
キャンバス API には強力なテキスト関数が備わっています。キャンバス テキストの操作方法は、他のパス オブジェクトの操作と同じです。テキストのアウトラインを描画したり、テキストの内部を塗りつぶしたりすることができます。
context オブジェクトのテキスト描画は、次の 2 つの関数によって実装されます:
fillText(text, x, y, maxwidth); Lun Guo の説明
 <br>
<br>
2 つの関数のパラメータ: テキスト パラメータと座標パラメータmaxwidth はオプションのパラメータで、フォント サイズを制限し、テキスト フォントを指定したサイズに強制的に縮小するために使用されます。
measureText () 関数もあります。これは、現在のコンテキスト環境での指定されたテキストの実際の表示幅 <br>
<br>
<br>
在HTML5.js 源码定义为:
/**@param {string} text@return {TextMetrics}*/CanvasRenderingContext2D.prototype.measureText = function(text) {};例<br>
<br>
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<title>Canvas 文本</title>
<canvas id="trails" style="border: 1px solid;" width="400" height="300"> </canvas>
<script>
function drawTrails() {
var canvas = document.getElementById('trails');
var context = canvas.getContext('2d');
// 在canvas 上绘制标题文本
context.save();
// 字号为60px, 字体为impact
context.font = "60px impact";
// 将文本填充为棕色
context.fillStyle = '#996600';
// 将文本设为居中对齐
context.textAlign = 'center';
// 在canvas顶部中央的位置
// 以大字体的形式显示文本
context.fillText('Happy Trails!', 200, 60, 400);
context.restore();
}
window.addEventListener("load", drawTrails, true);
</script>
</html><br>
<br>
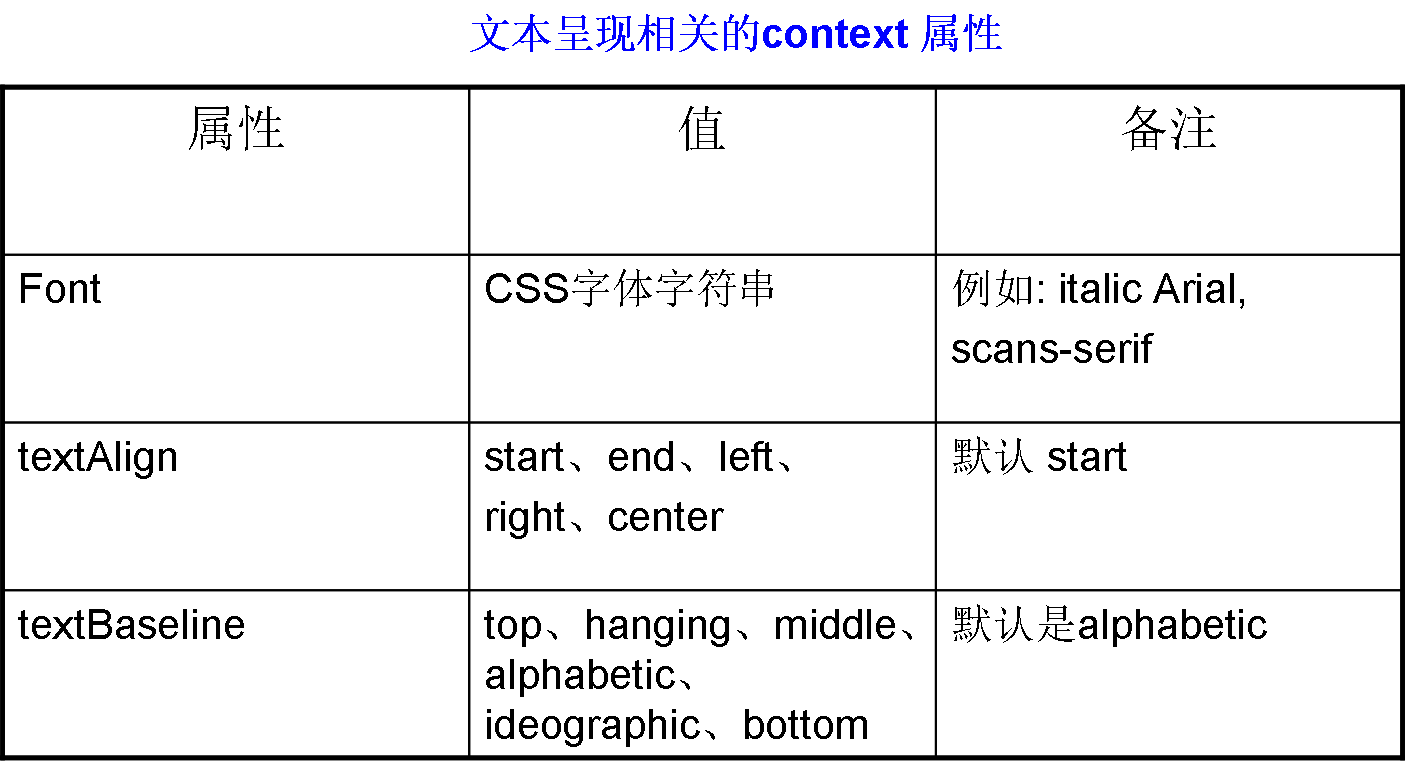
 各ブラウザでテキストが正常に表示されることを保証するために、Canvas API はコンテキストに CSS のようなプロパティを提供し、実際の表示効果が高度に構成可能であることを保証します。<br>
各ブラウザでテキストが正常に表示されることを保証するために、Canvas API はコンテキストに CSS のようなプロパティを提供し、実際の表示効果が高度に構成可能であることを保証します。<br>
<br>
上記はの内容ですHTML5-8 __キャンバス テキスト 関連コンテンツの詳細については、PHP 中国語 Web サイト (www.php.cn) に注目してください。
 <br>
<br>