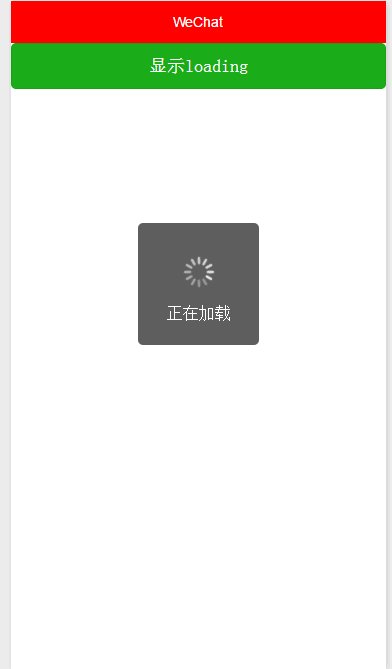
ローディングは通常、ネットワーク データを要求する方法として使用され、表示されます。または隠し属性で設定されていません
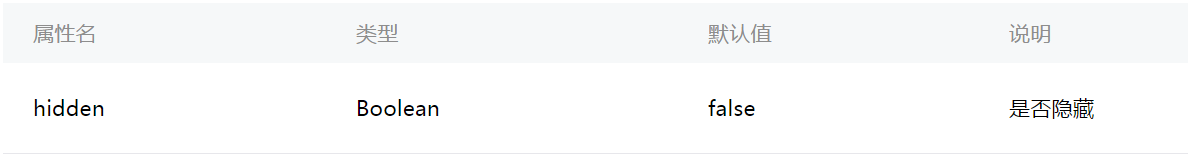
主な属性:

wxml
<!---->
<button type="primary" bindtap="listenerButton">显示loading</button>
<!--默认隐藏-->
<loading hidden="{{hiddenLoading}}">正在加载</loading>ログイン後にコピー
js
Page({
data:{
// text:"这是一个页面"
hiddenLoading: true
},
/**
* 监听button点击事件
*/
listenerButton:function(){
this.setData({
hiddenLoading: !this.data.hiddenLoading
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})ログイン後にコピー
WeChaの詳細な記事はこちらアプレットのロードコンポーネント、注意してくださいPHP中国語ネットへ!
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事
アサシンのクリードシャドウズ:シーシェルリドルソリューション
3週間前
By DDD
Windows11 KB5054979の新しいものと更新の問題を修正する方法
2週間前
By DDD
Atomfallのクレーンコントロールキーカードを見つける場所
3週間前
By DDD
<🎜>:Dead Rails-すべての課題を完了する方法
4週間前
By DDD
Atomfall Guide:アイテムの場所、クエストガイド、およびヒント
1 か月前
By DDD

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
Gmailメールのログイン入り口はどこですか?
 7681
7681
 15
15
 7681
7681
 15
15
CakePHP チュートリアル
 1393
1393
 52
52
 1393
1393
 52
52
C# チュートリアル
 1209
1209
 24
24
 1209
1209
 24
24
Steamのアカウント名の形式は何ですか
 91
91
 11
11
 91
91
 11
11


