
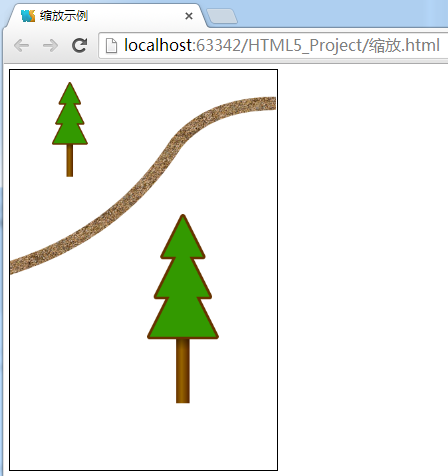
1. キャンバスAPIのscale()関数は、スケーリングに使用されます。
scale()は、それぞれx次元とy次元の値を表す2つのパラメータを受け取ります。 x が 2 の場合、y 値が 0.5 の場合、描画されたイメージのすべての要素の幅が 2 倍になることを意味します。描画されたイメージは次のようになります。要素の高さは以前の半分になります。
たとえば、次のプログラムはキャンバス上に新しいツリーを簡単に作成できます。
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<title>缩放示例</title>
<canvas id="trails" style="border: 1px solid;" width="400" height="600"> </canvas>
<script>
var gravel = new Image();
gravel.src = "gravel.jpg";
gravel.onload = function () {
drawTrails();
}
function createCanopyPath(context) {
context.beginPath();
context.moveTo(-25, -50);
context.lineTo(-10, -80);
context.lineTo(-20, -80);
context.lineTo(-5, -110);
context.lineTo(-15, -110);
context.lineTo(0, -140);
context.lineTo(15, -110);
context.lineTo(5, -110);
context.lineTo(20, -80);
context.lineTo(10, -80);
context.lineTo(25, -50);
context.closePath();
}
// 将绘制树的方法 放到 drawTree(),方便重用
function drawTree(context) {
var trunkGradient = context.createLinearGradient(-5, -50, 5, -50);
trunkGradient.addColorStop(0, '#663300');
trunkGradient.addColorStop(0.4, '#996600');
trunkGradient.addColorStop(1, '#552200');
context.fillStyle = trunkGradient;
context.fillRect(-5, -50, 10, 50);
var canopyShadow = context.createLinearGradient(0, -50, 0, 0);
canopyShadow.addColorStop(0, 'rgba(0, 0, 0, 0.5)');
canopyShadow.addColorStop(0.2, 'rgba(0, 0, 0, 0.0)');
context.fillStyle = canopyShadow;
context.fillRect(-5, -50, 10, 50);
createCanopyPath(context);
context.lineWidth = 4;
context.lineJoin = 'round';
context.strokeStyle = '#663300';
context.stroke();
context.fillStyle = '#339900';
context.fill();
}
function drawTrails() {
var canvas = document.getElementById('trails');
var context = canvas.getContext('2d');
// 在 X=130, Y=250的位置绘制第一棵树
context.save();
context.translate(130, 250);
drawTree(context);
context.restore();
// 在 X=260, Y=500 位置绘制第二棵树
context.save();
context.translate(260, 500);
// 将第二棵树的宽高分别放大至原来的2倍
context.scale(2, 2);
drawTree(context);
context.restore();
context.save();
context.translate(-10, 350);
context.beginPath();
context.moveTo(0, 0);
context.quadraticCurveTo(170, -50, 260, -190);
context.quadraticCurveTo(310, -250, 410,-250);
context.strokeStyle = context.createPattern(gravel, 'repeat');
context.lineWidth = 20;
context.stroke();
context.restore();
}
</script>
</html>
2. context.rotate(angle)を回転、パラメータの角度はラジアン単位です
見てくださいコード
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<title>旋转示例</title>
<canvas id="trails" style="border: 1px solid;" width="400" height="600"> </canvas>
<script>
var gravel = new Image();
gravel.src = "gravel.jpg";
gravel.onload = function () {
drawTrails();
}
function createCanopyPath(context) {
context.beginPath();
context.moveTo(-25, -50);
context.lineTo(-10, -80);
context.lineTo(-20, -80);
context.lineTo(-5, -110);
context.lineTo(-15, -110);
context.lineTo(0, -140);
context.lineTo(15, -110);
context.lineTo(5, -110);
context.lineTo(20, -80);
context.lineTo(10, -80);
context.lineTo(25, -50);
context.closePath();
}
// 将绘制树的方法 放到 drawTree()
function drawTree(context) {
var trunkGradient = context.createLinearGradient(-5, -50, 5, -50);
trunkGradient.addColorStop(0, '#663300');
trunkGradient.addColorStop(0.4, '#996600');
trunkGradient.addColorStop(1, '#552200');
context.fillStyle = trunkGradient;
context.fillRect(-5, -50, 10, 50);
var canopyShadow = context.createLinearGradient(0, -50, 0, 0);
canopyShadow.addColorStop(0, 'rgba(0, 0, 0, 0.5)');
canopyShadow.addColorStop(0.2, 'rgba(0, 0, 0, 0.0)');
context.fillStyle = canopyShadow;
context.fillRect(-5, -50, 10, 50);
createCanopyPath(context);
context.lineWidth = 4;
context.lineJoin = 'round';
context.strokeStyle = '#663300';
context.stroke();
context.fillStyle = '#339900';
context.fill();
}
function drawTrails() {
var canvas = document.getElementById('trails');
var context = canvas.getContext('2d');
// 在 X=130, Y=250的位置绘制第一棵树
context.save();
context.translate(100, 150);
context.rotate(1.57); //旋转角度以弧度为单位
drawTree(context);
context.restore();
context.save();
context.translate(-10, 450);
context.beginPath();
context.moveTo(0, 0);
context.quadraticCurveTo(170, -50, 260, -190);
context.quadraticCurveTo(310, -250, 410,-250);
context.strokeStyle = context.createPattern(gravel, 'repeat');
context.lineWidth = 20;
context.stroke();
context.restore();
}
</script>
</html>
注意事項:
グラフィックスとパスは常に原点で実行する 変換操作
この例は、グラフィックスとパスに対して変換操作を実行する理由を示しています。拡大縮小や回転などの変形操作はすべて原点に対して実行されるため、原点にないグラフィックを回転すると、グラフィックは原点を中心に回転します。その場で回転する代わりに。 同様に、拡大縮小時にグラフィックスが適切な座標に配置されていない場合、すべての座標が同時に拡大縮小され、新しい座標がキャンバスの範囲を超える可能性があります。
3. 影を作成する
次の例は、パス座標をランダムに変換して現在のツリーのパス表示を根本的に変更し、最後に影効果を作成する方法を示しています。 関連コード:
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<title>变换阴影</title>
<canvas id="trails" style="border: 1px solid;" width="400" height="600"> </canvas>
<script>
var gravel = new Image();
gravel.src = "gravel.jpg";
gravel.onload = function () {
drawTrails();
}
function createCanopyPath(context) {
context.beginPath();
context.moveTo(-25, -50);
context.lineTo(-10, -80);
context.lineTo(-20, -80);
context.lineTo(-5, -110);
context.lineTo(-15, -110);
context.lineTo(0, -140);
context.lineTo(15, -110);
context.lineTo(5, -110);
context.lineTo(20, -80);
context.lineTo(10, -80);
context.lineTo(25, -50);
context.closePath();
}
function drawTree(context) {
context.save();
// X值随着Y值的增加而增加,借助拉伸变换,可以创建一棵用作阴影的倾斜的树,应用了
// 变换以后,所有坐标都与矩阵相乘
context.transform(1, 0, -0.5, 1, 0, 0);
// 在Y轴方向,将阴影的高度压缩为原来的60%
context.scale(1, 0.6);
// 使用透明度为20%的黑色填充树干
context.fillStyle = 'rgba(0, 0, 0, 0.2)';
context.fillRect(-5, -50, 10, 50);
// 使用已有的阴影效果重新绘制
createCanopyPath(context);
context.fill();
context.restore();
var trunkGradient = context.createLinearGradient(-5, -50, 5, -50);
trunkGradient.addColorStop(0, '#663300');
trunkGradient.addColorStop(0.4, '#996600');
trunkGradient.addColorStop(1, '#552200');
context.fillStyle = trunkGradient;
context.fillRect(-5, -50, 10, 50);
var canopyShadow = context.createLinearGradient(0, -50, 0, 0);
canopyShadow.addColorStop(0, 'rgba(0, 0, 0, 0.5)');
canopyShadow.addColorStop(0.2, 'rgba(0, 0, 0, 0.0)');
context.fillStyle = canopyShadow;
context.fillRect(-5, -50, 10, 50);
createCanopyPath(context);
context.lineWidth = 4;
context.lineJoin = 'round';
context.strokeStyle = '#663300';
context.stroke();
context.fillStyle = '#339900';
context.fill();
}
function drawTrails() {
var canvas = document.getElementById('trails');
var context = canvas.getContext('2d');
context.save();
context.translate(130, 250);
drawTree(context);
context.restore();
context.save();
context.translate(260, 500);
context.scale(2, 2);
drawTree(context);
context.restore();
context.save();
context.translate(-10, 350);
context.beginPath();
context.moveTo(0, 0);
context.quadraticCurveTo(170, -50, 260, -190);
context.quadraticCurveTo(310, -250, 410,-250);
context.strokeStyle = context.createPattern(gravel, 'repeat');
context.lineWidth = 20;
context.stroke();
context.restore();
}
</script>
</html>クリップされた「シャドウ」ツリーが最初に表示され、Z 軸 (キャンバス内のオブジェクトの重なり順) に従って、実際のツリーがシャドウの上に表示されます。 さらに、CSS の RGBA 機能を使用して木の影を塗りつぶします。この機能により、通常の状況では透明度の値が 20% に設定されます。この時点で、半透明効果のある木の影が完成します。

gravel.jpg は、前のブログ投稿にあります。
上記は HTML5 7 __Canvas: 拡大縮小、回転、影の作成など関連コンテンツ PHP 中国語 Web サイト (www.php.cn) にご注意ください。