WeChat ポータルおよびアプリケーションの C# 開発 - WeChat 店舗棚情報管理
前回の WeChat ストア シリーズ記事「C# で WeChat ポータルとアプリケーションを開発する (22) ~ WeChat ストアの開発と利用」では、WeChat ストアの基礎知識を紹介したほか、「C# で WeChat ポータルとアプリケーションを開発する (23) ~」でも紹介しています。 「WeChat ストア製品管理インターフェイスのパッケージ化とテスト」では、WeChat ストア製品のインターフェイス定義、実装、テストについて詳しく説明します。この記事では主に WeChat ストアの棚情報管理について説明します。このモジュールは WeChat ストア オブジェクトの中で最も複雑で理解しにくいものであり、そのオブジェクト モデリングは完成するまでに繰り返しのテストを必要とするため、最も技術的なモジュールであると言えます。
1. WeChatストア棚の紹介
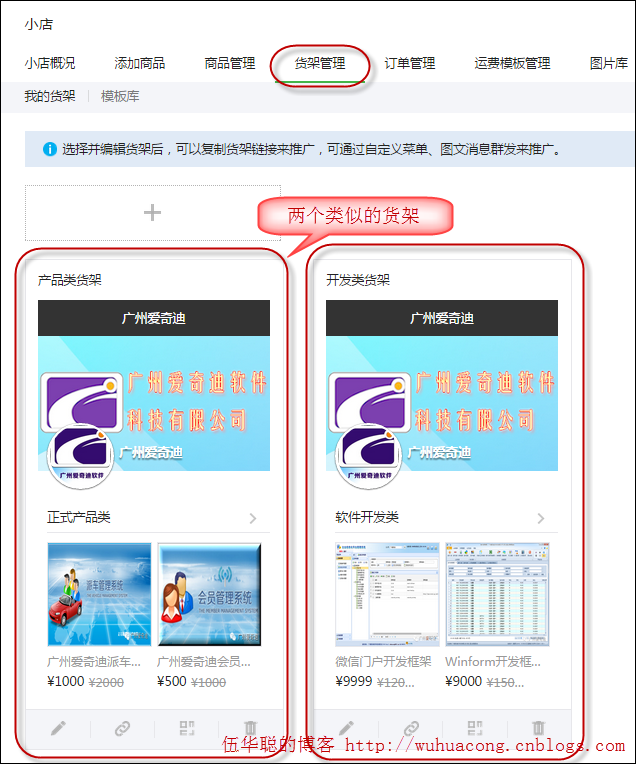
WeChat公式アカウントのバックグラウンドで棚情報を維持でき、インターフェースは次のとおりです。シェルフの概念は、顧客に対して商品をカテゴリー別に表示することです。シェルフは、適切に配置されたショーケースに似ており、さまざまな棚を定義して、さまざまな URL を公開できます。

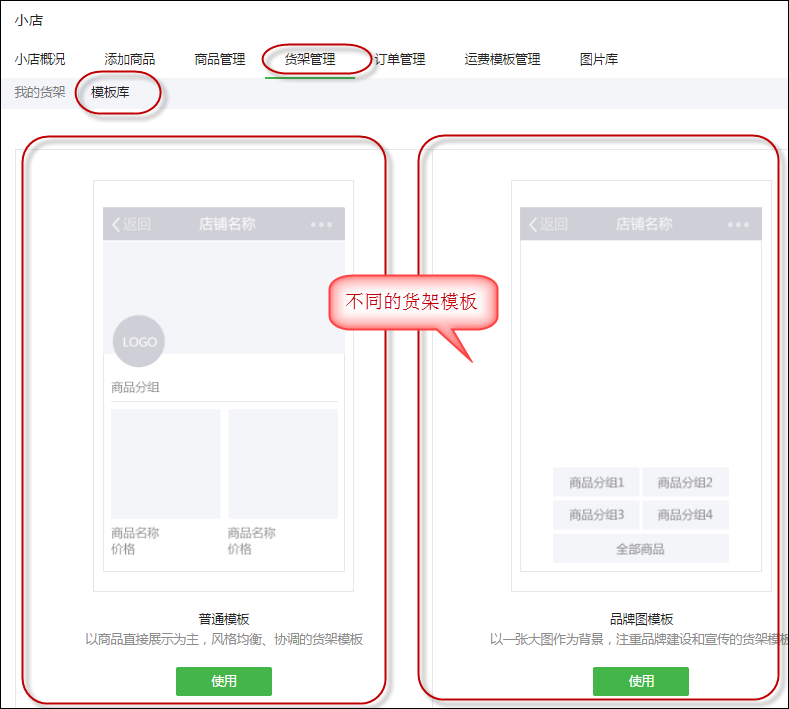
さらに、通常、シェルフ テンプレート ライブラリに基づいてシェルフを作成します。シェルフ テンプレートを使用すると、シェルフを迅速に構築でき、視覚的な参照インターフェイスが提供されます。シェルフ テンプレートのインターフェイスは次のとおりです。

2. 棚管理の開発モデル
API を使用して WeChat ストアを開発する場合、WeChat ストアの棚管理操作インターフェイスは従来のモジュールと同様であり、次の機能操作があります。
 前のオブジェクトモデルに似ていますが、棚情報は非常に複雑なので、Jsonデータに基づいてエンティティオブジェクトに復元する必要がある場合は、よく考える必要があります。そうでない場合は、簡単に作成できますモデリングエラー。
前のオブジェクトモデルに似ていますが、棚情報は非常に複雑なので、Jsonデータに基づいてエンティティオブジェクトに復元する必要がある場合は、よく考える必要があります。そうでない場合は、簡単に作成できますモデリングエラー。
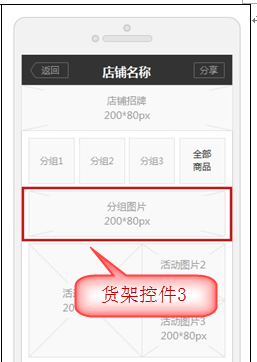
WeChatストア管理インターフェースのシェルフテンプレートに対応して、シェルフのオブジェクト情報には5つの異なる制御モデルが含まれており、その一部は組み合わせて使用できます。
 いくつかのシェルフモデルを以下に示します。
いくつかのシェルフモデルを以下に示します。




 上記の 5 つの制御モデルを通して、それらが異なるレイアウト効果を表し、シェルフ上で組み合わせて使用できることがわかります。
上記の 5 つの制御モデルを通して、それらが異なるレイアウト効果を表し、シェルフ上で組み合わせて使用できることがわかります。
3. 棚情報のオブジェクトモデリング
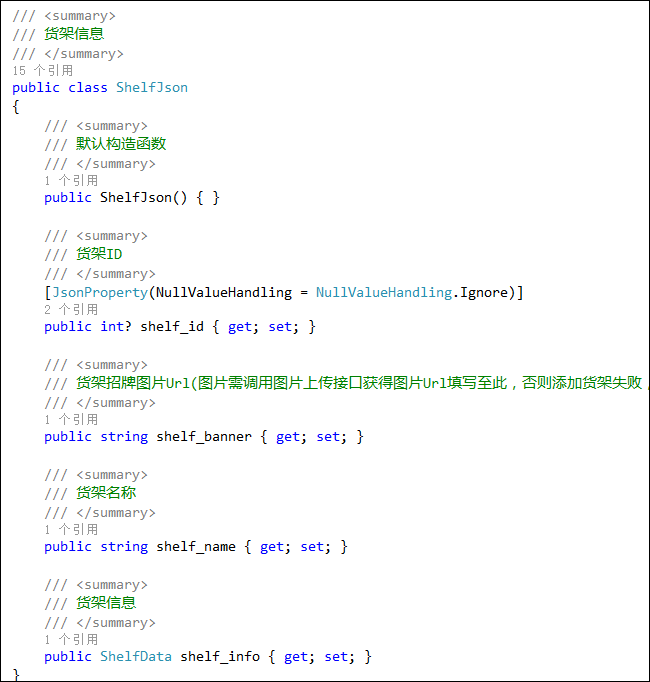
WeChat ストアのインターフェースの説明によると、最終的に定義した棚エンティティ オブジェクト情報は、内容が非常に豊富で柔軟です。
 WeChatストアのAPI記述を参照すると、棚情報のJSONデータは非常に複雑で、具体的な定義は次のとおりであることがわかります。
WeChatストアのAPI記述を参照すると、棚情報のJSONデータは非常に複雑で、具体的な定義は次のとおりであることがわかります。


{ "shelf_data": { "module_infos": [
{ "group_info": { "filter": { "count": 2
}, "group_id": 50
}, "eid": 1
},
{ "group_infos": { "groups": [
{ "group_id": 49
},
{ "group_id": 50
},
{ "group_id": 51
}
]
}, "eid": 2
},
{ "group_info": { "group_id": 52, "img": "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl29nqqObBwFwnIX3licVPnFV5Jm64z4I0TTicv0TjN7Vl9bykUUibYKIOjicAwIt6Oy0Y6a1Rjp5Tos8tg/0"
}, "eid": 3
},
{ "group_infos": {
"groups": [
{ "group_id": 49, "img": "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl29nqqObBwFwnIX3licVPnFV5uUQx7TLx4tB9qZfbe3JmqR4NkkEmpb5LUWoXF1ek9nga0IkeSSFZ8g/0"
},
{ "group_id": 50, "img": "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl29nqqObBwFwnIX3licVPnFV5G1kdy3ViblHrR54gbCmbiaMnl5HpLGm5JFeENyO9FEZAy6mPypEpLibLA/0"
},
{ "group_id": 52, "img": "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl29nqqObBwFwnIX3licVPnFV5uUQx7TLx4tB9qZfbe3JmqR4NkkEmpb5LUWoXF1ek9nga0IkeSSFZ8g/0"
}
]
}, "eid": 4
},
{ "group_infos": { "groups": [
{ "group_id": 43
},
{ "group_id": 44
},
{ "group_id": 45
},
{ "group_id": 46
}
], "img_background": "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl29nqqObBwFwnIX3licVPnFV5uUQx7TLx4tB9qZfbe3JmqR4NkkEmpb5LUWoXF1ek9nga0IkeSSFZ8g/0"
}, "eid": 5
}
]
},
"shelf_banner": "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl2ibrWQn8zWFUh1YznsMV0XEiavFfLzDWYyvQOBBszXlMaiabGWzz5B2KhNn2IDemHa3iarmCyribYlZYyw/0",
"shelf_name": "测试货架"}View Code
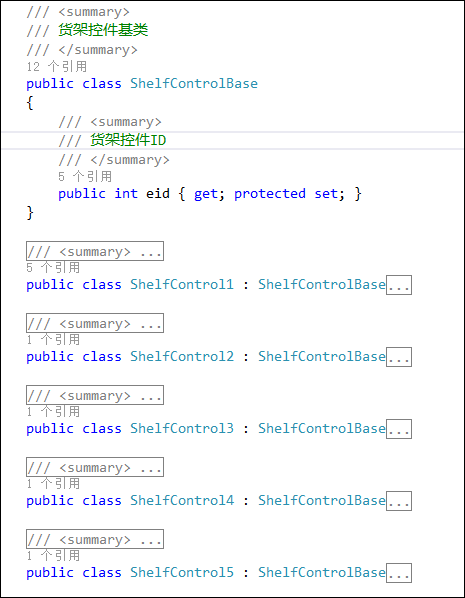
JSONデータの定義に基づいていくつかのシェルフ制御オブジェクトを定義しており、それらの関係は次のとおりです。

JSON データに基づいてエンティティ オブジェクトをモデル化し、これらのオブジェクトを使用して、シェルフの関連する操作インターフェイスをさらに定義できます。インターフェイスの定義は次のとおりです。
#region 货架管理 /// <summary> /// 增加货架 /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <param name="shelfBanner">货架招牌图片Url</param> /// <param name="shelfName">货架名称</param> /// <param name="controls">货架控件1,2,3,4,5类型的集合</param> /// <returns></returns> AddShelfResult AddShelf(string accessToken, string shelfBanner, string shelfName, List<ShelfControlBase> controls); /// <summary> /// 删除货架 /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <param name="shelfId">货架Id</param> /// <returns></returns> CommonResult DeleteShelf(string accessToken, int shelfId); /// <summary> /// 修改货架 /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <param name="shelfId">货架Id</param> /// <param name="shelfBanner">货架招牌图片Url</param> /// <param name="shelfName">货架名称</param> /// <param name="controls">货架控件1,2,3,4,5类型的集合</param> /// <returns></returns> CommonResult UpdateShelf(string accessToken, int shelfId, string shelfBanner, string shelfName, List<ShelfControlBase> controls); /// <summary> /// 获取所有货架 /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <returns></returns> List<ShelfJson> GetAllShelf(string accessToken); /// <summary> /// 根据货架ID获取货架信息 /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <param name="shelfId">货架Id</param> /// <returns></returns> ShelfJson GetShelfById(string accessToken, int shelfId); #endregion
これらのインターフェースを定義したら、WeChat API へのカプセル化を実現するために、対応するインターフェースを実装する必要があります。
WeChatストアの棚管理実装内容は以下の通りです(内容の一部、追加、削除、修正)。
/// <summary>
/// 增加货架 /// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="shelfBanner">货架招牌图片Url</param>
/// <param name="shelfName">货架名称</param>
/// <param name="controls">货架控件1,2,3,4,5类型的集合</param>
/// <returns></returns>
public AddShelfResult AddShelf(string accessToken, string shelfBanner, string shelfName, List<ShelfControlBase> controls)
{ var url = string.Format("http://www.php.cn/{0}", accessToken); var data = new
{
shelf_data = new
{
module_infos = controls
},
shelf_banner = shelfBanner,
shelf_name = shelfName
}; string postData = data.ToJson(); return JsonHelper<AddShelfResult>.ConvertJson(url, postData);
} /// <summary>
/// 删除货架 /// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="shelfId">货架Id</param>
/// <returns></returns>
public CommonResult DeleteShelf(string accessToken, int shelfId)
{ var url = string.Format("http://www.php.cn/{0}", accessToken); var data = new
{
shelf_id = shelfId
}; string postData = data.ToJson(); return Helper.GetExecuteResult(url, postData);
} /// <summary>
/// 修改货架 /// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="shelfId">货架Id</param>
/// <param name="shelfBanner">货架招牌图片Url</param>
/// <param name="shelfName">货架名称</param>
/// <param name="controls">货架控件1,2,3,4,5类型的集合</param>
/// <returns></returns>
public CommonResult UpdateShelf(string accessToken, int shelfId, string shelfBanner, string shelfName, List<ShelfControlBase> controls)
{ var url = string.Format("http://www.php.cn/{0}", accessToken); var data = new
{
shelf_id = shelfId,
shelf_data = new
{
module_infos = controls
},
shelf_banner = shelfBanner,
shelf_name = shelfName
}; string postData = data.ToJson(); return Helper.GetExecuteResult(url, postData);
}4. WeChatストアシェルフ管理のインターフェーステスト
シェルフ管理のオブジェクトとインターフェースの定義はより複雑であるため、正式に使用する前に繰り返しテストを実行する必要があります。エンティティクラスを定義している場合、特定のフィールド情報が取得できない場合があります。
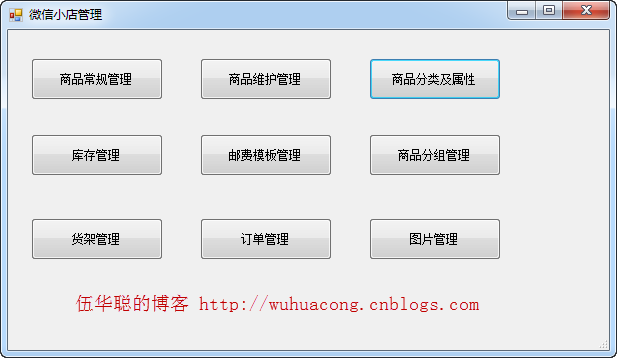
便宜上、各インターフェイスを個別にテストするための Winform プロジェクトを作成しました。

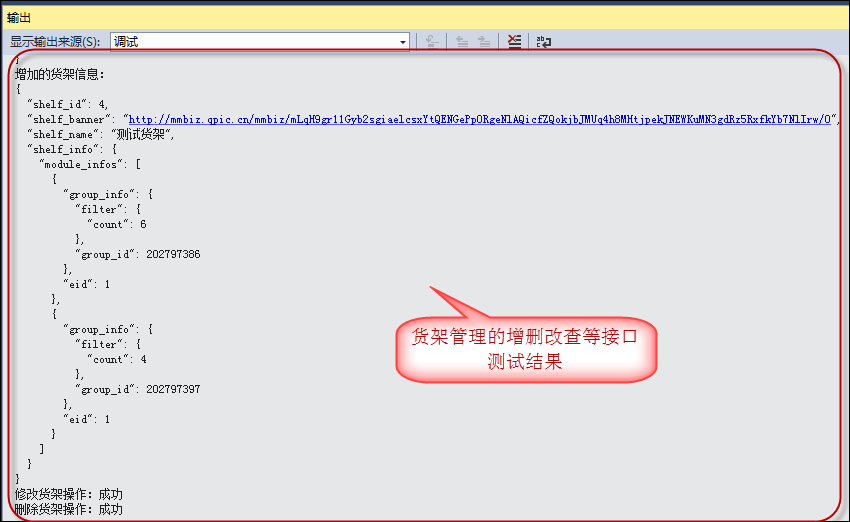
棚管理コンテンツのインターフェーステストの場合、テストコードは以下のとおりです。
private void btnShelf_Click(object sender, EventArgs e)
{
IMerchantApi api = new MerchantApi();
List<ShelfJson> list = api.GetAllShelf(token);
Console.WriteLine(list.ToJson()); foreach(ShelfJson json in list)
{
Console.WriteLine("货架信息:");
ShelfJson getJson = api.GetShelfById(token, json.shelf_id.Value);
Console.WriteLine(getJson.ToJson());
} string shelf_banner = "http://www.php.cn/"; string shelf_name = "测试货架";
ShelfControl1 c11 = new ShelfControl1(6, 202797386);
ShelfControl1 c12 = new ShelfControl1(4, 202797397);
List<ShelfControlBase> controlList = new List<ShelfControlBase>(){c11, c12};
AddShelfResult result = api.AddShelf(token, shelf_banner, shelf_name, controlList); if (result != null && result.shelf_id > 0)
{
Console.WriteLine("增加的货架信息:");
ShelfJson getJson = api.GetShelfById(token, result.shelf_id);
Console.WriteLine(getJson.ToJson());
shelf_name = "测试货架-修改";
controlList = new List<ShelfControlBase>(){c11};
CommonResult updateReuslt = api.UpdateShelf(token, result.shelf_id, shelf_banner, shelf_name, controlList);
Console.WriteLine("修改货架操作:{0}", updateReuslt.Success ? "成功" : "失败");
CommonResult deleteResult = api.DeleteShelf(token, result.shelf_id);
Console.WriteLine("删除货架操作:{0}", deleteResult.Success ? "成功" : "失败");
}
}
その他 WeChat ポータルとアプリケーションの C# 開発 - WeChat ストアの棚情報管理 関連記事については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33


