画像変形アルゴリズム: Photoshop Liquiify ツールボックスでの前方変形ツールの実装
多くの場合、画像の一部を調整する必要がありますが、この調整はスムーズかつインタラクティブである必要があります。 Photoshop の Liquiify フィルターにある Forward Warp ツールはそのようなツールであり、非常に便利です。同様のツールとして、 Meitu Xiu Xiu の小顔機能があります。この記事では、そのようなツールの背後にある原理とアルゴリズムについて説明します。
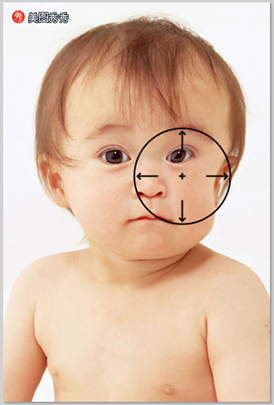
まず、Meitu Xiuxiu を例として、順変換関数について簡単に説明します。
まず、マウスを使用して円形の選択範囲を制御します。

次に、マウスの左ボタンをクリックして特定の方向にドラッグして、滑らかな前方変形画像を作成します:

このツールを使用すると、画像の一部をより自由度を持って調整できます。それはより実用的です。
このタイプのアルゴリズムの原理について話しましょう。

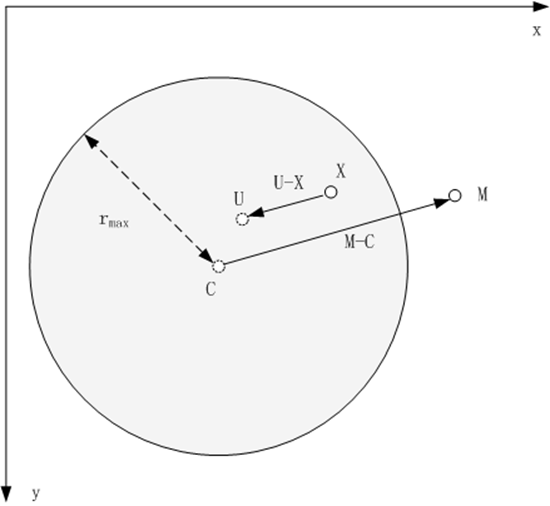
上の図では、影付きのリングは半径 rmax の円形の選択範囲を表しています。このうち、点 C はマウスをクリックしたときの点であり、円形選択範囲の中心になります。マウスを C から M にドラッグすると、画像内の点 U が点 X に変換されます。したがって、重要な問題は、上記の変換の逆変換を見つけることです。点 の場合、U のピクセル値を見つけます。このようにして、円形選択内の各ピクセルが評価されて、変換された画像が取得されます。
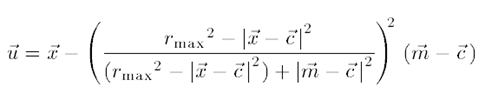
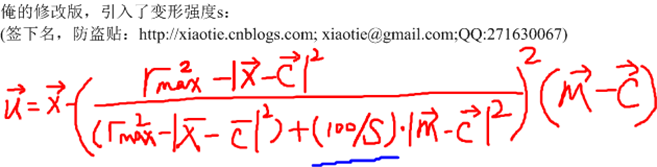
Andreas Gustafsson の Interactive Image Warping の記事では、次の逆変換式が示されています。

この変形アルゴリズムの特徴は次のとおりです:
1 円形の選択範囲内の画像のみが変形されます
2 円の中心に近づくほど, 変形が大きくなるほど、エッジに近づくほど変形が小さくなり、境界線には変形がありません
3 変形は滑らかです
具体的な実装手順は次のとおりです:
1 円形選択範囲内の各ピクセルに対して、その R、G、B を取り出します。各コンポーネントは 3 つのバフ (rBuff、gBuff、bBuff) に保存されます (つまり、3 つのバフは、元の画像の R、G、B チャネルの値をそれぞれ保存します)
2 円形選択の場合 ピクセルごとに R、G、B などのコンポーネント テキストを簡単に書くことができます - この種の問題を解決するには、コードではなくアイデアとアルゴリズムが重要です。
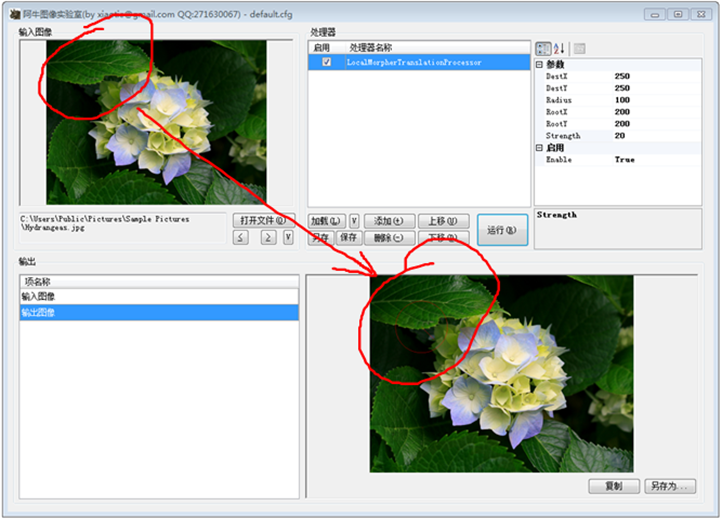
以下は私の実装デモです:
上の図では、左上隅が元の画像、右下隅が変形された画像です。赤い円は変形領域を囲みます。ご覧のとおり、変形は非常にスムーズです。上記のアルゴリズムに変形強度 s(strength) を導入しました。上の図では、strength=20 です。 強度を紹介します。式を変更する必要があります。これが私が変更した式です:


変形、強さ=120:

PhotoshopとMeitu Xiuxiuのこの機能は、連続的に変形することができます。この連続的な変形は、一連の基本的な変形によって直列に接続されていると考えられます。つまり、マウスを M0 から Mn の位置にドラッグすると、M0 から Mn への変換が計算されるだけでなく、マウスの軌跡上に一連の中間変形が導入されます。点、M1、M2...Mn-1 を指定し、M0->M1、M1->M2、...、Mn-1->Mn などの一連の変換を画像上で実行します。
その他の画像変形アルゴリズムについては、Photoshop の液状化ツールボックスに順方向変形ツールを実装する方法については、PHP 中国語 Web サイトの関連記事に注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 29
29
 ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
この記事では、ソーシャルメディアグラフィックスのPhotoshop、セットアップ、設計ツール、最適化技術をカバーすることを使用して詳細に説明しています。グラフィック作成の効率と品質を強調しています。
 Photoshopのコンテンツを意識した塗りつぶしおよびコンテンツを意識した移動ツールを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 07:35 PM
Photoshopのコンテンツを意識した塗りつぶしおよびコンテンツを意識した移動ツールを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 07:35 PM
記事では、Photoshopのコンテンツを意識した塗りつぶしツールを効果的に使用して、ソース領域の選択、間違いの避け、最適な結果のために設定の調整に関するヒントを提供します。
 Photoshop(ファイルサイズ、解像度、カラースペース)でWeb使用のために画像を準備するにはどうすればよいですか?
Mar 13, 2025 pm 07:28 PM
Photoshop(ファイルサイズ、解像度、カラースペース)でWeb使用のために画像を準備するにはどうすればよいですか?
Mar 13, 2025 pm 07:28 PM
記事では、PhotoshopでのWeb使用のための画像の準備、ファイルサイズ、解像度、カラースペースの最適化に焦点を当てています。主な問題は、画質と迅速な読み込み時間のバランスをとることです。
 Photoshopの正確な色についてモニターを校正するにはどうすればよいですか?
Mar 13, 2025 pm 07:31 PM
Photoshopの正確な色についてモニターを校正するにはどうすればよいですか?
Mar 13, 2025 pm 07:31 PM
記事では、Photoshopの正確な色のモニターの校正、キャリブレーションのツール、不適切なキャリブレーションの効果、および再調整頻度について説明します。主な問題は、色の精度を確保することです。
 Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
この記事は、Photoshopで印刷するための画像の準備を導き、解像度、色プロファイル、シャープネスに焦点を当てています。 300 PPIおよびCMYKプロファイルが高品質のプリントに不可欠であると主張しています。
 Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
記事では、ファイルのサイズと解像度に焦点を当てたPhotoshopを使用して、Webの画像の最適化について説明します。主な問題は、品質と負荷時間のバランスをとることです。
 PhotoshopでアニメーションGIFを作成するにはどうすればよいですか?
Mar 18, 2025 pm 01:38 PM
PhotoshopでアニメーションGIFを作成するにはどうすればよいですか?
Mar 18, 2025 pm 01:38 PM
記事では、既存のGIFにフレームを追加するなど、PhotoshopでアニメーションGIFの作成と最適化について説明します。主な焦点は、品質とファイルサイズのバランスをとることです。
 Photoshopのビデオ編集機能を使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:37 PM
Photoshopのビデオ編集機能を使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:37 PM
この記事では、ビデオ編集にPhotoshopを使用する方法、ビデオのインポート、編集、エクスポートの手順の詳細、およびタイムラインパネル、ビデオレイヤー、エフェクトなどの重要な機能の強調表示について説明します。




