
1. はじめに
タッチデバイスでは、アニメーションはユーザーのジェスチャーのフィードバックです。
すべてのブラウザで、setTimeOut() などの非同期タスクがある場合、JS は単一のスレッドで実行されます。を実行キューに追加し、スレッドがアイドル状態になったときに実行します。
タイマー内のコードが実行されると、他のコードは実行できなくなります。 つまり、イベント ハンドラーはキュー順に実行されます。
これらの理由により、CSS トランジションを使用して同じ効果を実現し、より良いエクスペリエンスを得ることができます。
II . トランジション
CSS トランジションは CSS で実現できる最も単純なアニメーションです。 トランジションの利点は、トランジションが JS 実行スレッドとは別のスレッドで実行されることです。
アニメーションを使用して、より動的なインターフェイスを実現しながらも、イベント ハンドラーの高速実行を維持します。
アイデア: アニメーション化できる CSS プロパティは、トランジションを使用してアニメーション化できます。
アニメーション化された CSS プロパティの値を変更すると、アニメーションがトリガーされます。 トランジションを適用するには、CSS トランジション プロパティを使用します。
構文は次のとおりです:
transition: [プロパティ] [期間] [タイミング関数] [遅延] ;
すべての値はオプションです。
例:transition: color 1s ease-out は、色の変化が 1 秒以内に徐々に遅くなるトランジションを指定します。このトランジションは現在では標準になっていますが、WebKit ベースのブラウザーでは依然としてプレフィックスを使用する必要があります
IE、Opera では必要ありません。 、および Firefox ブラウザの接頭辞。
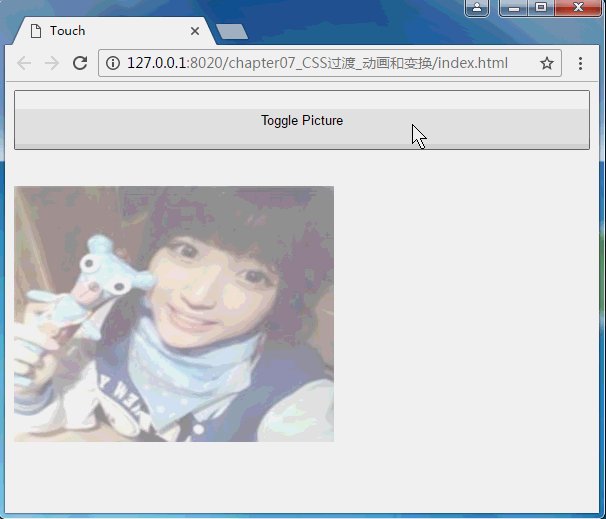
コードの一部を見てください。ボタンがタップされたときに画像を非表示にしたり表示したりする例です。フェードインとフェードアウトの効果は次のとおりです:
<body> <p id="touchme"> <button class="button" id="toggle" style="width:100%; height:60px;">Toggle Picture</button> <p class="picture hidden"> <br/><br/> <a><img src="http://img1.2345.com/duoteimg/qqTxImg/2012/04/09/13339510584349.jpg" width="320" height="256" alt="Goldfinch"> </a> </p> </p> </body>
CSS を介してトランジションを適用します
効果を見る

/***应用过渡 ***/
.picture {
-webkit-transition: opacity 0.2s ease-out;
-moz-transition: opacity 0.2s ease-out;
-o-transition: opacity 0.2s ease-out;
transition: opacity 0.2s ease-out;
opacity: 1;
}
.picture.hidden {
opacity: 0;
}
Touch <body> <p id="touchme"> <button class="button" id="toggle" style="width:100%; height:60px;">Toggle Picture</button> <p class="picture hidden"> <br/><br/> <a><img src="http://img1.2345.com/duoteimg/qqTxImg/2012/04/09/13339510584349.jpg" width="320" height="256" alt="Goldfinch"> </a> </p> </p> </body>
上記は、H5 13__CSS トランジション、アニメーション、および変換の内容です。詳細については、PHP 中国語 Web サイト (www. php.cn)!
