
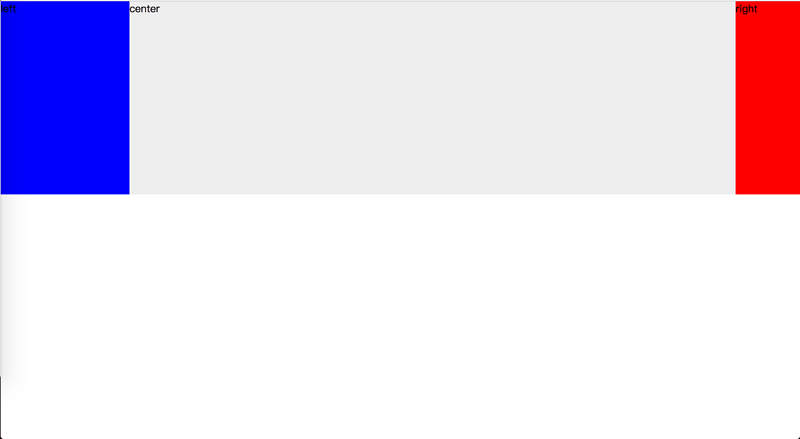
聖杯レイアウト
html:
<p id="container"> <p id="center">center</p> <p id="left">left</p> <p id="right">right</p> </p>
css:
#container {
padding: 0 100px 0 200px;/*左宽度为200px 右边宽度为100px*/
}
.col {
float: left;
position: relative;
height: 300px;
}
#center {
width: 100%;
background: #eee;
}
#left {
width: 200px;
background: blue;
margin-left: -100%;
right: 200px;
}
#right {
width: 100px;
background: red;
margin-right: -100px;
}効果は次のとおりです:

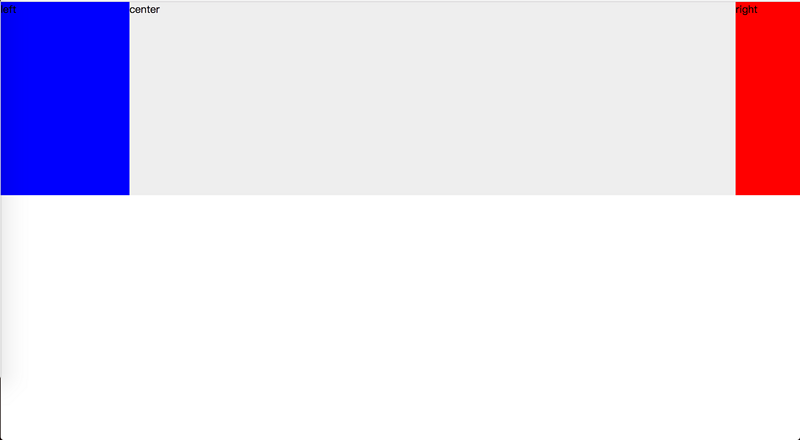
両翼レイアウト
html:
<p id="container"> <p id="center" class="col"> <p class="wrap">center</p> </p> <p id="left" class="col">left</p> <p id="right" class="col">right</p> </p>
css:
.col {
float: left;
height: 300px;
}
#center {
width: 100%;
background: #eee;
}
#left {
width: 200px;
background: blue;
margin-left: -100%;
}
#right {
width: 100px;
background: red;
margin-left: -100px;
}
#center .wrap {
margin: 0 100px 0 200px;
}効果は図の通りです:

2 つのレイアウトの違い
これら 2 つのレイアウトは、両側に固定幅、適応型中央列を実装しており、中央列は優先レンダリングのために前面に配置されます。
違いは、ダブルフライングウィングレイアウトは余分にラップされた p を作成し、相対的な位置決めを削除し、書くのに必要な CSS が少なくなることです。
個人的には、聖杯のレイアウト構造はより簡潔であり、日々の作業における各人の選択に依存すると思います。
聖杯レイアウトと二重飛行翼レイアウトに関するその他の関連記事については、PHP 中国語 Web サイトに注目してください。