CSS3テキストの折り返し
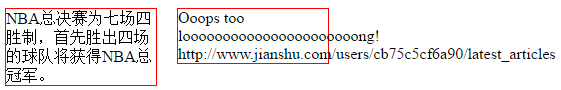
テキストの折り返しは、実際には非常に一般的ですが、目立たない機能です。何も設定する必要はありません。ブラウザが自動的に行を折り返します。たとえば、英語の場合、ブラウザはコンテナのサイズに基づいて行を半角スペースまたはハイフンで折り返すかを選択します。たとえば、中国語の場合、ブラウザはテキストまたは句読点を折り返すことを選択します。しかし、長い単語や URL に遭遇すると、ブラウザーがあまり賢くなく、コンテナーがバーストして見苦しくなることがあります
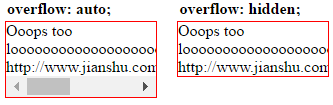
コンテナーの幅が 150px であるという前提の下では、左に示すような通常のテキストです。ブラウザにはこれで十分です。 自動行折り返し機能により、右側の画像が長い単語や URL に遭遇すると、ブラウザは失敗します。もちろん、コンテナーに overflow:auto; を設定して、コンテナーのバーストを避けるためにスクロール バーを表示できるようにすることもできます。または、下の図に示すように、単純に overflow:hidden; で余分な部分を非表示にします
しかし、私は常々、overflow は理想的ではなく、改行専用の属性が必要であると感じています。この記事では3種類の行折り返しプロパティを紹介します
word-wrap
word-break
white-space
word-wrap
word-wrapでは単語分割と改行を実現できます。ノーマルワードとブレークワードを設定できます。デフォルト値の Normal は設定されていないことに等しいため、これ以上の詳細は説明しません。 Break-word では、単語の区切りと改行を許可します。右図のように、word-wrap:break-word;を設定すると、ブラウザ実行処理:デフォルトの改行規則により、長い単語が表示できないことがわかります。そのため、おっとの後ろにも空白があり、長い単語を2行目に移動しても表示されなかったので、単語を改行して改行しました。その結果、長い単語や URL は途中で切り捨てられました。

word-break
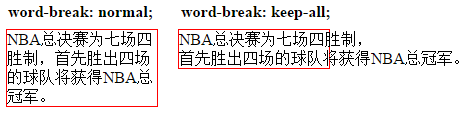
word-break は、ブラウザが自動的に行を折り返す方法を設定できます。通常、ブレークオール、キープオールに設定できます。デフォルト値の Normal は設定されていないことに等しいため、これ以上の詳細は説明しません。 Break-all は、コンテナのサイズに基づいて単語の区切りを許可するブラウザの改行モードを設定します。上記の word-wrap:break-word との違いは何ですか?下の写真、青い線を見てください。

左の図のワードラップの改行ワードはブラウザのデフォルトの改行方法に従っているので、「おっとっと」の後に空白が入っています。詳細には立ち入らないでください。右図のword-breakのbreak-allは、ブラウザのデフォルトの改行方法を変更し、ブラウザが半角スペースを無視してコンテナのサイズに応じて直接改行できるようにするため、長い単語が出現した場合に対応します。 、単語の区切りは直接分割されます。実際、word-break:break-all; は word-wrap:break-word; よりもページ スペースを節約します。
keep-all は単語の分割を許可しません。英語ベースの状況では、仮説がないことと同じです。中国語、日本語、韓国語の場合、通常とすべて保持には違いがあります。下の図を参照してください

中国語、日本語、韓国語の場合、通常は依然として設定なしを意味し、ブラウザが選択しますテキストまたは句読点を折り返すには。ただし、すべてキープに設定すると、単語の分割は (中国語、日本語、韓国語であっても) 許可されなくなり、改行は英語と同様に半角スペースまたは句読点に基づいてのみ行うことができます。
white-space
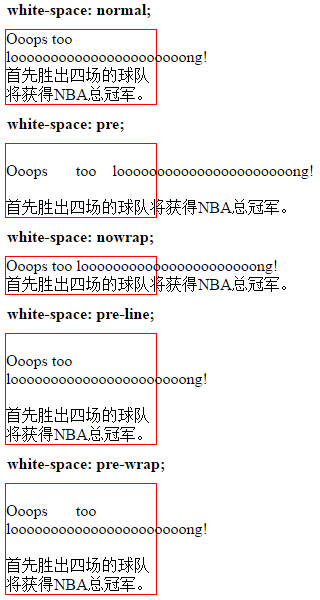
white-space は、空白文字と改行文字を設定します。デフォルト値はノーマル、プリ、ナラップ、プリライン、プリラップが設定可能です。効果は下の図に示されています

//xxx を対応する値に置き換えます
おっと、あまりにもすごすぎる!
4 勝したチームまずはNBAチャンピオンになるだろう。
通常、ブラウザはデフォルトで余分な空白文字 (複数の空白文字を表示するには、スペースバーの代わりに使用してください) と改行文字を無視します。
pre は、
タグと同等の空白文字と改行文字を保持します。 1行目の改行をなくすには、HTML側を次のように変更して余分な空白行を削除するのが一般的ですおっとっと!
1つ目4試合勝てば、チームはNBAチャンピオンシップに勝つだろう。//または
うおおおおおおおおおおおおお!
4 試合先勝したチームNBAチャンピオンになるでしょう。
nowrap と通常の違いは、自動的にラップされないことです。 text-overflow 属性を使用する場合、それを機能させるには、white-space: nowrap; および overflow: hidden; と連携する必要があります。余分な空白文字は無視されます (複数の空白文字を表示するには、代わりに使用してください)スペースバーの)、ただし、改行文字を保持すると、自動的に折り返されます
pre-wrapとpre-lineの違いは、余分な空白文字を保持することです
概要
タグ内にソースコードを表示する場合、url属性があると非常に長くなり、ページが表示されなくなります。 (特にモバイル端末の場合)、空白: pre-wrap; プラス word-wrap:を使用できます。 -wrap: Break- word;改行を強制しないようにするには、white-space: nowrap; plus word-break: keep-all;
CSS3 テキストの改行関連の記事については、PHP を参照してください。中国語のサイトです!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7694
7694
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは' Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...





