
Canvas API を使用して、グラフィックス、チャート、画像編集などの多くのアプリケーションを作成できます。最も素晴らしいアプリケーションの 1 つは、既存のコンテンツを変更または上書きすることです。 最も一般的なオーバーレイ マップはヒート マップと呼ばれます。 ヒート マップを都市地図上で使用すると、交通状況をマークしたり、暴風雨の活動を表示したりできます。
地図上では、地図上にキャンバスを重ねるだけで表示されます。 実際、キャンバスを使用してマップをカバーし、対応するアクティビティ データに基づいてさまざまな熱レベルを描画します。
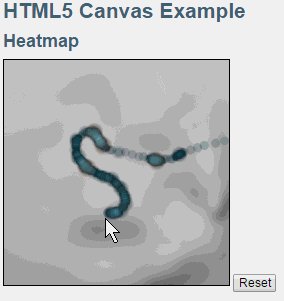
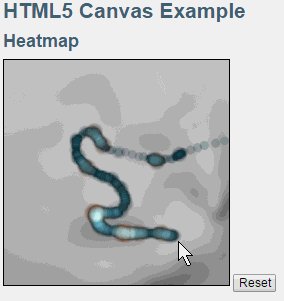
以下に例を示します。
<!DOCTYPE html>
<html>
<title>HTML5 Canvas Example</title>
<style type="text/css">
@import url("styles.css");
#heatmap {
background-image: url("mapbg.jpg");
}
</style>
<h1>HTML5 Canvas Example</h1>
<h2>Heatmap </h2>
<canvas id="heatmap" class="clear" style="border: 1px solid ; " height="300" width="300"> </canvas>
<button id="resetButton">Reset</button>
<script>
function log() {
console.log(arguments);
}
var points = {};
var SCALE = 3;
var x = -1;
var y = -1;
function loadDemo() {
document.getElementById("resetButton").onclick = reset;
canvas = document.getElementById("heatmap");
context = canvas.getContext('2d');
context.globalAlpha = 0.2;
context.globalCompositeOperation = "lighter";
function sample() {
if (x != -1) {
addToPoint(x,y)
}
setTimeout(sample, 100);
}
canvas.onmousemove = function(e) {
x = e.clientX - e.target.offsetLeft;
y = e.clientY - e.target.offsetTop;
addToPoint(x,y)
}
sample();
}
function reset() {
points = {};
context.clearRect(0,0,300,300);
x = -1;
y = -1;
}
function getColor(intensity) {
var colors = ["#072933", "#2E4045", "#8C593B", "#B2814E", "#FAC268", "#FAD237"];
return colors[Math.floor(intensity/2)];
}
function drawPoint(x, y, radius) {
context.fillStyle= getColor(radius);
radius = Math.sqrt(radius)*6;
context.beginPath();
context.arc(x, y, radius, 0, Math.PI*2, true)
context.closePath();
context.fill();
}
function addToPoint(x, y) {
x = Math.floor(x/SCALE);
y= Math.floor(y/SCALE);
if (!points[[x,y]]) {
points[[x,y]] = 1;
} else if (points[[x,y]]==10) {
return
} else {
points[[x,y]]++;
}
drawPoint(x*SCALE,y*SCALE, points[[x,y]]);
}
window.addEventListener("load", loadDemo, true);
</script>
</html>
HTML5 10 __ Canvas API を使用してヒート マップを作成する、その他の関連コンテンツについては、フォローしてくださいPHP 中国語 Web サイト (www.php.cn)!