div+css画像リストレイアウト(2)
この記事は、以前の記事「p+css 画像リスト レイアウト (1)」を読んでいることを前提としています。次に、より複雑な画像リスト レイアウトを実装してみましょう。以下のスタイルを例に挙げます

便宜上、display:inline-block レイアウトの例のみをリストします。
前の記事で紹介したように、最初のステップは親コンテナのli要素の幅を定義することです
li {
list-style: none;
display: inline-block;
width: 33.3%;
/*三列图片排列*/
text-align: center;
/*内容居中*/
overflow: hidden;
/*超出隐藏*/
vertical-align: bottom;
/*内容底部对齐*/
}画像リストの行と列の間にはギャップがあります。コンテンツをラップするためにコンテナp.contentを使用します。 .content の幅を親コンテナの 80% に設定し、約 20px にパッドします
.content {
width:80%;
padding: 10px 0;
overflow: hidden;
}
<li>
<p class="content">
...
</p>
</li>各画像には白い背景と境界線があることに注意してください。画像にコンテナの別のレイヤーを追加できます
.img-wrap {
padding: 10px;
background-color: #fff;
border: 1px solid #ccc;
}
<li>
<p class="content">
<p class="img-wrap">
<img src="1.jpg">
</p>
</p>
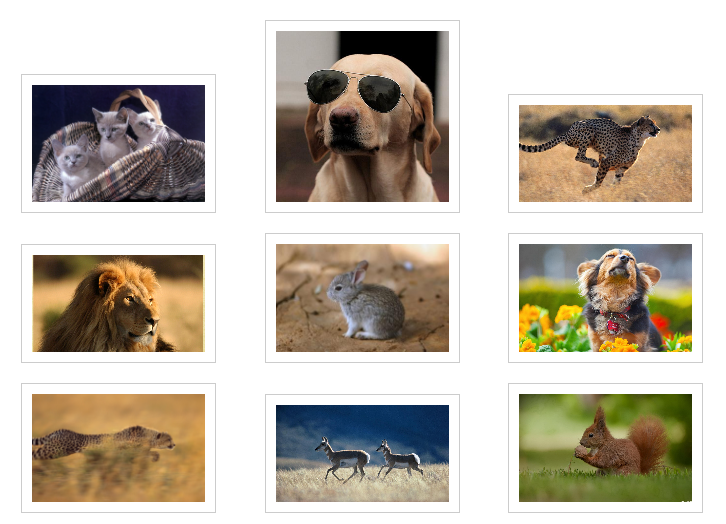
</li>その効果は次のとおりですフォローします

弊社の写真素材はサイズの違いが大きいため、高さが不均一に見えます。位置合わせが必要な場合は、display: inline-block; を定義する親コンテナ内で;vertical-align:bottom を使用できます。ここで高さを統一するためにimgタグにpのレイヤーを追加して高さを制限する必要があります。
.img-box {
height: 120px;
overflow: hidden;
}
.img-box img {
position: relative;
width: 100%;
top: 50%;
transform: translateY(-50%);
}
<li>
<p class="content">
<p class="img-wrap">
<p class="img-box">
<img src="1.jpg">
</p>
</p>
</p>
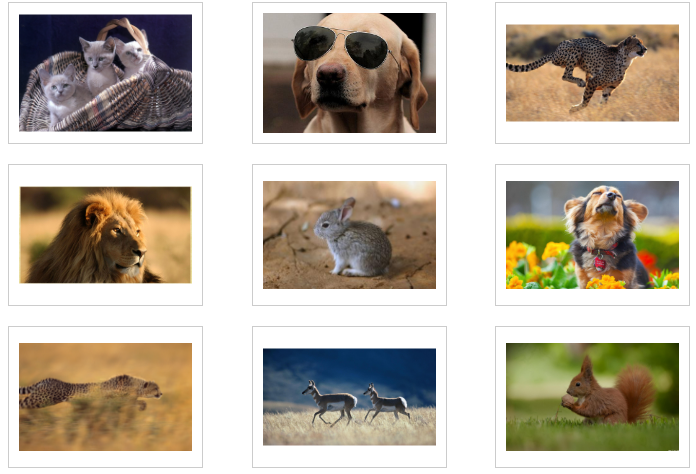
</li>効果は以下の通りです

画像サイズが固定されていないと画像が変形してしまうため、img要素に高さと幅を直接設定することは一般的に推奨されません。固定幅と適応高さ(または固定高と適応幅)の方法を採用できます。次に、img 要素の外層にコンテナを配置し、幅と高さを固定して、overflow: hidden; に設定します。
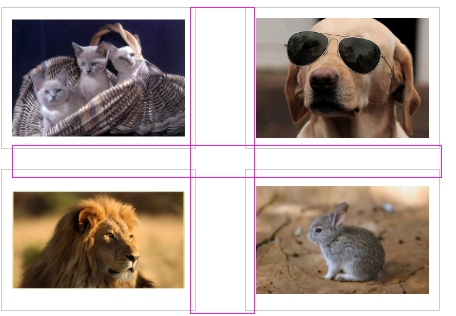
時々 UI では行と列の間隔が厳密に同じである必要があることがあります

ここでの行と列の間隔は異なります、なぜですか~
その場合は、定義ではなく .content のスタイルを変更する必要がありますwidth 、周囲の空白はパディングによって表され、box-sizing プロパティは border-box に設定されます。

OK、完璧〜
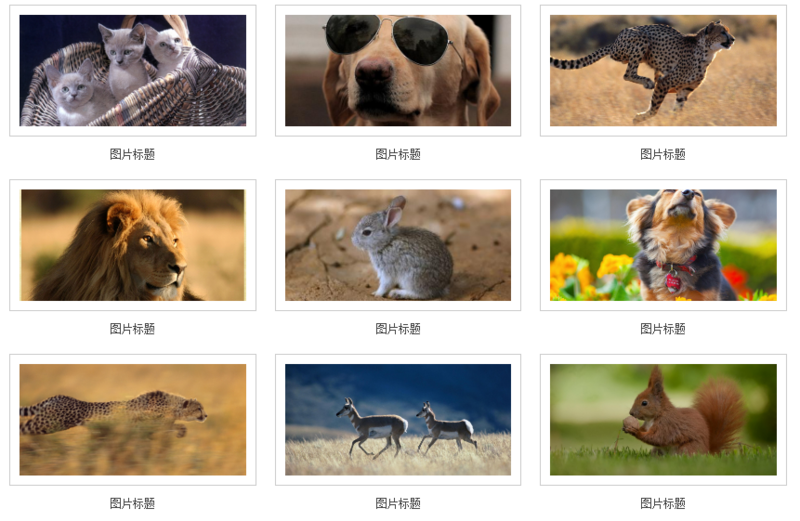
次にタイトルを追加します
.title{
padding-top: 12px;
font-size: 12px;
color: #454545;
}
<li>
<p class="content">
<p class="img-wrap">
<p class="img-box">
<img src="1.jpg">
</p>
</p>
<p class="title">图片标题</p>
</p>
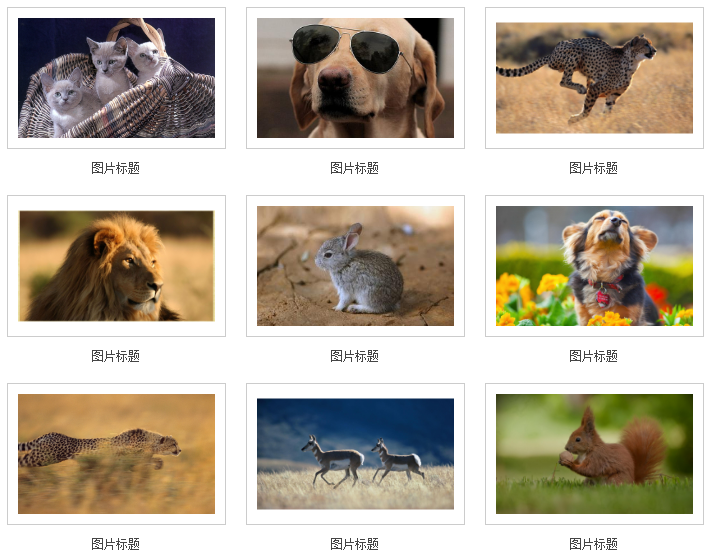
</li>効果は次のようになります

div+css画像リストレイアウトの詳細については(2)関連記事については、注目してくださいPHPの中国語サイト!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7341
7341
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 Vue におけるプレースホルダーの意味
May 07, 2024 am 09:57 AM
Vue におけるプレースホルダーの意味
May 07, 2024 am 09:57 AM
Vue.js では、placeholder 属性は、input 要素のプレースホルダー テキストを指定します。これは、ユーザーがコンテンツを入力していないときに表示され、入力のヒントや例を提供し、フォームのアクセシビリティを向上させます。その使用方法は、input 要素にプレースホルダー属性を設定し、CSS を使用して外観をカスタマイズすることです。ベスト プラクティスには、入力に関連すること、短く明確にすること、デフォルトのテキストを避けること、アクセシビリティを考慮することが含まれます。
 jsでのスパンの意味は何ですか
May 06, 2024 am 11:42 AM
jsでのスパンの意味は何ですか
May 06, 2024 am 11:42 AM
スパン タグは、テキストにスタイル、属性、または動作を追加できます。 色やフォント サイズなどのスタイルを追加するために使用されます。 idやclassなどの属性を設定します。クリック、ホバーなどの関連する動作。さらに処理または引用するためにテキストにマークを付けます。
 jsでレムは何を意味しますか
May 06, 2024 am 11:30 AM
jsでレムは何を意味しますか
May 06, 2024 am 11:30 AM
CSS の REM は、ルート要素 (html) のフォント サイズに対する相対単位です。次の特性があります: ルート要素のフォント サイズに相対し、親要素の影響を受けません。ルート要素のフォント サイズが変更されると、REM を使用する要素もそれに応じて調整されます。任意の CSS プロパティとともに使用できます。 REM を使用する利点は次のとおりです。 応答性: さまざまなデバイスや画面サイズでもテキストを読みやすい状態に保ちます。一貫性: Web サイト全体でフォント サイズが一貫していることを確認します。スケーラビリティ: ルート要素のフォント サイズを調整することで、グローバル フォント サイズを簡単に変更できます。
 vueに画像を導入する方法
May 02, 2024 pm 10:48 PM
vueに画像を導入する方法
May 02, 2024 pm 10:48 PM
Vue に画像を導入するには、URL、require 関数、静的ファイル、v-bind ディレクティブ、CSS 背景画像の 5 つの方法があります。動的画像は Vue の計算プロパティまたはリスナーで処理でき、バンドルされたツールを使用して画像の読み込みを最適化できます。パスが正しいことを確認してください。そうでないと、読み込みエラーが表示されます。
 jsのノードとは何ですか
May 07, 2024 pm 09:06 PM
jsのノードとは何ですか
May 07, 2024 pm 09:06 PM
ノードは、HTML 要素を表す JavaScript DOM 内のエンティティです。これらはページ内の特定の要素を表し、その要素にアクセスして操作するために使用できます。一般的なノード タイプには、要素ノード、テキスト ノード、コメント ノード、ドキュメント ノードなどがあります。 getElementById() などの DOM メソッドを通じて、ノードにアクセスし、プロパティの変更、子ノードの追加/削除、ノードの挿入/置換、ノードのクローン作成などの操作を行うことができます。ノードトラバーサルは、DOM 構造内を移動するのに役立ちます。ノードは、ページ コンテンツ、イベント処理、アニメーション、およびデータ バインディングを動的に作成するのに役立ちます。
 ブラウザのプラグインは何語で書かれていますか?
May 08, 2024 pm 09:36 PM
ブラウザのプラグインは何語で書かれていますか?
May 08, 2024 pm 09:36 PM
ブラウザ プラグインは通常、次の言語で作成されます。 フロントエンド言語: JavaScript、HTML、CSS バックエンド言語: C++、Rust、WebAssembly その他の言語: Python、Java
 vscodeで不明な属性を設定する方法 vscodeで不明な属性を設定する方法
May 09, 2024 pm 02:43 PM
vscodeで不明な属性を設定する方法 vscodeで不明な属性を設定する方法
May 09, 2024 pm 02:43 PM
1. まず、左下隅にある設定アイコンを開き、設定オプションをクリックします。 2. 次に、ジャンプしたウィンドウで CSS 列を見つけます。 3. 最後に、不明なプロパティ メニューのドロップダウン オプションをエラー ボタンに変更します。 。
 Vueのrefとidは何をするのでしょうか?
May 02, 2024 pm 08:42 PM
Vueのrefとidは何をするのでしょうか?
May 02, 2024 pm 08:42 PM
Vue.js では、JavaScript で ref を使用して DOM 要素 (サブコンポーネントおよび DOM 要素自体にアクセス可能) を参照し、id を使用して HTML id 属性を設定します (CSS スタイル、HTML マークアップ、および JavaScript ルックアップに使用できます) )。




