phpcms がホームページを置き換える
phpcms を使用して企業 Web サイトを作成するには、まず静的な企業ホームページをバックグラウンドで編集できる動的ホームページに置き換える必要があります。
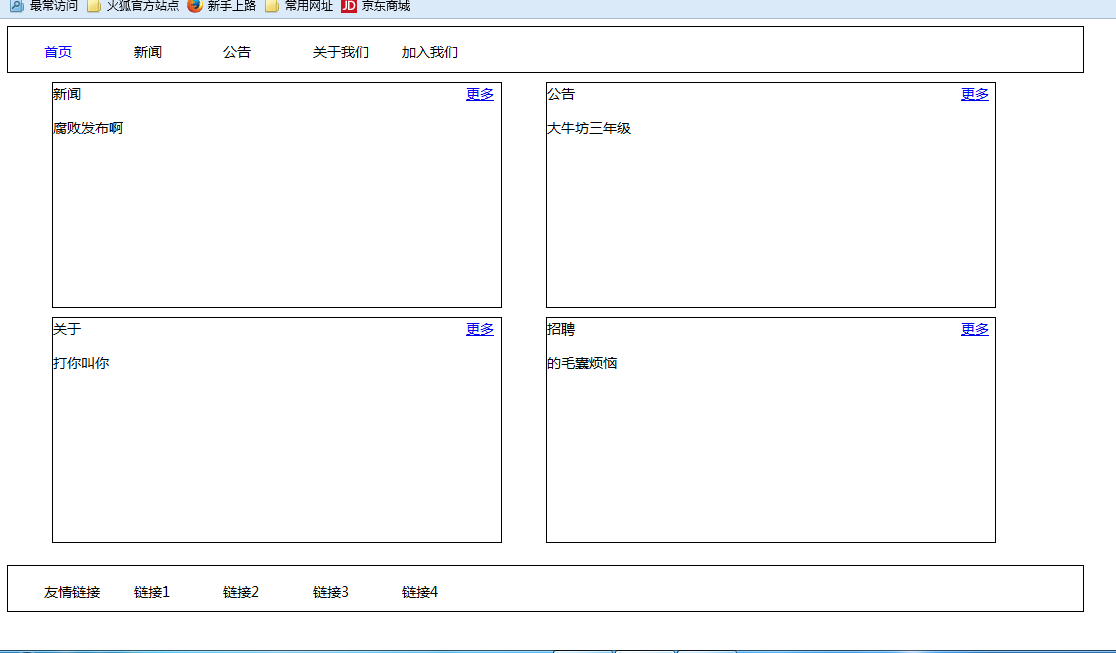
まず静的な企業Webサイトのホームページを作成します:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style type="text/css">
ul li{
list-style: none;
display: block;
position: relative;
float: left;
width: 100px;
}
ul{
height: 50px;
}
.base{
color: #000000;
}
.col{
color: #0000FF;
}
ul li a{
text-decoration: none;
}
#header{
width: 1200px;
height: 50px;
border: solid 2px #000000;
}
#footer{
width: 1200px;
height: 50px;
border: solid 2px #000000;
}
.list{
position: relative;
width: 500px;
height: 250px;
margin-left: 50px;
border: solid 2px #000000;
margin-top: 10px;
float: left;
}
#content{
width: 1200px;
height: 550px;
}
</style>
<body>
<p id="header">
<ul>
<li ><a class="col" href="">首页</a></li>
<li ><a class="base" href="">新闻</a></li>
<li ><a class="base" href="">公告</a></li>
<li ><a class="base" href="">关于我们</a></li>
<li ><a class="base" href="">加入我们</a></li>
</ul>
</p>
<p id="content">
<p class="list">新闻<span style="padding-left: 430px;"><a href="#">更多</a></span> <p>腐败发布啊</p></p>
<p class="list">公告<span style="padding-left: 430px;"><a href="#">更多</a></span><p>大牛坊三年级</p></p>
<p class="list">关于<span style="padding-left: 430px;"><a href="#">更多</a></span><p>打你叫你</p></p>
<p class="list">招聘<span style="padding-left: 430px;"><a href="#">更多</a></span><p>的毛囊烦恼</p></p>
</p>
<p id="footer">
<ul>
<li ><a class="base" href="">友情链接</a></li>
<li ><a class="base" href="">链接1</a></li>
<li ><a class="base" href="">链接2</a></li>
<li ><a class="base" href="">链接3</a></li>
<li ><a class="base" href="">链接4</a></li>
</ul>
</p>
</body>
</html>
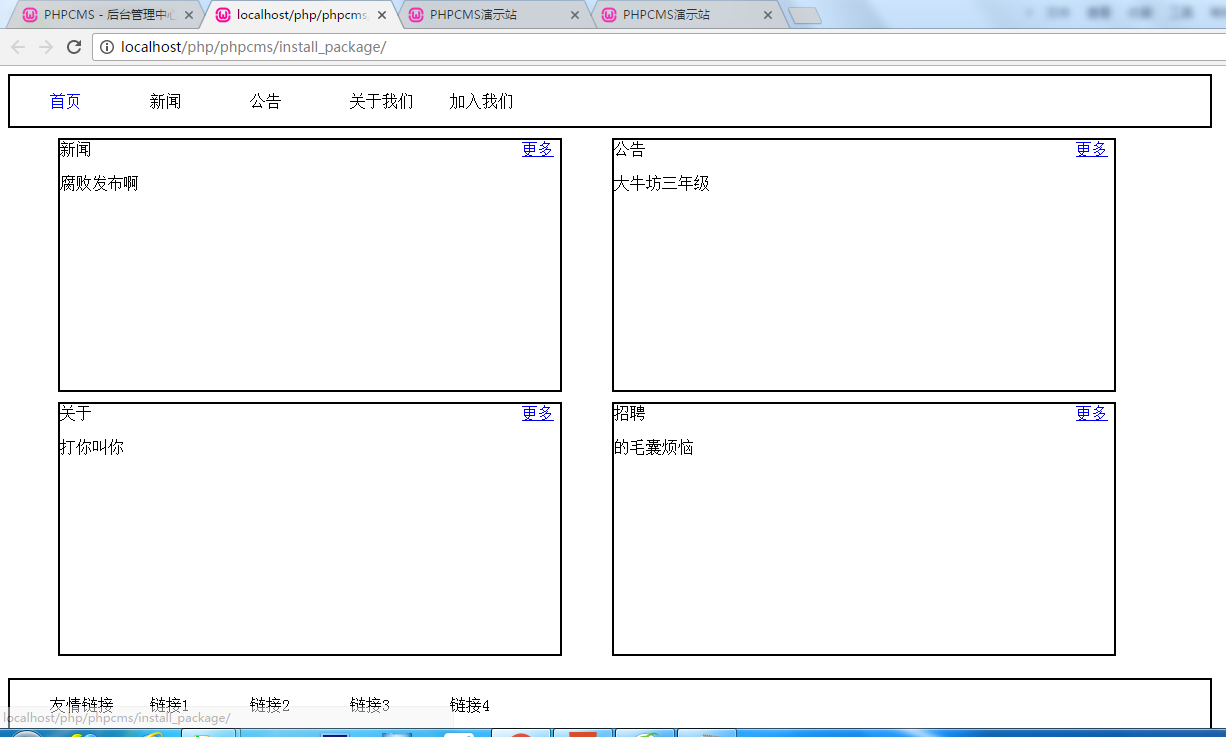
実行効果:

Webページ内のすべてのJSとCSSをJSとCSSファイルにインポートし、静的フォルダーに置きます対応する場所。

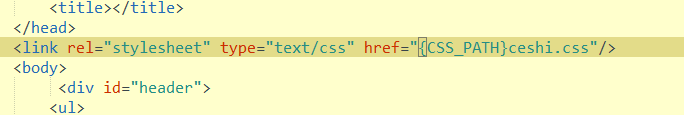
を作成し、次の形式に従ってファイル アドレスを変更します。
置換方法:
{CSS_PATH} は CMS によって定義された CSS ストレージ パスを表します
{JS_PATH} は CMS によって定義された JS ストレージ パスを表します
{ IMG_PATH} は CMS 定義の画像保存パスを表します

1. 使用するテンプレートを設定します
phpcms のデフォルトのテンプレートを自分で作成したテンプレートに変更します。
phpcms/install_package/phpcms/templatesに新しい英語フォルダーを作成します

このフォルダーの下にコンテンツフォルダーを作成します

作成した.html Webページファイルをindex.htmlに変更してコンテンツ内に置きますフォルダー

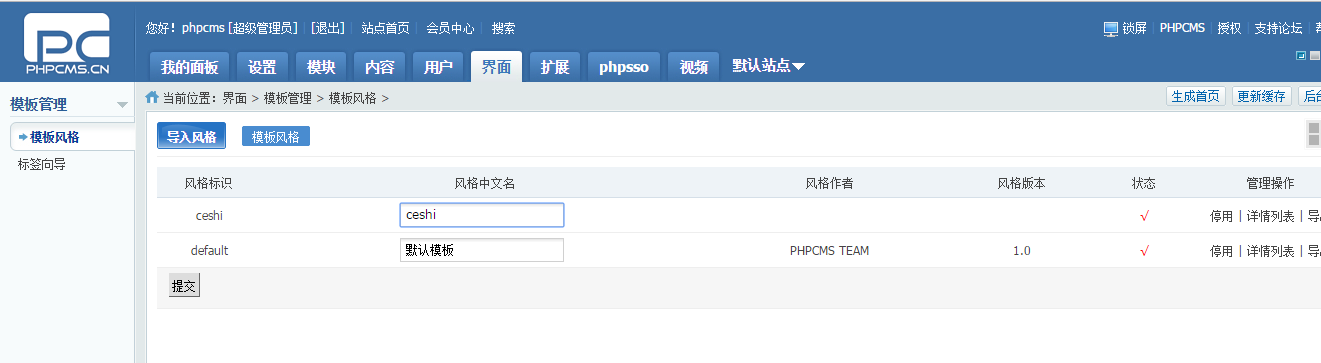
phpcms バックエンドにログインすると、インターフェイスが表示されます - 「新しく追加されたテンプレートはテンプレート スタイルに表示されます

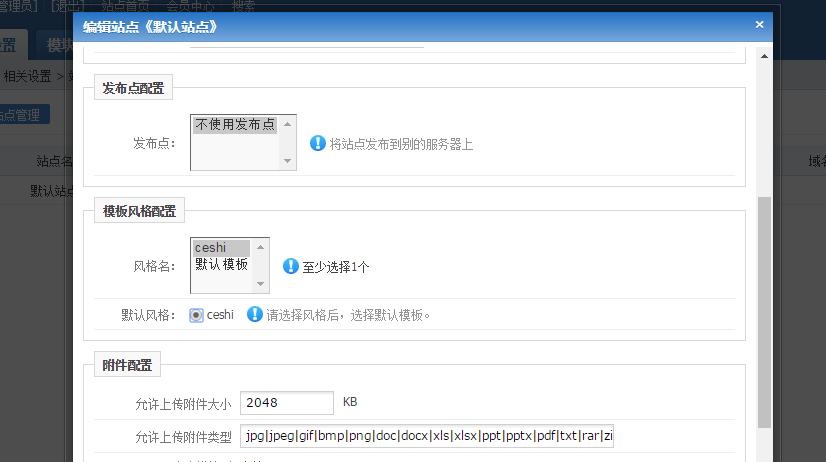
設定 -」 サイト管理でテンプレート スタイルを選択し、クリックしますわかりました 。

キャッシュを更新し、ホームページを生成します


この時点で、サイトのホームページをクリックすると、テンプレートが正常に変更されたことがわかります:

2. テンプレートを分割します
テンプレートを分割します ヘッダーコード、コンテンツコード、テールコード
をそれぞれheader.html、footer.htmlとして新規作成します コンテンツ部分はindex.htmlにそのまま残ります
コードを追加します。 template "content", "header"} をindex.htmlヘッダーにインポート header.htmlをインポートするには
index.htmlの末尾にコード{template "content","footer"}を追加してfooter.htmlをインポートします
3. header.html に列
を追加します
まず、ナビゲーション バーにリンクを追加します:
<ul> <li ><a class="col" href="">首页</a></li> <li ><a class="base" href="">新闻</a></li> <li ><a class="base" href="">公告</a></li> <li ><a class="base" href="">关于我们</a></li> <li ><a class="base" href="">加入我们</a></li> </ul>
を次のように変更します:
{pc:content action="category" catid="0" num="5" siteid="$siteid" order="listorder ASC"}
<ul >
<li><a class="base" href="{siteurl($siteid)}"><span>首页</span></a></li>
{loop $data $r}
<li><a class="base" href="{$r[url]}"><span>{$r[catname]}</span></a></li>
{/loop}
</ul>
{/pc}
num は最大数です。列
ナビゲーション監視を追加したい場合 コードを追加する効果です For:
<p id="header">
<ul>
{if $top_parentid==0}<!--判断首页显示的是不是首页-->
<li><a href="{siteurl($siteid)}" class="col">首页</a></li> <!--如果是首页,给首页加属性字体显示白色。-->
{else}
<li><a href="{siteurl($siteid)}">首页</a></li><!--如果不是首页,内容正常显示。-->
{/if}
{pc:content action="category" catid="0" num="5" siteid="$siteid" order="listorder ASC"}
{if $catid==$r[catid] || $top_parentid==$r[catid]}<!--判断显示的catid,如果是显示的catid-->
<li><a href="{$r[url]}" class="col">{$r[catname]}</a></li><!--加属性,字体显示白色-->
{else}
<li><a href="{$r[url]}" class="base">{$r[catname]}</a></li><!--如果显示的不是,内容正常显示-->
{/if}
{/pc}
</ul>
</p>
表示効果:
 ホームページのみを表示します
ホームページのみを表示します
列を追加します:
phpcmsの背景で、Content-》Management列に列を追加します
が必要になります。追加した列を追加するだけです。テンプレート設定のテンプレートを現在のテンプレートに変更する必要があることに注意してください。
表示:
 4番目、列にコンテンツを追加します
4番目、列にコンテンツを追加します
次の4つのpsで動的コンテンツを実現します
index.htmlのコードを変更します首先给更多添加内部链接:
代码:
<a href="{$CATEGORYS[10][url]}">更多</a>中间的数字代表phpcms后台中栏目代号
给p的内容设置动态:
新闻<a href="{$CATEGORYS[10][url]}">更多</a> {pc:content action="lists" catid="10" num="1" siteid="$siteid" order="id DESC"} {loop $data $r $val}
{$val[description]}
{/loop} {/pc}
其余三个都是同样的方法

尾部 footer.html也是与头部同样的方法遍历
更多phpcms 替换首页 相关文章请关注PHP中文网!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7664
7664
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 phpcmsで詳細ページに飛ぶ方法
Jul 27, 2023 pm 05:23 PM
phpcmsで詳細ページに飛ぶ方法
Jul 27, 2023 pm 05:23 PM
phpcms で詳細ページにジャンプする方法: 1. header 関数を使用してジャンプ リンクを生成します; 2. コンテンツ リストをループします; 3. コンテンツのタイトルと詳細ページのリンクを取得します; 4. ジャンプ リンクを生成します。
 phpcmsとはどのようなフレームワークですか?
Apr 20, 2024 pm 10:51 PM
phpcmsとはどのようなフレームワークですか?
Apr 20, 2024 pm 10:51 PM
PHP CMS は、Web サイトのコンテンツを管理するための PHP ベースのオープンソース コンテンツ管理システムであり、使いやすさ、強力な機能、拡張性、高いセキュリティ、無料のオープンソースが特徴です。時間を節約し、Web サイトの品質を向上させ、コラボレーションを強化し、開発コストを削減することができ、ニュース Web サイト、ブログ、企業 Web サイト、電子商取引 Web サイト、コミュニティ フォーラムなどのさまざまな Web サイトで広く使用されています。
 WeChat ログイン統合ガイド: PHPCMS 実践的な戦闘
Mar 29, 2024 am 09:18 AM
WeChat ログイン統合ガイド: PHPCMS 実践的な戦闘
Mar 29, 2024 am 09:18 AM
タイトル: WeChat ログイン統合ガイド: PHPCMS の実践 今日のインターネット時代において、ソーシャル ログインは Web サイトの重要な機能の 1 つになりました。中国で最も人気のあるソーシャル プラットフォームの 1 つである WeChat のログイン機能は、ますます多くの Web サイトでも使用されています。この記事では、WeChat ログイン機能を PHPCMS Web サイトに統合する方法と、具体的なコード例を紹介します。ステップ 1: WeChat オープン プラットフォーム アカウントを登録する まず、WeChat オープン プラットフォームに開発者アカウントを登録し、対応する開発権限を申請する必要があります。ログイン [WeChatオープンプラットフォーム]
 phpcmsって無料じゃないの?
Mar 01, 2023 am 10:24 AM
phpcmsって無料じゃないの?
Mar 01, 2023 am 10:24 AM
phpcms は完全に無料ではありません。 phpcms はオープン ソースの cms システムですが、オープン ソースは無料という意味ではありません。無料版と商用版の 2 つのバージョンがあります。無料版は個人の非営利使用に限定されますが、商用版はライセンスの購入が必要です。個人でも使用できます。研究目的で使用する場合は、商用利用する場合は一定の料金を支払う必要があります。
 phpcms とはどういう意味ですか?
Apr 20, 2024 pm 10:39 PM
phpcms とはどういう意味ですか?
Apr 20, 2024 pm 10:39 PM
PHPCMS は、オープンソース、モジュール性、柔軟性、使いやすさ、コミュニティ サポートを特徴とする無料のオープンソース コンテンツ管理システム (CMS) です。企業 Web サイト、電子商取引 Web サイト、ブログ、コミュニティ フォーラムなど、さまざまな種類の Web サイトの作成に使用できます。技術要件には、PHP 5.6 以降、MySQL、MariaDB または PostgreSQL データベース、Apache または Nginx Web サーバーが含まれます。
 phpcms にはどのようなバージョンがありますか?
Jun 14, 2023 pm 01:13 PM
phpcms にはどのようなバージョンがありますか?
Jun 14, 2023 pm 01:13 PM
phpcms には 2 つのよく知られたバージョンがあります: 1. カスタム URL ルールをサポートする phpCMS4 ウェブサイト管理の背景が美しく使いやすく、機能を自由に拡張できるフロントエンド プラグインが豊富です。 . 多言語、マルチサイト管理、ページをサポートする phpCMS2008R1 マネージャーは便利で、柔軟で、非常に軽量で、高速に実行されます。
 PHPCMS ユーザー名のセキュリティ設定戦略が明らかに
Mar 14, 2024 pm 12:06 PM
PHPCMS ユーザー名のセキュリティ設定戦略が明らかに
Mar 14, 2024 pm 12:06 PM
PHPCMS ユーザー名のセキュリティ設定戦略が明らかに Web サイト開発において、ユーザー アカウントのセキュリティは常に開発者が非常に重要視している側面です。ユーザー名はユーザーのログイン認証情報であるだけでなく、ユーザーの個人情報が公開され、さらにはセキュリティ リスクを引き起こす可能性があるため、ユーザー名のセキュリティ設定も重要です。この記事では、PHPCMS でのユーザー名のセキュリティ設定戦略を明らかにし、開発者が参照できる具体的なコード例を示します。 1. 共通のユーザー名の使用を防止する ユーザー名のセキュリティを向上させるために、開発者はユーザーが過剰なユーザー名を使用しないようにする必要があります。
 phpcms はどのデータベースを使用しますか?
Feb 21, 2023 pm 06:57 PM
phpcms はどのデータベースを使用しますか?
Feb 21, 2023 pm 06:57 PM
phpcms は mysql データベースを使用します。 phpcms は、PHP + MYSQL を技術基盤として使用して開発された PHP オープンソース Web サイト管理システムです。 PHPCMS V9 は基本的な動作フレームワークの構築に OOP 方式を採用しており、サポートされる PHP バージョンは PHP5 以降、サポートされる MYSQL バージョンは MySql 4.1 以降です。




