
フロントエンドエンジニアは計測にPhotoshopを使うだけでなく、カットにもこのソフトを使う必要があります。この記事は、Photoshop スキル シリーズの 3 番目の記事です - 画像のカット
Web ページ制作ではどの写真を切り抜く必要がありますか?主に2つのカテゴリに分けられ、1つは装飾画像、もう1つはコンテンツ画像です
【1】改変画像
改変画像は主にWebページのコンテンツを改変したもので、一般的には背景属性で使用されるスプライト画像となります。 、通常は png24 (IE6 は半透明をサポートしていません) および png8 形式で保存されます。装飾的な絵には主に以下のカテゴリが含まれます: 1. アイコン、ロゴ
2. 特殊効果のあるボタン、テキストなど (デザイナーがデザインしたフォントがあまり一般的でない場合は、テキストを画像として切り抜きます)
3. 非単色背景
【2】コンテンツ画像
ここでいう「画像」とは、主にWebページのコンテンツを提供するコンテンツ画像のことで、一般的にはタグ。コンテンツの画像は色彩豊かで、通常 JPG 形式で保存され、一定の圧縮が必要です。コンテンツ画像には主に次のカテゴリがあります:
1. バナー、広告画像
2. 記事内の画像
[注] 一部のコンテンツ画像はサーバーデータであるため、画像を切り取る必要はなく、
写真を切り取る手順
コードに記述できない特殊効果がある場合は、文字を切り取って、背景も一緒に
1.テキストが独立したレイヤーの場合は、テキスト画像を非表示にします
まずテキストレイヤーを見つけて、目のアイコンを削除します
 |
 |
a. 背景が伸縮可能な場合は、長方形マーキーツールを使用して背景に小さな長方形の枠を描き、自由変形ツール (ctrl+t) を使用します。背景を引き伸ばしてテキストを覆い、ダブルクリックするか Enter キーを押します
 |
 |
 |
||||||||||||||||||||
 |
 |
 |
 |
 |
 |
移動ツールで必要なレイヤーを選択(ctrl+レイヤーの四角形部分をクリック)すると、アリのラインが表示されます
|
【3】 レイヤーを結合(ctrl+e)(任意) レイヤーを結合(ctrl+e)(任意) |
 自動選択にチェックを入れて、必要な複数のレイヤーを結合します 自動選択にチェックを入れて、必要な複数のレイヤーを結合します |

|
 |
 |
【png8のカット】
| png8の画像は半透明に対応していないため、背景付きでカットする必要があります
 1. 表示されているレイヤーを結合します(shift+ctrl+e) 1. 表示されているレイヤーを結合します(shift+ctrl+e) |
2. 長方形選択ツールを使用して広い領域を選択します
| 3. 魔法の杖ツールを使用して余分な部分を削除します(選択範囲から削除: altキーを押したままにします) )
【不規則な小さいアイコンのカット】
カット方法はpng8のカット方法と似ています
【注意】中空の小さいアイコンを選択する場合は必ず[連続]を解除してください
 |
 |
【タイル化可能な背景】
1. 長方形のマーキーツールを使用して領域を選択します
2. コピーして新しいファイルに貼り付けます(タイル化されたコンテンツが幅(x軸)または高さ(ファイルの y 軸)
x 軸に沿って並べると x 軸を覆い、y 軸に沿って並べると y 軸を覆います

【スライスツール全面カット】
全面カットできるアクティビティページに適用
1、ガイドラインを引く
2.スライスツールを選択
3.ガイドラインに基づいてスライスボタンをクリック
4. スライスツールからスライス選択ツールに切り替えます(同じボタンの下)
5. スライスをダブルクリックして、必要な名前を変更します
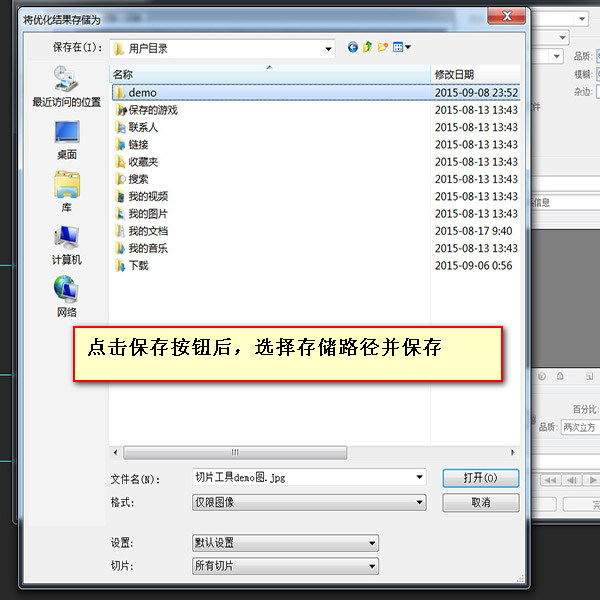
6. 保存
【注意】Ctrl+aは使用できませんすべてのスライスを選択するには、長方形のボックスをドラッグするだけですべてのスライスを選択でき、色が明るくなり、保存形式を均一に設定します
 |
 |
 |
 |
 |
 |