WeChatアプレットのページジャンプとパラメータ転送の詳細説明
この記事では、主にWeChatミニプログラムのページジャンプとパラメータ転送の詳細な説明に関する関連情報を紹介し、簡単な例と実装レンダリングを添付していますので、必要な友人は参考にしてください
WeChatミニプログラムのページジャンプとパラメータ転送、WeChatの作成。ミニプログラム このプログラムは間違いなくそのような関数を使用します。 ここでは、コードを実装するために学んだ情報を記録します。
私は WeChat ミニ プログラムを初めて使用するため、その構文や属性についてあまり知りません。あまり多くの箇所がない場合は、アドバイスをいただければ幸いです。今日は、WeChat アプレットでパラメータをジャンプして転送する方法について説明します。早速、コードに進みましょう。
実装された関数は、次のページにパラメーターを渡すためにリストにクリック関数を追加することです。

コードは次のとおりです。 is="buttonList" data= "{{item}}"/>
テンプレートコードは以下の通りです
<import src="../WXtemplate/headerTemplate.wxml"/>
<view>
<!--滚动图-->
<view>
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoPlay}}" interval="{{intervalTime}}" duration="{{Time}}">
<block wx:for="{{imageURl}}">
<swiper-item>
<image src="{{item}}" class="imagePX"></image>
</swiper-item>
</block>
</swiper>
</view>
<!--功能按钮-->
<view class="section-bg">
<block wx:for="{{buttonNum}}">
<!--模版-->
<template is="buttonList" data="{{item}}"/>
<!--<view class="section-item">
<image class="section-img" src="{{item.image}}"></image>
<text class="section-text">{{item.text}}</text>
</view>-->
</block>
</view>
<!--资讯列表-->
<view>
<block wx:for="{{listNum}}">
<template is="newList" data="{{item,index}}"/>
</block>
</view>
</view>
以下のリストはクリックメソッドのみ追加しています
クリックリストjs code
<template name="buttonList">
<view class="section-item">
<image class="section-img" src="{{item.image}}" bindtap="buttonClick"></image>
<text class="section-text">{{item.text}}</text>
</view>
</template>
<!--list-->
<template name="newList">
<view class="section-list" bindtap="listClick" id="{{index}}">
<view>
<image class="list-img" src="{{item.image}}"></image>
</view>
<view class="section-textt">
<view class="title"><text>{{item.title}}</text></view>
<view class="subTitle"><text>{{item.subTitle}}</text></view>
</view>
</view>
</template>
このうち、
wx.navigateTo({url:'/pages/xiangqing/xiangqing?id=前ページのパラメータ'})
listClick:function(event){
console.log(event);
var p = event.currentTarget.id
wx.navigateTo({url:'/pages/xiangqing/xiangqing?id=上一页的参数'})
}
ここで、p は各行に設定された ID 値です
次のページは次のとおりです:
<pre name="code" class="javascript"> listClick:function(event){
console.log(event);
var p = event.currentTarget.id
wx.navigateTo({url:'/pages/xiangqing/xiangqing?id='+p})
}
その後、ページに表示されるコードは次のとおりです:
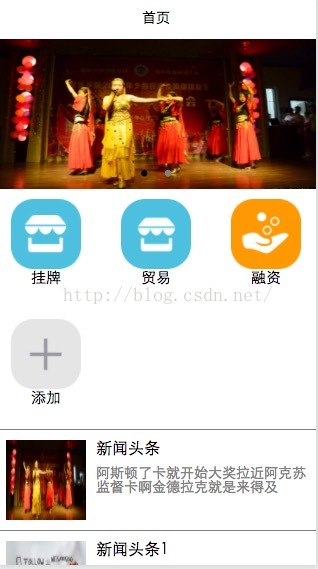
{{title }} 最終的な効果:
読んでいただきありがとうございます。このサイトをサポートしていただきありがとうございます。
その他の WeChat ミニ プログラム、ページ ジャンプ、パラメーター受け渡しの詳細な説明については、PHP 中国語 Web サイトの関連記事に注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24


