
この記事では主に、WeChat ミニ プログラム ページにジャンプして値を転送するいくつかの方法に関する関連情報を紹介します。必要な友達はそれを参照してください
WeChat ミニ プログラム ページにジャンプして値を転送します
WeChat ミニプログラム ナビゲーション フォームには 2 種類あります。1 つは js で書かれてジャンプするもの、もう 1 つは wxml ページで書かれてジャンプするものです。
1. js ナビゲーション
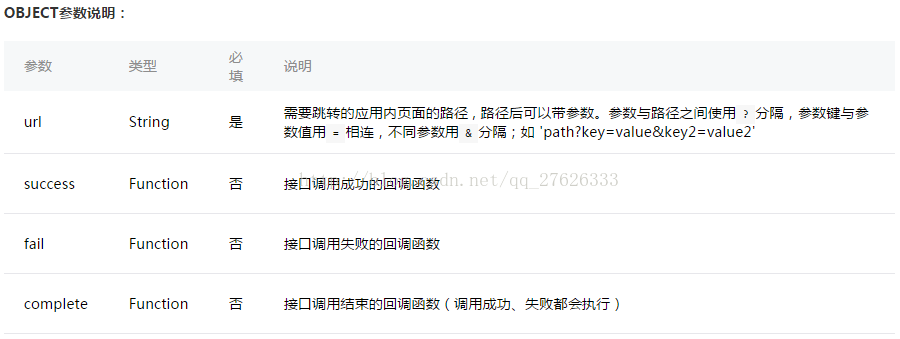
(1)、wx.navigateTo(OBJECT): 現在のページを保持し、アプリケーション内のページにジャンプし、wx.navigateBack を使用して元のページに戻ります。

wx.navigateTo({
url: 'test?id=1'
})渡された値を取得します:
//test.js
Page({
onLoad: function(option){
console.log(option.id)
}
})(2), wx.redirectTo(OBJECT): 現在のページを閉じて、アプリケーション内のページにジャンプします。

wx.redirectTo({
url: 'test?id=1'
})(3)、wx.navigateBack(OBJECT): 現在のページを閉じて、前のページまたは複数レベルのページに戻ります。 getCurrentPages()) を通じて現在のページ スタックを取得し、返すレベルの数を決定できます。
2. wxml ナビゲーション
ナビゲーター: ページのリンク。

/** wxss **/
/** 修改默认的navigator点击态 **/
.navigator-hover {
color:blue;
}
/** 自定义其他点击态样式类 **/
.other-navigator-hover {
color:red;
}<view class="btn-area"> <navigator url="navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> <navigator url="redirect?title=redirect" redirect hover-class="other-navigator-hover">在当前页打开</navigator> </view>
// redirect.js navigator.js
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})