【HTML要素】画像の埋め込み方法
img 要素を使用すると、HTML ドキュメントに画像を埋め込むことができます。
画像を埋め込むには、src 属性と alt 属性を使用する必要があります。コードは次のとおりです:
<img src="../img/example/img-map.jpg" alt="Products Image" width="580" height="266" />
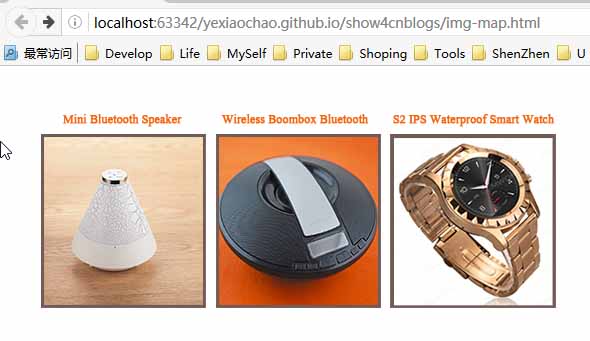
表示効果:

1 画像を埋め込みます
ハイパーリンク内の img 要素 一般的な使用法は、a 要素を組み合わせて画像ベースのハイパーリンクを作成することです。コードは次のとおりです:
XML/HTML コードコンテンツをクリップボードにコピーします
<a href="otherpage.html">
<img src="../img/example/img-map.jpg" ismap alt="Products Image" width="580" height="266" />
</a>
ブラウザがこの画像を表示する方法は異なります。したがって、特定の画像がハイパーリンクを表すという視覚的な手がかりをユーザーに提供することが重要です。具体的な方法としてはCSSを利用することも考えられますが、画像コンテンツ内で表現すると良いでしょう。
このような画像をクリックすると、ブラウザは親要素aのhref属性で指定されたURLに移動します。 img 要素に ismap 属性を適用すると、サーバー側の部分応答グラフが作成されます。これは、画像上のクリック位置が URL に追加されることを意味します。たとえば、画像の上端から 8 ピクセル、左端から 10 ピクセルの位置でクリックした場合、ブラウザは次のアドレスに移動します:
XML/HTML コードコンテンツをクリップボードにコピー
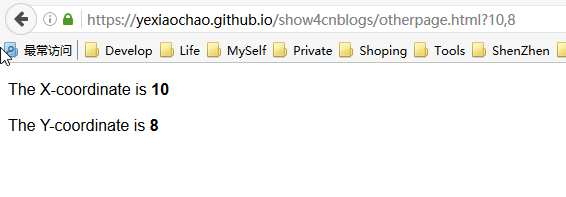
https://yexiaochao.github.io/show4cnblogs/otherpage.html?10,8
次のコードは、otherpage.html の内容を示しています。これには、座標を表示する簡単なスクリプトが含まれていますクリック位置の:
XML/HTML コードコンテンツをクリップボードにコピーします
<body>
<p>The X-coordinate is <b><span id="xco">??</span></b></p>
<p>The Y-coordinate is <b><span id="yco">??</span></b></p>
<script type="application/javascript">
var coords = window.location.href.split('?')[1].split(',');
document.getElementById("xco").innerHTML = coords[0];
document.getElementById("yco").innerHTML = coords[1];
</script>
</body>マウスクリックの効果を確認できます:

サーバー側のパーティション応答グラフ通常、サーバーは、ユーザーが画像上でクリックしたさまざまな領域に応じて、さまざまな応答情報を返すなど、さまざまな反応をすることを意味します。 img要素のismap属性を省略した場合、リクエストURLにマウスクリックの座標は含まれません。
2 クライアント側のパーティション応答グラフを作成する
クライアント側のパーティション応答グラフを作成し、画像上のさまざまな領域をクリックすることでブラウザがさまざまな URL に移動できるようにします。このプロセスはサーバーを介してブートストラップする必要がないため、要素を使用して画像上のさまざまな領域とそれらが表す動作を定義します。クライアント側のパーティション応答グラフの主要な要素は map です。map 要素には 1 つ以上の area 要素が含まれており、それぞれが画像上のクリック可能な領域を表します。
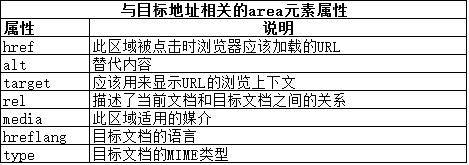
area 要素の属性は 2 つのカテゴリに分類できます。最初のカテゴリは、エリアによって表される画像エリアがユーザーによってクリックされた後にブラウザが移動する URL を扱います。以下の図は、このタイプのプロパティを示しています。これらのプロパティは、他の要素で見られる対応するプロパティに似ています。

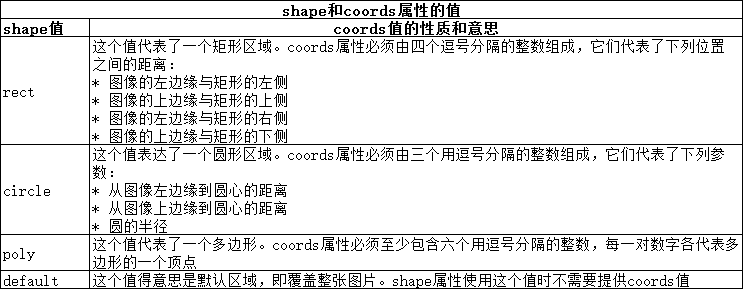
2 番目のカテゴリには、さらに興味深い属性 (shape 属性と coords 属性) が含まれています。これらの属性を使用して、ユーザーがクリックできる画像のさまざまな領域を示すことができます。形状と座標のプロパティは連携して機能します。以下の図に示すように、coords 属性の意味は、shape 属性の値によって異なります。

これらの要素を導入した後のコードは、たとえば次のようになります。
XML/HTMLコード内容をクリップボードにコピー
<body>
<img src="../img/example/img-map.jpg" ismap alt="Products Image" usemap="#mymap" width="580" height="266" />
<map name="mymap">
<area href="javascript:show_page(1)" shape="rect" coords="'34,60,196,230" alt="product 1" />
<area href="javascript:show_page(2)" shape="rect" coords="'210,60,370,230" alt="product 2" />
<area href="javascript:show_page(3)" shape="rect" coords="'383,60,545,230" alt="product 3" />
</map>
<script type="application/javascript">
function show_page(num){
//通过对话框显示产品,表示对应的跳转页面
alert("This is product "+num);
}
</script>
</body>表示効果は同じですが、対応する製品画像をクリックすると、対応する製品名がポップアップし、ジャンプした製品ページを示します。
上記の【HTML要素】への画像埋め込みの実装方法は、全てエディターで共有した内容ですので、ご参考になれば幸いです、PHP中国語サイトを応援していただければ幸いです。
埋め込み画像の[HTML要素]実装方法と関連記事の詳細については、PHP中国語Webサイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
この記事では、影やグラデーションなどのテキスト効果にCSSを使用し、パフォーマンスのために最適化し、ユーザーエクスペリエンスの向上について説明します。また、初心者向けのリソースもリストしています。(159文字)
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは、サーバーの開始やコンパイルコードなどの1回限りのプロセスまたは継続的に実行されるプロセスとして、さまざまなタスクを実行します。





