この記事の例では、参考のために WeChat アプレット ページング スライド バーの特定のコードを共有します。具体的な内容は次のとおりです。
1. ページング バーはスライド ビューにバインドされます2.ページング バーを対応するビューに自動的にスライドします
3. ビューに対応するページング バーにスワイプして、選択したスタイルを自動的に表示します
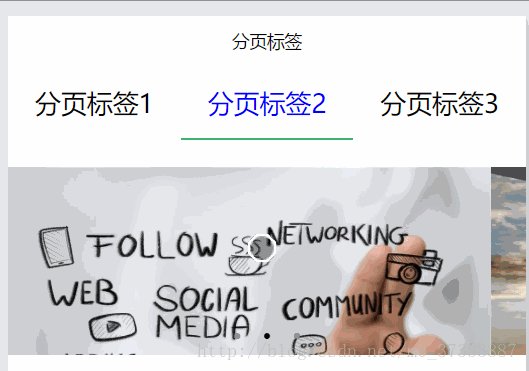
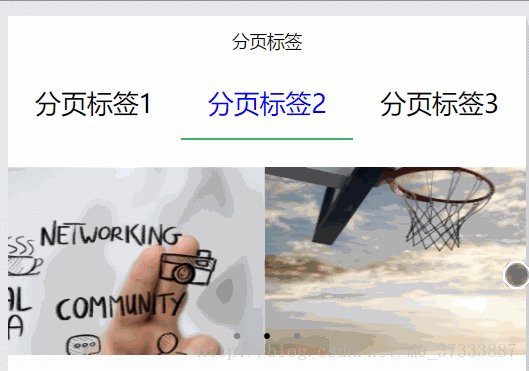
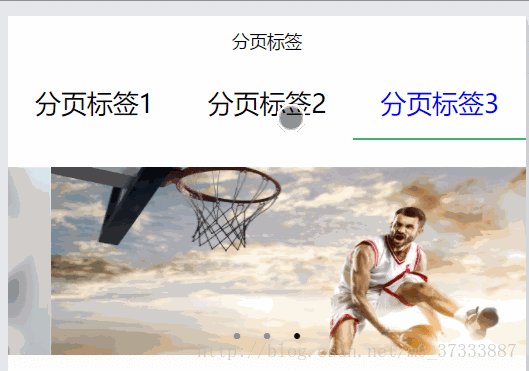
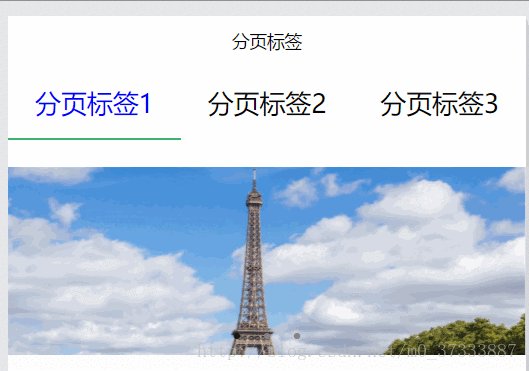
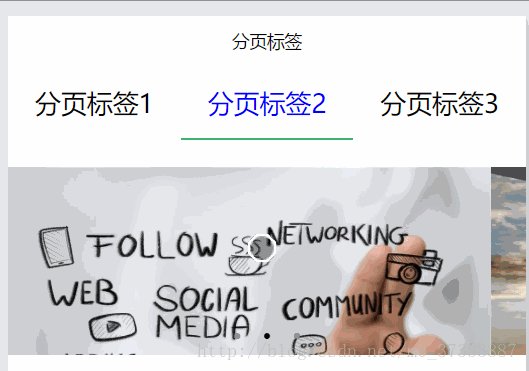
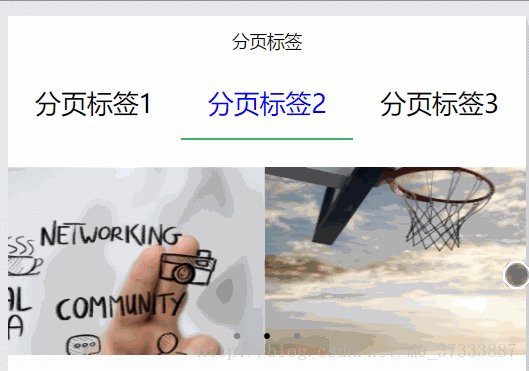
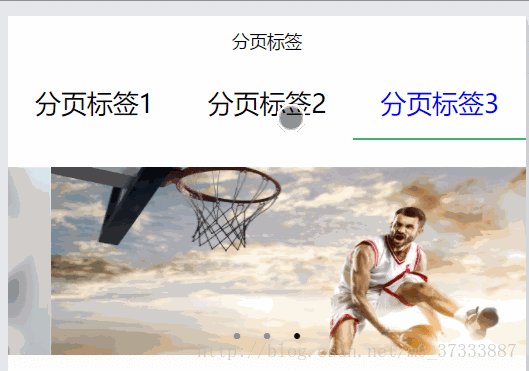
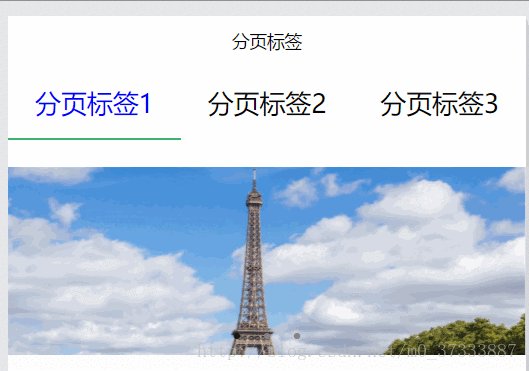
レンダリング
コードをアップロードします 
wxml
1 2 3 4 5 6 7 8 9 10 11 12 | <view class="tapNav">
<view class="{{tabArr.tabCurrentIndex==0?'active':''}}" data-index="0" bindtap="veHandle">分页标签1</view>
<view class="{{tabArr.tabCurrentIndex==1?'active':''}}" data-index="1" bindtap="veHandle">分页标签2</view>
<view class="{{tabArr.tabCurrentIndex==2?'active':''}}" data-index="2" bindtap="veHandle">分页标签3</view>
</view>
<swiper id="swiper" indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" current="{{current}}" bindchange="swiperChange">
<block wx:for="{{imgUrls}}">
<swiper-item id="swiper-item">
<image id="imgae" src="{{item}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
|
ログイン後にコピー
wxss
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | .tapNav {
display: flex;
flex-direction: row;
}
.tapNav view{
flex:1;
width:200rpx;
height:100rpx;
text-align: center;
line-height: 100rpx;
font-family: "微软雅黑";
}
.tapNav .active {
color:blue;
border-bottom:4rpx solid mediumseagreen;
}
#swiper {
margin-top:40rpx;
}
#swiper image{
width:100%;
}
|
ログイン後にコピー
js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | var app = getApp()
Page({
data: {
imgUrls: [
'http:
'http:
'http:
],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 1000,
current:0,
tabArr:{
tabCurrentIndex:0
}
},
veHandle:function(e){
console.log(e.target.dataset.index)
var currentIndex = e.target.dataset.index
this.setData({
current:currentIndex,
"tabArr.tabCurrentIndex":currentIndex
})
},
swiperChange:function(e){
console.log(e.detail.current)
var swiperCurrent = e.detail.current;
this.setData({
'tabArr.tabCurrentIndex':swiperCurrent
})
},
onLoad: function () {
console.log('onLoad')
}
})
|
ログイン後にコピー
以上が、皆さんの学習に役立つことを願っています。 PHP 中国語 Web サイトをサポートします。
WeChat アプレット テンプレートのページング スライド バーに関連するその他の記事については、PHP 中国語 Web サイトに注目してください。