
この記事では主に WeChat アプレットの入力コンポーネントの詳細な説明を紹介します。興味のある方は参考にしてください。
この効果は主に入力イベントと CSS 変換の動的な変更を通じて実現されます。
実際のデバッグプロセス中、入力コンポーネントのbininputイベントがトリガーされた後にコールバックされる詳細オブジェクトには、シミュレータではカーソル属性が含まれていますが、実際のデバイスではこの属性がありません(Androidではテストされていますが、iOSではテストされていません)。最後に、詳細オブジェクトを選択します。value 属性の長さは、入力桁数を同期するために使用されます。
CSSを変更するコードをbindfocusイベントに追加しないことをお勧めします。
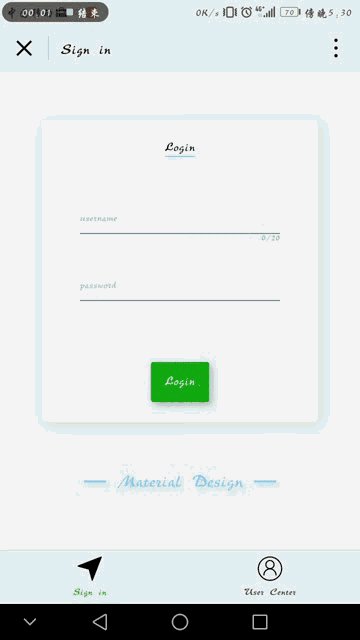
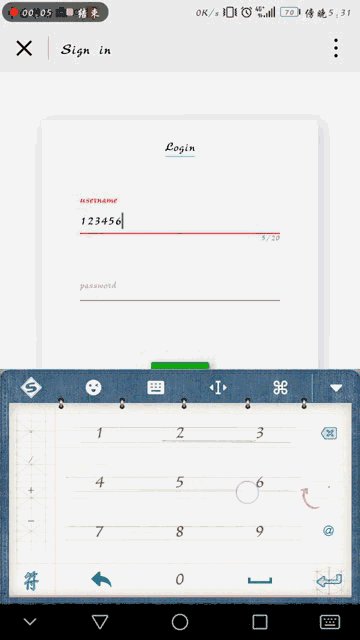
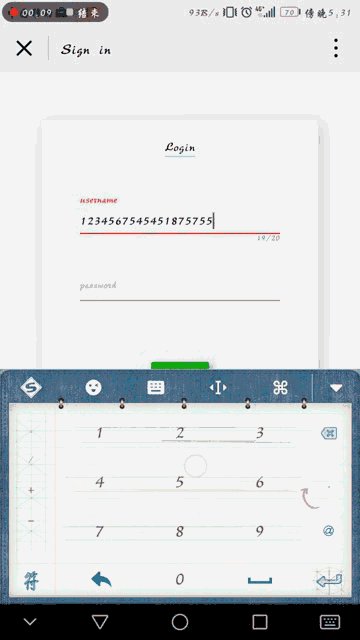
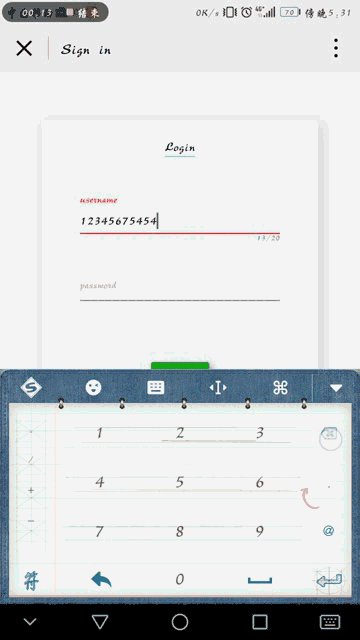
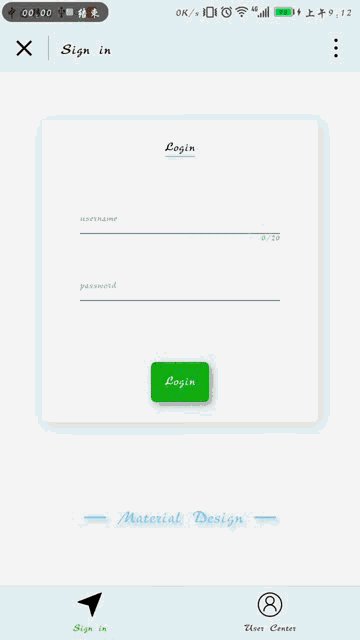
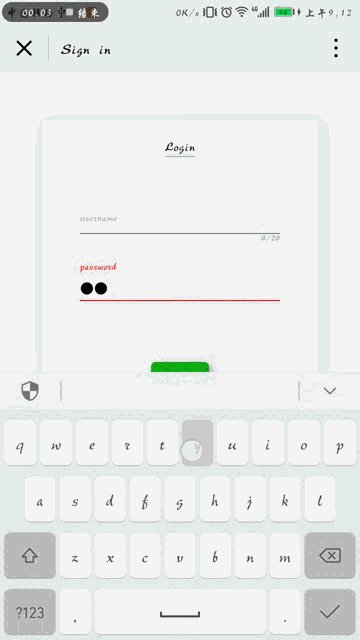
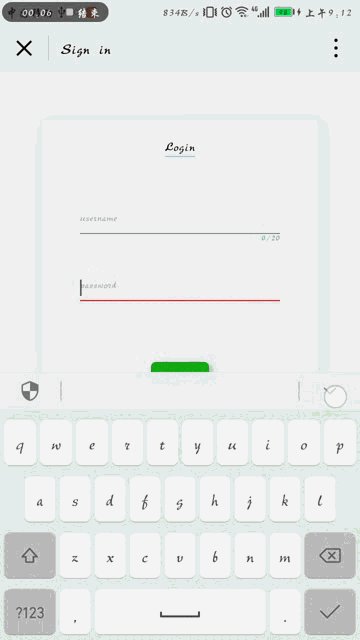
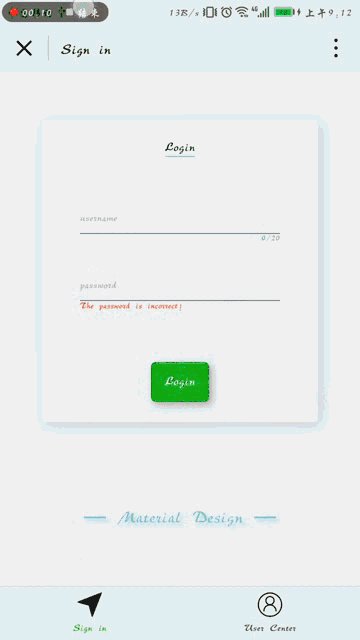
プレビュー写真:


JS:
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
v_username_border:'', //用户输入框底部border样式
v_pwd_border:'', // 密码输入框底部border样式
v_float_username:'', // 浮动文字字transform 样式
v_float_pwd:'',
num_current_un:0, // 当前输入的文本位数
sp_num_current_un:'', // 当前输入文本位数超过限制时的样式
isPwdError:false // 提交时 密码输入错误时的文本提示
},
onLoad: function () {
console.log('onLoad')
},
// 用户名输入框获取焦点时事件回调
usernameFocus:function(e){
var that = this;
console.log(e.detail)
},
// 用户名输入框输入时事件回调
usernameInput:function(e){
console.log(e.detail)
this.setData({
v_username_border:'border-bottom:1px solid red',
num_current_un:e.detail.value.length
})
if(e.detail.value.length!=0){
this.setData({
v_float_username:'color:red ;transform: translateY(-18.5px)',
sp_num_current_un:'color:lightseagreen;'
})
if(e.detail.value.length>20){
this.setData({
sp_num_current_un:'color:orangered;'
})
}
}else{
this.setData({
v_float_username:'transform: translateY(0px)',
})
}
},
// // 用户名输入框失去焦点时回调
usernameBlur:function(e){
console.log("onBlur")
this.setData({
v_username_border:'border-bottom:1px solid grey'
})
},
pwdFocus:function(e){
console.log('onFocus')
},
pwdInput:function(e){
this.setData({
v_pwd_border:'border-bottom:1px solid red',
isPwdError:false
})
console.log(e.detail)
if(e.detail.value.length!=0){
this.setData({
v_float_pwd:'color:red ; transform: translateY(-18.5px)',
})
}else{
this.setData({
v_float_pwd:'transform: translateY(0px)',
})
}
},
pwdBlur:function(e){
console.log("onBlur")
this.setData({
v_pwd_border:'border-bottom:1px solid grey; '
})
},
// 登录按钮模拟表单提交 可用form组件代替
onLogin:function(e){
this.setData({
isPwdError:true
})
}
})以上がこの記事の全内容です。皆様にも PHP 中国語 Web サイトをサポートしていただければ幸いです。 。
WeChat アプレットのマテリアルデザイン - 入力コンポーネントの詳細な説明については、PHP 中国語 Web サイトに注目してください。