C#タイマータイマーアプリケーション
C# のタイマー クラスについて C# には 3 つのタイマー クラスがあります。
1. System.Windows.Forms で定義されています
2. System.Threading.Timer クラスで定義されています
3. System.Timers で定義されています。
System.Windows.Forms.Timer は WinForm で使用され、VB や Delphi の Timer コントロールと同様に、Windows メッセージ メカニズムを通じて実装され、API SetTimer を使用して内部的に実装されます。その主な欠点は、タイミングが正確ではないことと、コンソール アプリケーションでは使用できないメッセージ ループが必要なことです。
System.Timers.Timer と System.Threading.Timer は非常に似ており、.NET スレッド プールを通じて実装されており、アプリケーションやメッセージに特別な要件はありません。 System.Timers.Timer は WinForm にも適用でき、上記の Timer コントロールを完全に置き換えます。欠点は、直接のドラッグ アンド ドロップをサポートしておらず、手動のコーディングが必要なことです。
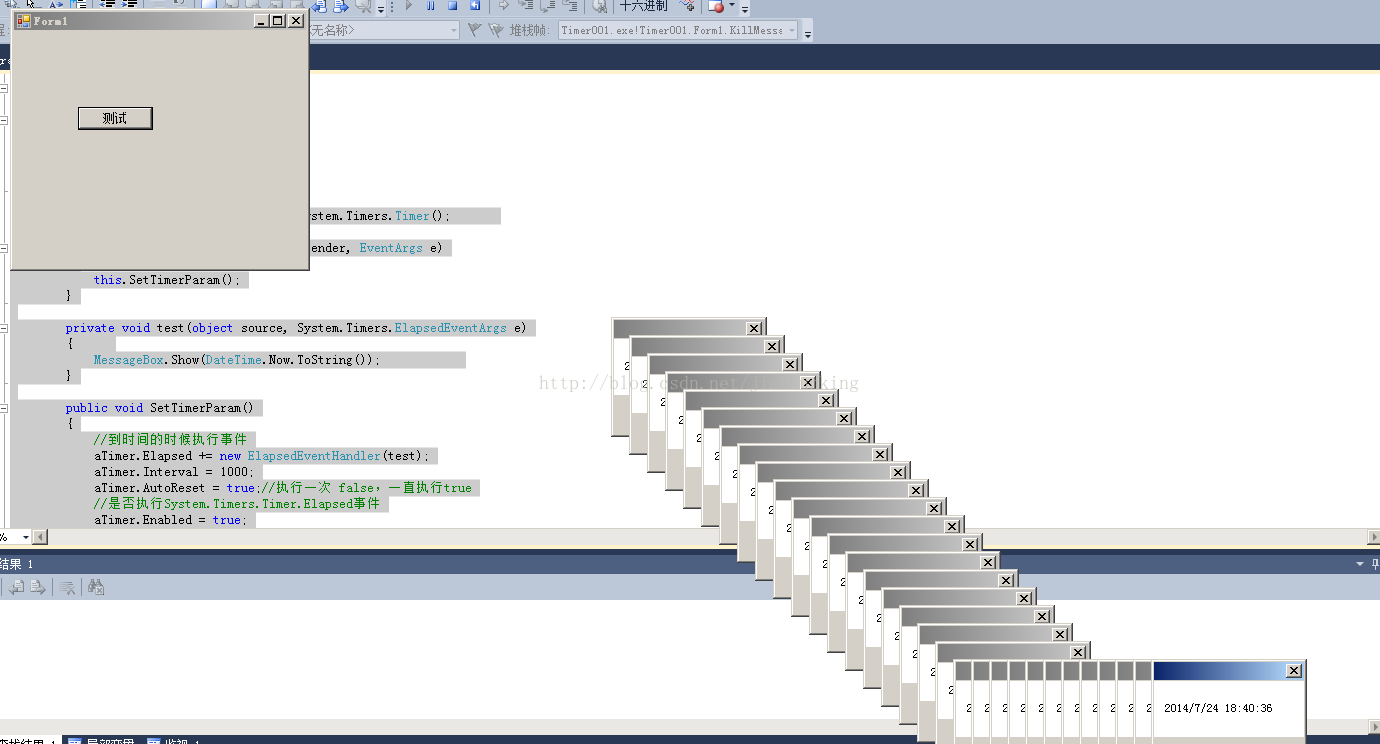
次の例は、System.Timers.Timer タイマーの使用法を示しています。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Timers;
using System.Runtime.InteropServices;
using System.Threading;
namespace Timer001
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
//实例化Timer类
System.Timers.Timer aTimer = new System.Timers.Timer();
private void button1_Click(object sender, EventArgs e)
{
this.SetTimerParam();
}
private void test(object source, System.Timers.ElapsedEventArgs e)
{
MessageBox.Show(DateTime.Now.ToString());
}
public void SetTimerParam()
{
//到时间的时候执行事件
aTimer.Elapsed += new ElapsedEventHandler(test);
aTimer.Interval = 1000;
aTimer.AutoReset = true;//执行一次 false,一直执行true
//是否执行System.Timers.Timer.Elapsed事件
aTimer.Enabled = true;
}
}
}によって達成される効果は次のとおりです: 以下に示すように、現在のシステム時間が 1 秒ごとにポップアップ表示されます:

上記は、C# Timer タイマー アプリケーションの内容です。 、PHP 中国語 Web サイト (www.php.cn) に注意してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 20
20
 C# を使用した Active Directory
Sep 03, 2024 pm 03:33 PM
C# を使用した Active Directory
Sep 03, 2024 pm 03:33 PM
C# を使用した Active Directory のガイド。ここでは、Active Directory の概要と、C# での動作方法について、構文と例とともに説明します。
 C# データ グリッド ビュー
Sep 03, 2024 pm 03:32 PM
C# データ グリッド ビュー
Sep 03, 2024 pm 03:32 PM
C# データ グリッド ビューのガイド。ここでは、SQL データベースまたは Excel ファイルからデータ グリッド ビューをロードおよびエクスポートする方法の例について説明します。