
私が最近プロジェクトに取り組んでいたとき、Web サイトのフレームワークの構築プロセス中に、テキストをクリップボードにコピーする必要がある機能がありました。この機能は非常に一般的に使用されていると思いますが、使用しない私にとっては大きな課題でした。振り返ってみると、以前作成した Web サイトでは、クリップボードへのコピー機能を実現するために window.clipboardData を使用していましたが、そのときは、IE と FF ブラウザーのみをサポートしていました。我慢できなかったので、後でコード内で判断し、この属性がサポートされていない場合は、直接警告します。この機能はこのブラウザをサポートしていません。テキスト ボックスの内容を手動でコピーしてください。同じ状況に遭遇した人はいますか?
alert("此功能不支持该浏览器,请手工复制文本框中内容");今日はクリップボードにコピー機能の使い方を紹介します。機能が限られているため、間違いがあればアドバイスをお願いします~
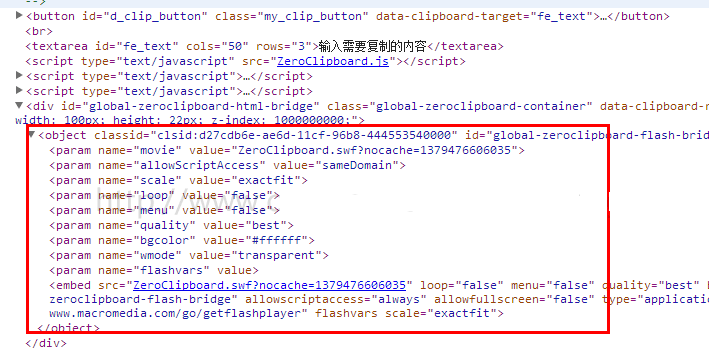
WordPress を使用してサイトを構築したことがある多くの学生は、jQuery を使用していることを知っていると思います。jQuery は、残念ながら、クリップボードにコピーする機能を実装していません。おそらくその API にはこの機能があります。今回構築したサイトはwordpressを使用しているのですが、クリップボードにコピーするためのjQueryのAPIがあったので、それを使って簡単に実装しました。ワードプレスのクリップボード機能。ただし、jQuery ZeroClipboard には Zero Clipboard という名前の父親があることが判明しました。 Zero Clipboard は、コピーに Flash を使用する独立した JS ライブラリであり、ZeroClipboard.js と ZeroClipboard.swf の 2 つのファイルが必要です。インターネット上には 2 つのバージョンがあり、どちらがオリジナルの作者であるかはわかりませんが、これは気にしません。私たちは著作権を尊重し、明確な良心を持っています。今日紹介するバージョンは比較的シンプルです。 まず、下の図をご覧ください。これは、Zero Clipboard を使用した後に生成された Flash オブジェクトであり、Flash10 以下のバージョンと互換性があり、すべてのブラウザーと互換性があります。
Zero Clipboard の公式アドレス:
http://zeroclipboard.org/、
デモのダウンロード
<!DOCTYPE html>
<html>
<head>
<title>Zero Clipboard Test</title>
<meta charset="utf-8">
</head>
<body>
<!--
说明:
1.data-clipboard-target 输入要复制的对象的ID
-->
<button id="d_clip_button" class="my_clip_button" data-clipboard-target="fe_text"><b>复制到剪贴板</b></button>
<br/>
<textarea id="fe_text" cols="50" rows="3">输入需要复制的内容</textarea>
</body>
</html>
<script type="text/javascript" src="ZeroClipboard.js"></script>
<script type="text/javascript">
// 定义一个新的复制对象
var clip = new ZeroClipboard( document.getElementById("d_clip_button"), {
moviePath: "ZeroClipboard.swf"
} );
// 复制内容到剪贴板成功后的操作
clip.on( 'complete', function(client, args) {
alert("复制成功,复制内容为:"+ args.text);
} );
</script>
次に紹介しますjQuery ZeroClipboard
jQuery ZeroClipboard は、zClip と呼ばれる ZeroClipboard をベースに改良されたもので、jQuery の API として、操作も非常に簡単です。 使用する前に 2 つの js ファイルを引用する必要があります: jquery.js と
jquery.zclip.jsここで、jquery.zclip.js を使用して、次のようにクリップボードへのコピー機能のデモを単純に実装します。
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.zclip.js"></script>
<!DOCTYPE html>
<html>
<head>
<title>ZeroClipboard Test</title>
<meta charset="utf-8">
<style type="text/css">
.line{margin-bottom:20px;}
/* 复制提示 */
.copy-tips{position:fixed;z-index:999;bottom:50%;left:50%;margin:0 0 -20px -80px;background-color:rgba(0, 0, 0, 0.2);filter:progid:DXImageTransform.Microsoft.Gradient(startColorstr=#30000000, endColorstr=#30000000);padding:6px;}
.copy-tips-wrap{padding:10px 20px;text-align:center;border:1px solid #F4D9A6;background-color:#FFFDEE;font-size:14px;}
</style>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery.zclip.js"></script>
</head>
<body>
<div class="line">
<h2>demo1 点击复制当前文本</h2>
<a href="#none" class="copy">点击复制我</a>
</div>
<div class="line">
<h2>demo2 点击复制表单中的文本</h2>
<a href="#none" class="copy-input">点击复制单中的文本</a>
<input type="text" class="input" value="输入要复制的内容" />
</div>
</body>
</html>
<script type="text/javascript">
$(document).ready(function(){
/* 定义所有class为copy标签,点击后可复制被点击对象的文本 */
$(".copy").zclip({
path: "ZeroClipboard.swf",
copy: function(){
return $(this).text();
},
beforeCopy:function(){/* 按住鼠标时的操作 */
$(this).css("color","orange");
},
afterCopy:function(){/* 复制成功后的操作 */
var $copysuc = $("<div class='copy-tips'><div class='copy-tips-wrap'>☺ 复制成功</div></div>");
$("body").find(".copy-tips").remove().end().append($copysuc);
$(".copy-tips").fadeOut(3000);
}
});
/* 定义所有class为copy-input标签,点击后可复制class为input的文本 */
$(".copy-input").zclip({
path: "ZeroClipboard.swf",
copy: function(){
return $(this).parent().find(".input").val();
},
afterCopy:function(){/* 复制成功后的操作 */
var $copysuc = $("<div class='copy-tips'><div class='copy-tips-wrap'>☺ 复制成功</div></div>");
$("body").find(".copy-tips").remove().end().append($copysuc);
$(".copy-tips").fadeOut(3000);
}
});
});
</script>
上記のコードは、ノードを操作するjQueryの機能を組み合わせており、コピー前後の操作やノードの動的挿入など、jquery.zclip.jsの役割をフルに発揮しており、その威力も確認できます。 jquery.zclip.js を使用すると、非常に簡単です。 上記の独立した JS ライブラリから、ZeroClipboard.js と jquery.zclip.js は両方ともフラッシュを使用してクリップボードにコピーする機能を実装していることがわかります。ZeroClipboard.js を使用すると、比較的少ない機能が提供されますが、独立しています。ライブラリのファイルは比較的小さく、jquery.zclip.js を使用した後の機能は比較的豊富ですが、jQuery フレームワークを使用しないサイトの場合、jquery.zclip.js を使用すると帯域幅の無駄になります。 どのコピー方法を使用するか、または具体的な配置状況を教えてください。この記事が JavaScript プログラミングを学習する皆さんのお役に立てば幸いです。