
自作のシンプルなフォントチャートの使用例: デモを見る
制作手順:
1: 制作ツールのオンラインWebサイトにログイン
https://icomoon.io/
2: 赤い部分から入ります
右上隅の
ボタン に移動します: https://icomoon.io/app/#/select
3: 左上隅をクリックします: アイコンをインポートします

ボタンをクリックして、独自の SVG 画像をインポートします。その後、オンライン Web サイトにアップロードされます
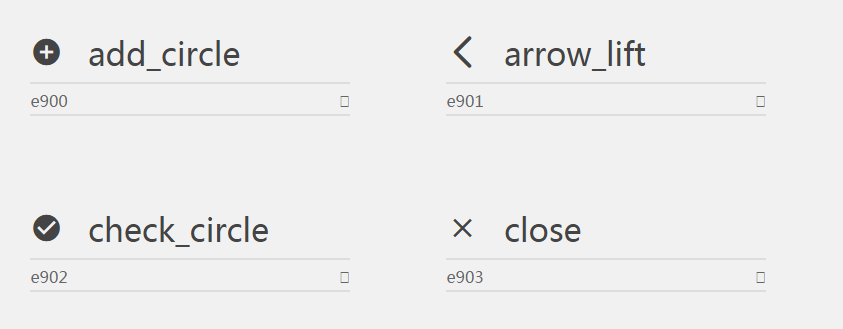
4: 以下に示すように、アップロードしたばかりの小さなチャートを選択します

5: 選択後、右下隅にある 
ボタンをクリックして、フォント チャートを自動的に生成します

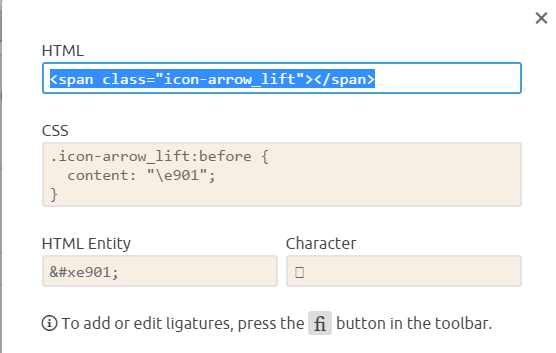
以下のように対応するフォントとCSSを導入できます 要素で指定されたクラスが使用されます。 。すごいですね~~

6: 左上隅の は、フォントチャートを生成するための基本設定です。設定後、右下隅にある
は、フォントチャートを生成するための基本設定です。設定後、右下隅にある
 ダウンロードボタンをクリックできます。作成したフォントチャートをダウンロードして解凍すると、後で対応するフォントと CSS ファイルが作成されます。この 2 つは使用するために必要なファイルです。
ダウンロードボタンをクリックできます。作成したフォントチャートをダウンロードして解凍すると、後で対応するフォントと CSS ファイルが作成されます。この 2 つは使用するために必要なファイルです。
このように、フォントのサイズや色を柔軟に変更できるため、画像を直接使用するよりもはるかに便利です。
SVG の小さな画像を HTML フォント チャートに変換する方法に関するその他の関連記事については、PHP 中国語 Web サイトに注目してください。