スタイルを動的に変更するための WeChat アプレット JS 実装コード
WeChat アプレットの落とし穴は、js がスタイルを動的に変更できることです。これを 1 行のコードで簡単に行うことができません。または、removeClass addClass を使用してスタイルを変更します。
以下は、スタイルを動的に変更する方法です。原理は、データをバインドしてからデータを動的に変更して、動的なスタイルの変更を実現することです。ちょっと……そういうの、変な気がするんです。しかし、私たちにできることは何もありませんでした。もっと良い方法がある場合は、コメント欄で共有してください。
test.wxml
<view style="text-align: center;">
<label style="color:{{color}};">我会变色</label>
<button bindtap="clickRed">变红</button>
<button bindtap="clickgreen">变绿</button>
</view>ログイン後にコピー
test.js
Page({
data: {
color: "red"
},
clickRed: function () {
this.setData({
color: "red"
})
},
clickgreen: function () {
this.setData({
color: "green"
})
}
})ログイン後にコピー
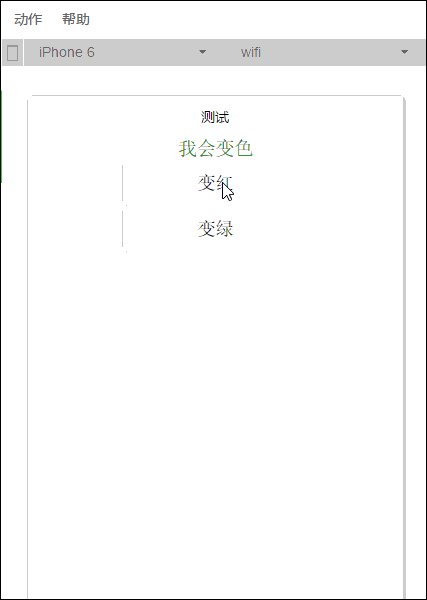
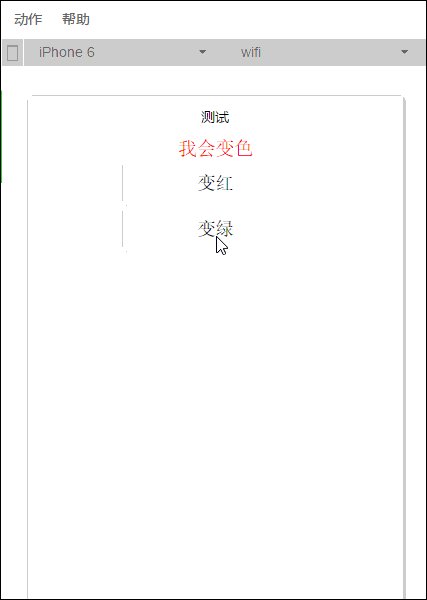
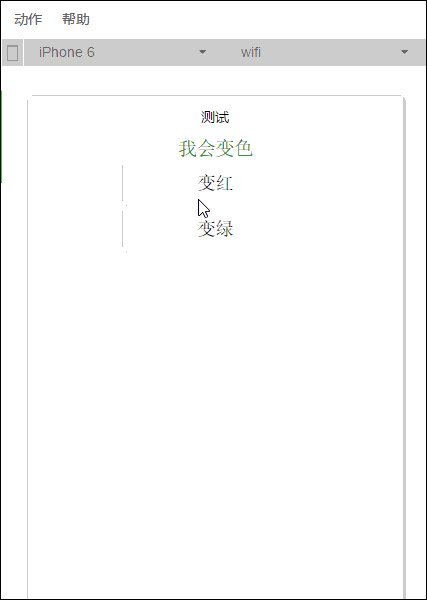
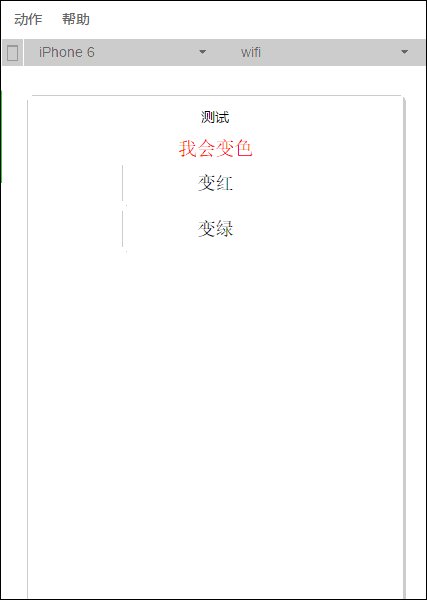
Effect

上記は、エディターによって導入されたWeChatアプレットJS動的変更スタイルの実装コードです。ご質問がございましたら、メッセージを残してください。編集者が時間内に返信させていただきます。また、PHP 中国語 Web サイトをサポートしていただきありがとうございます。
スタイルを動的に変更するための WeChat アプレット JS 実装コードに関連するその他の記事については、PHP 中国語 Web サイトに注目してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事
アサシンのクリードシャドウズ:シーシェルリドルソリューション
4週間前
By DDD
Windows11 KB5054979の新しいものと更新の問題を修正する方法
3週間前
By DDD
Atomfallのクレーンコントロールキーカードを見つける場所
4週間前
By DDD
<🎜>:Dead Rails-すべての課題を完了する方法
1 か月前
By DDD
Atomfall Guide:アイテムの場所、クエストガイド、およびヒント
1 か月前
By DDD

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
Gmailメールのログイン入り口はどこですか?
 7707
7707
 15
15
 7707
7707
 15
15
Java チュートリアル
 1640
1640
 14
14
 1640
1640
 14
14
CakePHP チュートリアル
 1394
1394
 52
52
 1394
1394
 52
52
Laravel チュートリアル
 1288
1288
 25
25
 1288
1288
 25
25
PHP チュートリアル
 1232
1232
 29
29
 1232
1232
 29
29


