ダイアログボックスを実装するための純粋な CSS
ボックスの長さと幅がゼロの場合、その 4 つの境界線は互いに接触して実線になり、各境界線は三角形になります。三角形を使用してダイアログ ボックスの尖った顎を実現できます。
枠線の左上を色付き、右下を透明にして#demo:before内に下向き正三角形を配置し、上が揃うように絶対位置を決めます大きなボックスの下端と一致します。 #demo:before放置一个向下的等边三角形,绝对定位使之顶部与大盒子的下边框重合。
再通过把border上左设置为白色,下右设置为透明,在大三角形里面放置一个白色小三角形,覆盖掉一部分颜色,就形成了尖下巴。
可以用#demo:before和#demo:after伪元素来实现,也可以在大盒子里放置小盒子再绝对定位。
html代码:
<p></p>
css代码:
#demo {
width: 200px;
height: 100px;
background:#FFF;
border: 8px solid #666;
border-radius: 30px;
box-shadow: 2px 2px 4px #888;
position: relative;
}
#demo:before {
content:"";
position: absolute;
left: 30px;
top: 100px;
border: 25px solid;
border-color: #666 transparent transparent #666;
}
#demo:after {
content:"";
position: absolute;
left: 38px;
top: 100px;
border: 15px solid;
border-color: #FFF transparent transparent #FFF;
}有几个细节需要注意:
#demo:after的两条有色边框应该与盒子的背景颜色相同,所以要记得给盒子设置背景颜色,而不是透明;此处我将盒子背景设置为与边框相同的白色。-
此处有绝对定位,可以不给border设置
これを実現するには、width:0px;height:0px;次に、左上の境界線を白、右下の境界線を透明に設定し、大きな三角形の中に小さな白い三角形を配置して色の一部を覆い、尖ったあごを形成します。#demo:beforeおよび#demo:after擬似要素を使用するか、大きなボックスの中に小さなボックスを配置して、絶対に配置することができます。 。 - html コード:
rrreee
注意すべき詳細がいくつかあります:
css コード: rrreee
rrreee
#demo:after境界線はボックスの背景と同じ色である必要があるため、ここではボックスの背景を透明ではなく、境界線と同じ白に設定することを忘れないでください。
ここでは境界線に width:0px;height:0px; を設定する必要はありません。そうしないと境界線が引き伸ばされてしまいます。一行。
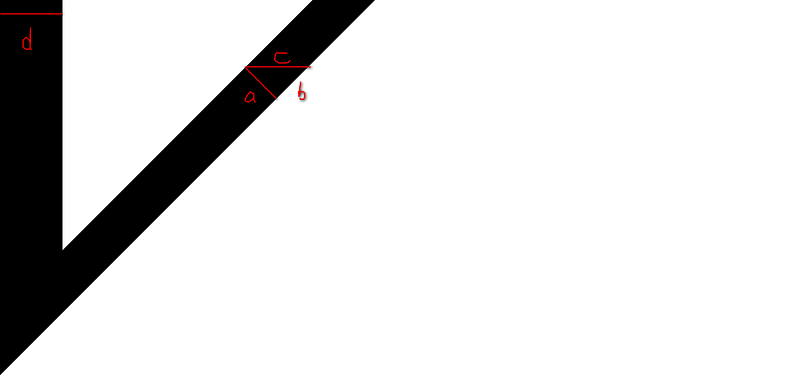
以下に示すように、黒い三角形の 2 つの境界線から白い三角形の 2 つの境界線を引いたものは (c+d) に等しくなります。また、見た目を美しくするために、d は a にほぼ等しい必要があります (c は整数であるため、 a を整数にすることはできません)、ここではいくつかの計算が必要です。
🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜ダイアログボックスの純粋な CSS 実装に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。 🎜🎜🎜
ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1384
1384
 52
52
 83
83
 11
11
 28
28
 96
96
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します




 rrreee
rrreee
