フロントエンド面接の体験概要
今日やるべきことをやり、グルテンを共有し、一緒に進歩しましょう。たくさん汗をかいています、さあ。
忘れている部分もあるので、覚えていることを書きますが、少しわかりにくいかもしれません。
パート 1 チーム リーダー
1. URL の構造
URI—Universal Resource Identifier ユニバーサル リソース識別子
HTML ドキュメント、画像、ビデオ クリップ、プログラムなど、Web 上で利用可能なすべてのリソースは、 URI を見つけるため、
URI は通常 3 つの部分で構成されます
① リソースにアクセスするための命名メカニズム
② リソースが保存されているホスト名
③ リソースを強調したパスで表されるリソース自体の名前。
URL—Uniform Resource Locator
URL は、インターネット上の情報リソースを記述するために使用される文字列で、主にさまざまな WWW クライアント プログラムやサーバー プログラム、特に有名な Mosaic で使用されます。
URL は、ファイル、サーバーアドレス、ディレクトリなどのさまざまな情報リソースを統一された形式で記述するために使用できます。
URLは通常、
①プロトコル(またはサービスメソッド)
②リソースを格納するホストのIPアドレス(場合によってはポート番号を含む)
③ホストリソースの特定のアドレスの3つの部分で構成されます。ディレクトリやファイル名など。
例
URI = 作文
URL = 議論的なエッセイ、物語、詩...
次に
1. マクロを説明するとき、教師は次のように尋ねます。今日のテストの「作文」はどれも優れていますが、同じことを指しているとしても、全員の「論述」が優れているとは言いません。
2. 客観的に説明するときは、「今日は詩を使って作曲した」とくどくど言うのではなく、デスクメイトにこう言います。
同様に
技術文書の仕様を書くときは、特定のパラメータに「URL 形式文字列」を渡す必要があると言うのではなく、特定のパラメータに URI を渡す必要があると言うでしょう。

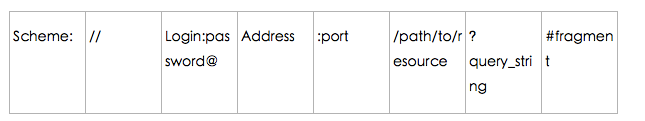
Scheme:// プロトコル部分は次で終わります: 一般的なプロトコルには HTTP、HTTPS などが含まれます。
//: 階層型 URL 識別子は、次の情報からプロトコルを分離するものとして理解できます
ログイン: パスワード@: ID 認証の一般的なプロトコルは、データ取得にデフォルトの匿名形式を使用します
アドレス: サーバーアドレスは通常、ドメイン名の形式で存在します
ポート: サーバーポート さまざまなプロトコルがあります自身のデフォルトのポート番号
/path/to/resource: ファイルパスは唯一の特定のリソースを指します
?query_string: クエリ文字列
/#fragment: フラグメントID この部分のコンテンツは表示されませんページ下部のトップに戻るボタンは、
フィボナッチ数列を利用して実装するのが一般的です。メモは再帰できず、データ構造をうまく学習できませんが、私の反復メソッド 1 1 2 3 5….
//递归的方法
function test(n){
if(n<2){
return 1;
}
return test(n-1)+test(n-2)
}
alert(test(9))緊張しています、メソッド 2 は別の方法で書かれています
3. ページが読み込まれた後、ブラウザーがページにリクエストを送信します。何が起こったのか
この質問は、質問 1: 自分で穴を掘る
につながります。前の要約は適切ではありませんでした。 。次に
ブラウザのスレッドを開き、www/baidu.com のドメイン名に基づいて DNS サーバーを見つけ、対応する IP アドレスに解決します。たとえば、次のように解析されます: http://www.php.cn/:80/login.aspx
ブラウザが IP アドレスを解析した後の 2 番目のステップは、指定された URL の HTTP カプセル化を実行し、ブラウザが URL を HTTP メッセージにカプセル化した後の 3 番目のステップは、HTTP リクエスト メッセージをサーバーに送信することです
(注: ブラウザはどのようにして http リクエスト メッセージをサーバーに送信しますか? 回答: ブラウザは内部で Socket オブジェクトを作成し、http リクエスト メッセージを byet[] バイトに変換してから、Socket.Sent() メソッドを呼び出してデータをサーバーに送信します。ここでもう 1 つの質問があります。ページ中にリクエストはありますか。私の答え: おそらく
リクエストされたページが CSS と画像なしの場合はどうなるでしょうか? 実際、他のリクエストがあるはずです。写真など。 4. フロントエンドとバックエンドの分離についての理解
私自身の状況、つまりフロントエンドとバックエンドのネゴシエーションインターフェイス、フロントエンドとフロントエンドの共同開発、フロントエンドについて話しました。バッフルデータの書き込みが終わり、最後に調整インターフェイスです
以下は参考になります
現在、フロントエンドとバックエンドは分離されており、バックエンドサーバーの役割はリクエストを受信するだけです。それらをデータの形式で返し、データのレンダリングと表示の方法はフロントエンドに任されます。プレゼンテーション層はフロントエンドとバックエンドの分離を実現するために使用されます
5. ボックスモデルについてお話しました。標準のボックス モデルと奇妙なボックス モデルについては説明しませんでした
6. MV* フレームワークを理解または使用すること、モジュール性と反応について説明しました
。
これ以上説明しません 8. あなたの会社のプロジェクトで使用されているパッケージ化ツールについて教えてください (開発者とユーザーにとってどのような良い経験がありますか?)その会社は ant を使用しています他のプロジェクトでは最近 webpack を使用していると言いました、(1) ホットロード(2) ファイル圧縮とパッケージ化
问了webpack的基本配置,自己回答的:entery和output,感觉好浅薄。还是用的少,了解少的缘故吧
webpack的常用配置
entry:{} //加载模块的入口点
output:{}//打包文件的路径和名称
module:{}//那些加载器来处理那些文件
resolve:{}//设置模块的一些细节
plugins:[]//系统插件和扩展插件
9.使用的vue其他生态库
使用了 vue-router、vue-resource,了解vuex
由此引出问题10,11,12
10.说说vue-router的原理,怎么实现路由的
平时做项目能正常跳转就可以了,没有想过路由怎么路由的,没答上来。。
SPA路由实现原理不知道面试官想得到的是不是类似这样的答案。
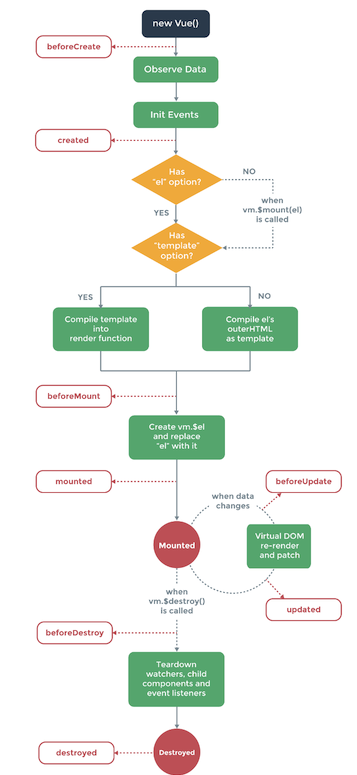
11.vue的生命周期

12.vue组件通信
父子组件通信的机制,传递数据使用prop属性
动态Prop
用 v-bind 动态绑定 props 的值到组件的数据中。每当父组件的数据变化时,该变化也会传导给子组件。
<p> <input v-model="parentMsg"> <br> <child v-bind:my-message="parentMsg"></child> </p> <child :my-message="parentMsg"></child>
单向数据流
prop 是单向绑定的:当父组件的属性变化时,将传导给子组件,但是不会反过来。这是为了防止子组件无意修改了父组件的状态——这会让应用的数据流难以理解。
通常有两种改变 prop 的情况:
prop 作为初始值传入,子组件之后只是将它的初始值作为本地数据的初始值使用;
prop 作为需要被转变的原始值传入。
13.说说JSONP的实现原理
JSONP : JSON with Padding
(1)script标签 src属性可以访问外部资源
(2)用script标签加载资源是没有跨域问题的
在资源加载进来之前定义好一个函数,函数接受一个参数,函数中包含 实现逻辑(要做什么事)
通过script标签加载远程文件资源,当远程文件被加载进来时,执行当前定义好的函数,数据就是函数传入的参数
14.职业规划
求职定位,到底想干啥?
第二部分领导面
每一点都非常深入。
1.css盒模型
标准盒模型和怪异盒模型不再重复
box-sizing属性:content-box:标准盒模型,border-box:怪异盒模型
行内元素同样具有盒模型
A.任何元素都可以设置border
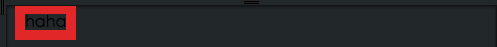
<!-- 行内元素可以设置border 设置宽高无效--> <span style="border:10px solid red;width:100px;height:100px">haha</span>

B.行内元素设置padding,margin 上下是无效的,左右是有效的
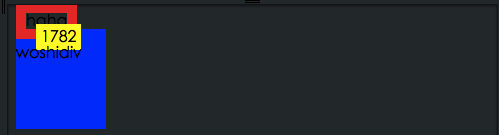
<!-- 行内元素设置padding、margin--> <p style="width:90px;height:100px;background:blue;"> <span style="background:yellow;padding:5px;margin:20px;">1782</span> <p> woship </p> </p>

行内元素的padding-top、padding-bottom从显示的效果上是增加的,但其实设置的是无效的。并不会对他周围的元素产生任何影响。
黄色内边距5px
左边黄色距离蓝色20px
上下虽然显示padding,但是padding并没有影响其他元素
2.position定位
(1)position的属性有哪些?默认的是什么?
默认值:static
属性有5个分别是:relative、absolute、fixed、inherit、static
(2)例子考察
父元素p :width:500px;height:200px;position: static|absoluta|relative|fixed。 position分别取值,子元素怎么定位?
子元素p:width:200px;height:200px;position:absolute
<!-- 父元素默认static--> <p style="background:red;width:500px;height:60px;"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:absolute;left:50px;top:30px;"> </p> </p> <br> <!-- 父元素默认relative--> <p style="background:red;width:500px;height:60px;position:relative"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:absolute;left:50px;top:30px;"> </p> </p> <br/> <!-- 父元素默认fixed--> <p style="background:gray;width:500px;height:60px;position:fixed"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:absolute;left:50px;top:30px;"> </p> </p> <!-- 父元素默认absolute--> <p style="background:red;width:500px;height:60px;position:absolute"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:absolute;left:50px;top:30px;"> </p> </p>

发现:子元素绝对定位,按照除了属性为 static以外的第一个父元素定位。所以父元素设置为:absolute、relative、fixed,子元素定位表现一致;
(3)例子考察(事实证明,面试官这道题也错了)
如果子元素设置margin、border、padding呢?子元素左上角的点以margin、border、还是padding定位
<p style="background:red;width:500px;height:60px;position:relative"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:fixed;left:0px;top:30px;"> </p> </p> <br/> <!-- 最原始--> <p style="background:red;width:500px;height:60px;position:relative"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:absolute;left:10px;top:10px;"> </p> </p> <br/> <!-- 最原始:添加margin--> <p style="background:red;width:500px;height:60px;position:relative"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:absolute;left:10px;top:10px;margin:10px;"> </p> </p> <br/> <!-- 最原始:添加padding--> <p style="background:red;width:500px;height:60px;position:relative"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:absolute;left:10px;top:10px;padding:10px;"> </p> </p> <br/> <!-- 最原始:添加botder--> <p style="background:red;width:500px;height:60px;position:relative"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:absolute;left:10px;top:10px;border:10px solid yellow;margin:5px;"> </p> </p>

RunJS上边分享的代码
3.BFC(块级格式化上下文)
-
清除遮挡
<p class="left"></p> <p class="right"> </p> .left { width: 100px; height: 100px; background: red; float: left; } .right { height: 200px; background: yellow; overflow:hidden;//属性清楚遮挡 }ログイン後にコピー 关闭浮动
-
解决垂直双边距问题
<p style="background:gray;width:300px;height:300px;overflow:auto"> <p style="background:green;margin-top:10px;float:left;width:20px;height:20px"> </p> <p style="background:red;width:50px;height:50px;margin-top:40px;"></p> </p>
ログイン後にコピー
BFC的作用
http://www.php.cn/
4.flex(css3新特性)
<p class="container">
<p class="box"></p>
<p class="box"></p>
<p class="box"></p>
<p class="box"></p>
</p>
.container {
display: flex;
flex-flow: row;
width:300px;
height:100px;
background:gray;
justify-content:space-around
}
.box {
width: 20px;
background:yellow;
height:20px;
}
flex参考1
flex参考2
在线例子:http://www.php.cn/
5.JS原型和原型链
个人觉得讲的很好的js原型、原型链
原型链
function Foo(){
}
var a = new Foo();//new的操作做了什么
var a = new Object()
a.__proto__ = Foo.prototype
Foo.call(a)6.闭包
闭包:当函数a的内部函数b被函数a外的一个变量引用的时候,就创建了一个闭包。
function a(){
var i=0;
function b(){
alert(i);
}
return b;
}
var c = a();
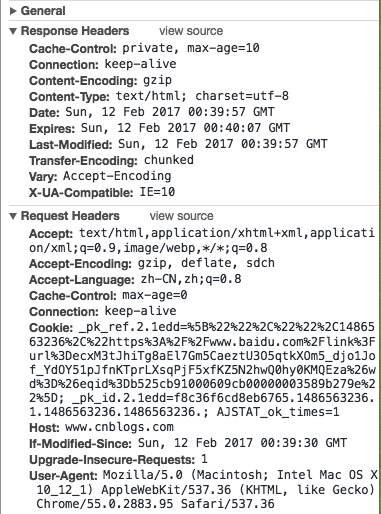
c();7.http
请求头字段和状态码

http状态码
8.数组去重算法(时间/空间复杂度)
数组去重
时间复杂度空间复杂度也不会啊。
X.说说你做前端的优势
除了技术,这个也问?感觉没啥优势,优势是移动端经验相对多一点

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7496
7496
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 52
52
 Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
ノンブロッキングおよびイベント駆動に基づいて構築されたノード サービスには、メモリ消費量が少ないという利点があり、大量のネットワーク リクエストの処理に非常に適しています。大量のリクエストを前提として、「メモリ制御」に関する問題を考慮する必要があります。 1. V8 のガベージ コレクション メカニズムとメモリ制限 Js はガベージ コレクション マシンによって制御されます
 PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ 今日のインターネットの急速な発展の時代において、フロントエンド開発はますます重要になっています。 Web サイトやアプリケーションのエクスペリエンスに対するユーザーの要求がますます高まっているため、フロントエンド開発者は、より効率的で柔軟なツールを使用して、応答性の高いインタラクティブなインターフェイスを作成する必要があります。フロントエンド開発の分野における 2 つの重要なテクノロジーである PHP と Vue.js は、組み合わせることで完璧なツールと見なされます。この記事では、PHP と Vue の組み合わせと、読者がこれら 2 つをよりよく理解し、適用できるようにするための詳細なコード例について説明します。
 フロントエンド開発に Go 言語を使用するにはどうすればよいですか?
Jun 10, 2023 pm 05:00 PM
フロントエンド開発に Go 言語を使用するにはどうすればよいですか?
Jun 10, 2023 pm 05:00 PM
インターネット技術の発展に伴い、フロントエンド開発の重要性がますます高まっています。特にモバイル デバイスの人気により、効率的で安定しており、安全で保守が容易なフロントエンド開発テクノロジーが必要です。 Go 言語は、急速に発展しているプログラミング言語として、ますます多くの開発者によって使用されています。では、フロントエンド開発に Go 言語を使用することは可能でしょうか?次に、この記事ではフロントエンド開発にGo言語を使用する方法を詳しく説明します。まずはフロントエンド開発にGo言語が使われる理由を見てみましょう。多くの人は Go 言語は
 フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンド開発のインタビューでは、HTML/CSS の基本、JavaScript の基本、フレームワークとライブラリ、プロジェクトの経験、アルゴリズムとデータ構造、パフォーマンスの最適化、クロスドメイン リクエスト、フロントエンド エンジニアリング、デザインパターン、新しいテクノロジーとトレンド。面接官の質問は、候補者の技術スキル、プロジェクトの経験、業界のトレンドの理解を評価するように設計されています。したがって、候補者はこれらの分野で自分の能力と専門知識を証明するために十分な準備をしておく必要があります。
 Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django は、迅速な開発とクリーンなメソッドを重視した Python で書かれた Web アプリケーション フレームワークです。 Django は Web フレームワークですが、Django がフロントエンドなのかバックエンドなのかという質問に答えるには、フロントエンドとバックエンドの概念を深く理解する必要があります。フロントエンドはユーザーが直接対話するインターフェイスを指し、バックエンドはサーバー側プログラムを指し、HTTP プロトコルを通じてデータと対話します。フロントエンドとバックエンドが分離されている場合、フロントエンドとバックエンドのプログラムをそれぞれ独立して開発して、ビジネス ロジックとインタラクティブ効果、およびデータ交換を実装できます。
 C# 開発経験の共有: フロントエンドとバックエンドの共同開発スキル
Nov 23, 2023 am 10:13 AM
C# 開発経験の共有: フロントエンドとバックエンドの共同開発スキル
Nov 23, 2023 am 10:13 AM
C# 開発者としての私たちの開発作業には、通常、フロントエンドとバックエンドの開発が含まれますが、テクノロジーが発展し、プロジェクトが複雑になるにつれて、フロントエンドとバックエンドの共同開発はますます重要かつ複雑になってきています。この記事では、C# 開発者が開発作業をより効率的に完了できるようにする、フロントエンドとバックエンドの共同開発テクニックをいくつか紹介します。インターフェイスの仕様を決定した後、フロントエンドとバックエンドの共同開発は API インターフェイスの相互作用から切り離せません。フロントエンドとバックエンドの共同開発をスムーズに進めるためには、適切なインターフェース仕様を定義することが最も重要です。インターフェイスの仕様にはインターフェイスの名前が含まれます
 golang はフロントエンドとして使用できますか?
Jun 06, 2023 am 09:19 AM
golang はフロントエンドとして使用できますか?
Jun 06, 2023 am 09:19 AM
Golang はフロントエンドとして使用できます。Golang は、フロントエンド アプリケーションなど、さまざまなタイプのアプリケーションの開発に使用できる非常に多用途なプログラミング言語です。Golang を使用してフロントエンドを作成することで、 JavaScript などの言語によって引き起こされる一連の問題、たとえば、型安全性の低さ、パフォーマンスの低下、コードの保守の困難などの問題です。
 Java JPA の面接で選ばれた質問: 永続化フレームワークの習熟度をテストする
Feb 19, 2024 pm 09:12 PM
Java JPA の面接で選ばれた質問: 永続化フレームワークの習熟度をテストする
Feb 19, 2024 pm 09:12 PM
JPAとは何ですか? JDBC との違いは何ですか? JPA (JavaPersistence API) は、オブジェクト リレーショナル マッピング (ORM) の標準インターフェイスです。これにより、Java 開発者は、データベースに対して SQL クエリを直接記述することなく、使い慣れた Java オブジェクトを使用してデータベースを操作できるようになります。 JDBC (JavaDatabaseConnectivity) は、データベースに接続するための Java の標準 API であり、開発者は SQL ステートメントを使用してデータベースを操作する必要があります。 JPA は JDBC をカプセル化し、オブジェクト リレーショナル マッピングのためのより便利で高レベルの API を提供し、データ アクセス操作を簡素化します。 JPA ではエンティティとは何ですか?実在物




