フロントエンドエンジニアのスキルアップのためのPhotoshopの上手な使い方シリーズ第3弾 - 写真の切り抜き
前の言葉
フロントエンドエンジニアは計測にPhotoshopを使うだけでなく、カットにもこのソフトを使う必要があります。この記事は、Photoshop スキル シリーズの 3 番目の記事です - 画像のカット
画像のカット情報
Web ページ制作ではどの写真を切り抜く必要がありますか?主に2つのカテゴリに分けられ、1つは装飾画像、もう1つはコンテンツ画像です
【1】改変画像
改変画像は主にWebページのコンテンツを改変したもので、一般的には背景属性で使用されるスプライト画像となります。 、通常は png24 (IE6 は半透明をサポートしていません) および png8 形式で保存されます。装飾的な絵には主に以下のカテゴリが含まれます: 1. アイコン、ロゴ
2. 特殊効果のあるボタン、テキストなど (デザイナーがデザインしたフォントがあまり一般的でない場合は、テキストを画像として切り抜きます)
3. 非単色背景
【2】コンテンツ画像
ここでいう「画像」とは、主にWebページのコンテンツを提供するコンテンツ画像のことで、一般的には<コンテンツ画像として使用されます。 img>タグ。コンテンツの画像は色彩豊かで、通常 JPG 形式で保存され、一定の圧縮が必要です。コンテンツ画像には主に次のカテゴリがあります:
1. バナー、広告画像
2. 記事内の画像
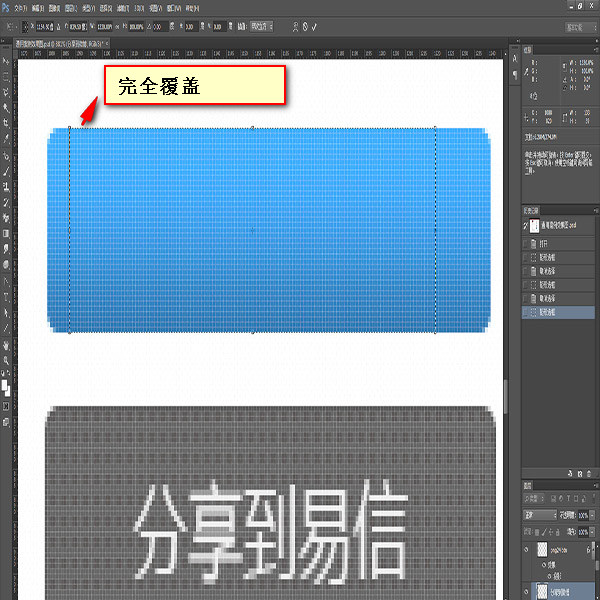
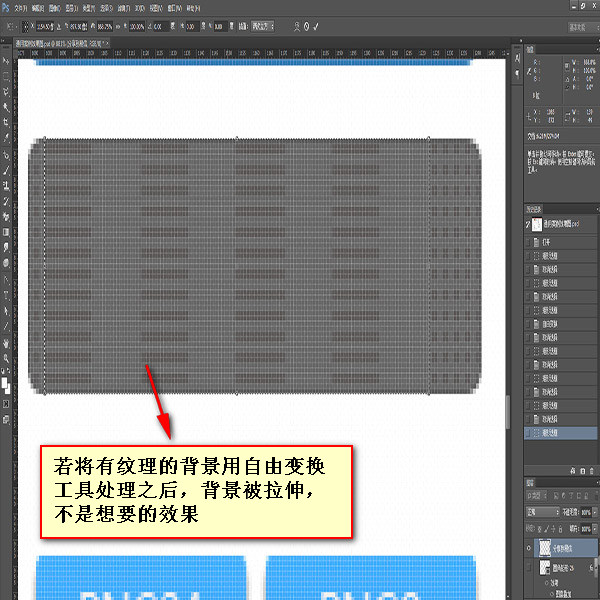
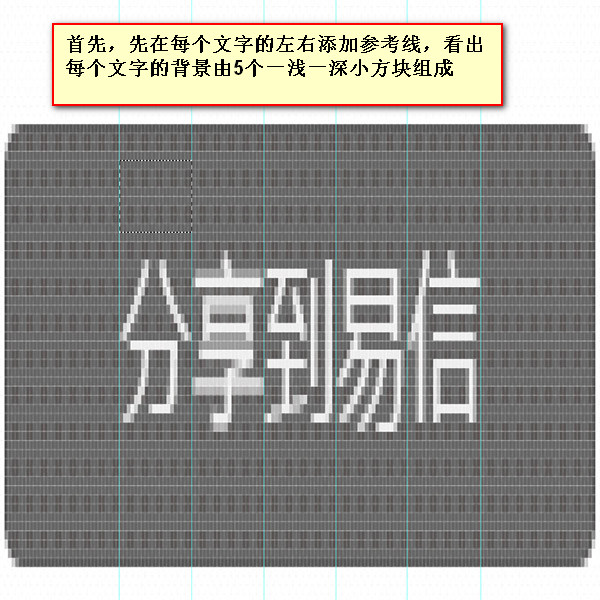
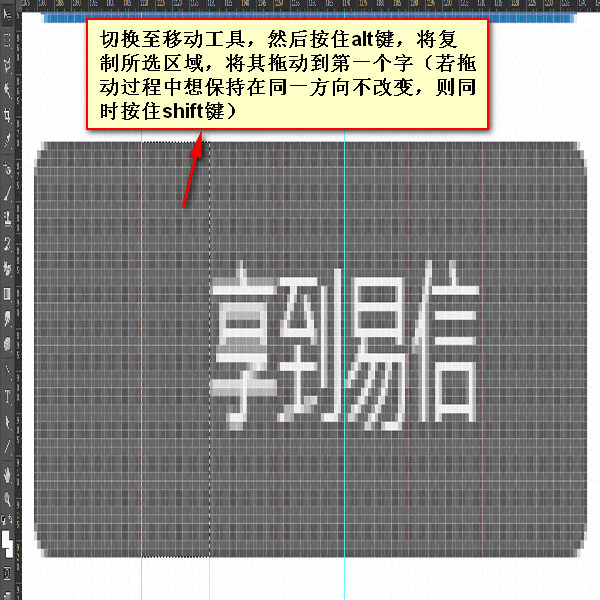
[注] 一部のコンテンツ画像はサーバーデータであるため、画像を切り取る必要はなく、 写真を切り取る手順 コードに記述できない特殊効果がある場合は、文字を切り取って、背景も一緒に まずテキストレイヤーを見つけて、目のアイコンを削除します a. 背景が伸縮可能な場合は、長方形マーキーツールを使用して背景に小さな長方形の枠を描き、自由変形ツール (ctrl+t) を使用します。背景を引き伸ばしてテキストを覆い、ダブルクリックするか Enter キーを押します b. 背景にテクスチャがあり、引き伸ばすことができない場合は、長方形のマーキー ツールを使用して背景に小さな長方形のフレームを描き、移動ツール
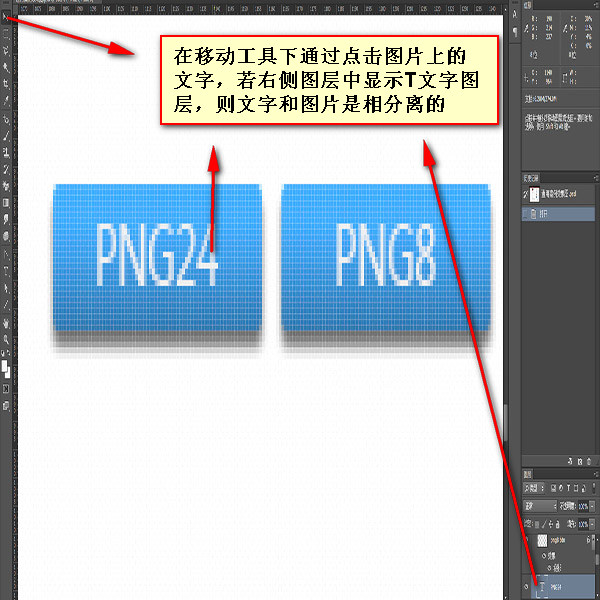
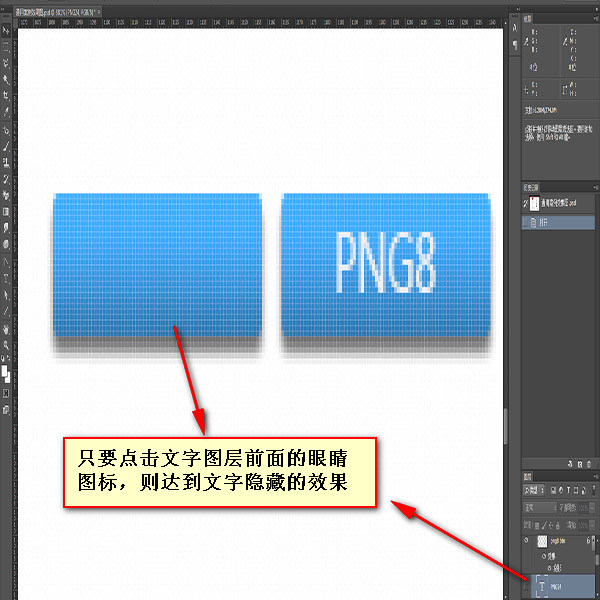
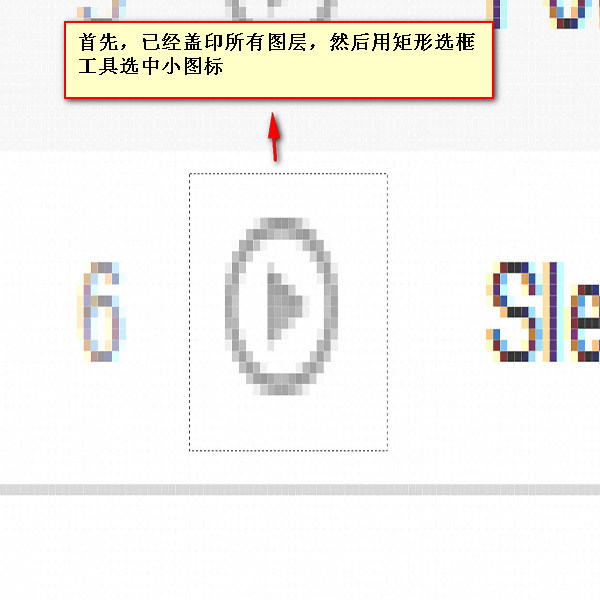
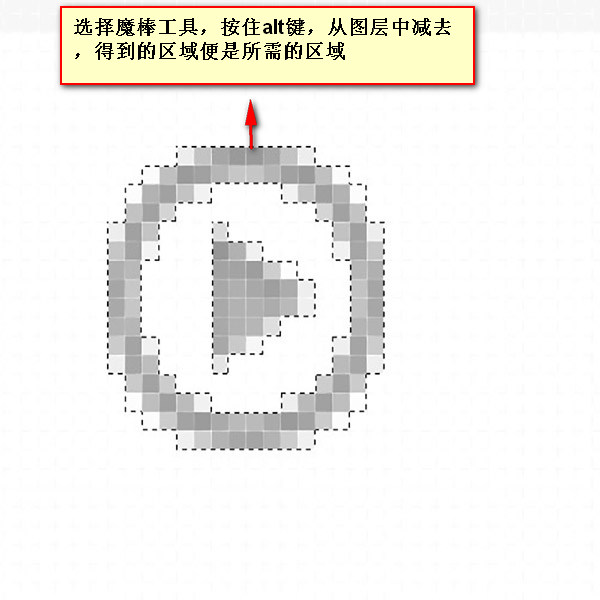
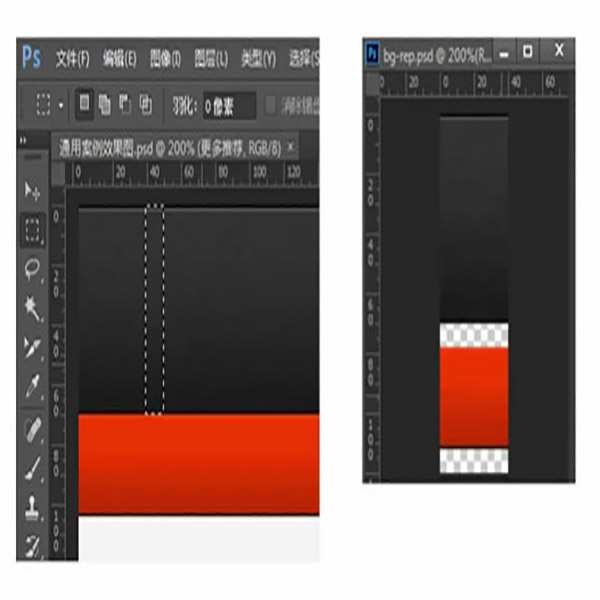
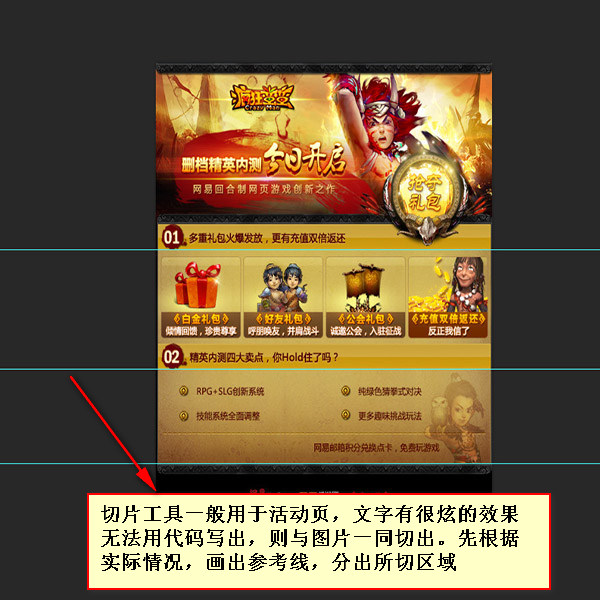
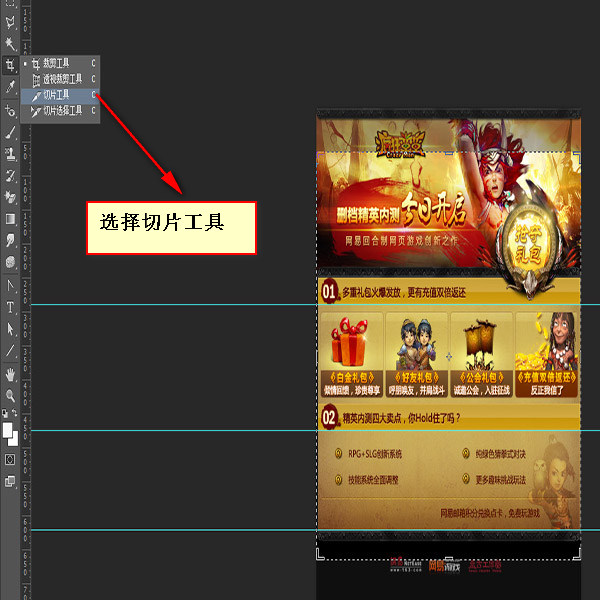
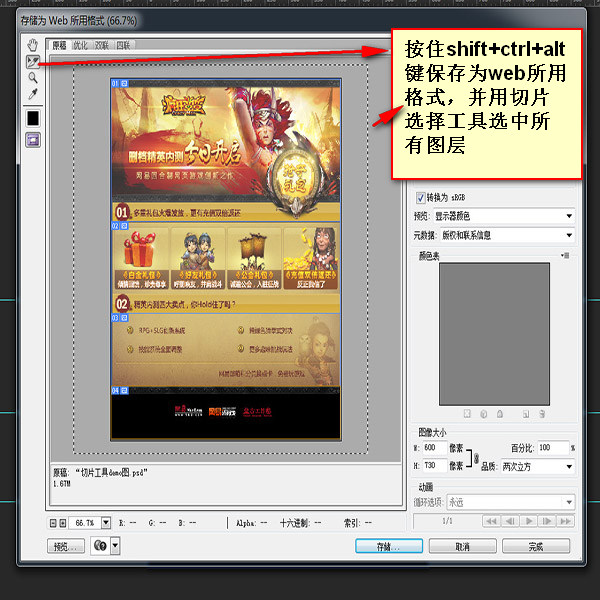
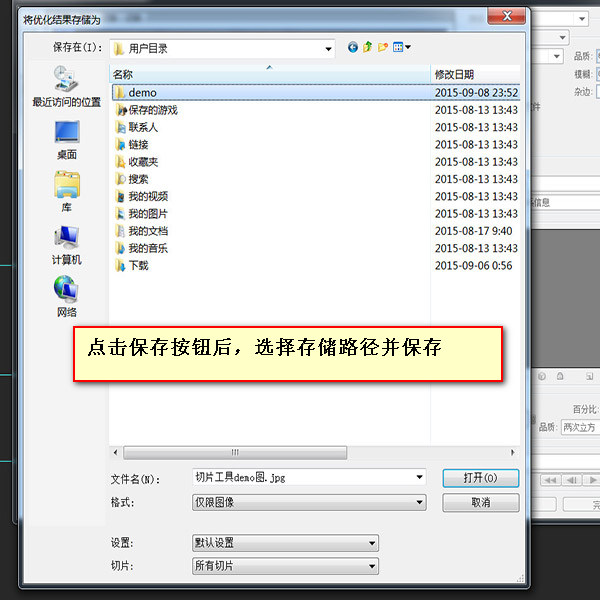
3. 魔法の杖ツールを使用して余分な部分を削除します(選択範囲から削除:長押し)下 alt) 【不規則な小さいアイコンのカット】 カット方法はpng8のカット方法と似ています 【注意】中空の小さいアイコンを選択する場合は必ず[連続]を解除してください 【タイル化可能な背景】 1. 長方形のマーキーツールを使用して領域を選択します 2. コピーして新しいファイルに貼り付けます(タイル化されたコンテンツが幅(x軸)または高さ(ファイルの y 軸) x 軸に沿って並べると x 軸を覆い、y 軸に沿って並べると y 軸を覆います 【スライスツール全面カット】 全面カットできるアクティビティページに適用 1、ガイドラインを引く 2.スライスツールを選択 3.ガイドラインに基づいてスライスボタンをクリック 4. スライスツールからスライス選択ツールに切り替えます(同じボタンの下) 5. スライスをダブルクリックして、必要な名前を変更します 6. 保存 【注意】Ctrl+aは使用できませんすべてのスライスを選択するには、長方形のボックスをドラッグするだけですべてのスライスを選択でき、色が明るくなり、保存形式を均一に設定します リアルなヌード写真を作成する AI 搭載アプリ 写真から衣服を削除するオンライン AI ツール。 脱衣画像を無料で AI衣類リムーバー AIヘンタイを無料で生成します。 使いやすく無料のコードエディター 中国語版、とても使いやすい 強力な PHP 統合開発環境 ビジュアル Web 開発ツール 神レベルのコード編集ソフト(SublimeText3) この記事では、ソーシャルメディアグラフィックスのPhotoshop、セットアップ、設計ツール、最適化技術をカバーすることを使用して詳細に説明しています。グラフィック作成の効率と品質を強調しています。 PSの「読み込み」の問題は、リソースアクセスまたは処理の問題によって引き起こされます。ハードディスクの読み取り速度は遅いか悪いです。CrystaldiskInfoを使用して、ハードディスクの健康を確認し、問題のあるハードディスクを置き換えます。不十分なメモリ:高解像度の画像と複雑な層処理に対するPSのニーズを満たすためのメモリをアップグレードします。グラフィックカードドライバーは時代遅れまたは破損しています:ドライバーを更新して、PSとグラフィックスカードの間の通信を最適化します。ファイルパスが長すぎるか、ファイル名に特殊文字があります。短いパスを使用して特殊文字を避けます。 PS独自の問題:PSインストーラーを再インストールまたは修理します。 記事では、ファイルのサイズと解像度に焦点を当てたPhotoshopを使用して、Webの画像の最適化について説明します。主な問題は、品質と負荷時間のバランスをとることです。 この記事は、Photoshopで印刷するための画像の準備を導き、解像度、色プロファイル、シャープネスに焦点を当てています。 300 PPIおよびCMYKプロファイルが高品質のプリントに不可欠であると主張しています。 記事では、既存のGIFにフレームを追加するなど、PhotoshopでアニメーションGIFの作成と最適化について説明します。主な焦点は、品質とファイルサイズのバランスをとることです。 この記事では、ビデオ編集にPhotoshopを使用する方法、ビデオのインポート、編集、エクスポートの手順の詳細、およびタイムラインパネル、ビデオレイヤー、エフェクトなどの重要な機能の強調表示について説明します。 PSをPDFとしてエクスポートする際のよくある質問とソリューション:フォント埋め込み問題:「フォント」オプションを確認し、「埋め込み」を選択するか、フォントを曲線(パス)に変換します。色偏差の問題:ファイルをCMYKモードに変換し、色を調整します。 RGBで直接エクスポートするには、プレビューと色の逸脱のための心理的な準備が必要です。解像度とファイルサイズの問題:実際の条件に応じて解像度を選択するか、圧縮オプションを使用してファイルサイズを最適化します。特殊効果の問題:エクスポートする前にレイヤーをマージ(フラットン)するか、長所と短所を比較検討します。 Slow Photoshopの起動の問題を解決するには、次のような多面的なアプローチが必要です。ハードウェアのアップグレード(メモリ、ソリッドステートドライブ、CPU)。時代遅れまたは互換性のないプラグインのアンインストール。システムのゴミと過剰な背景プログラムを定期的にクリーンアップします。無関係なプログラムを慎重に閉鎖する。起動中に多数のファイルを開くことを避けます。【1】
文字を隠して背景だけを残す
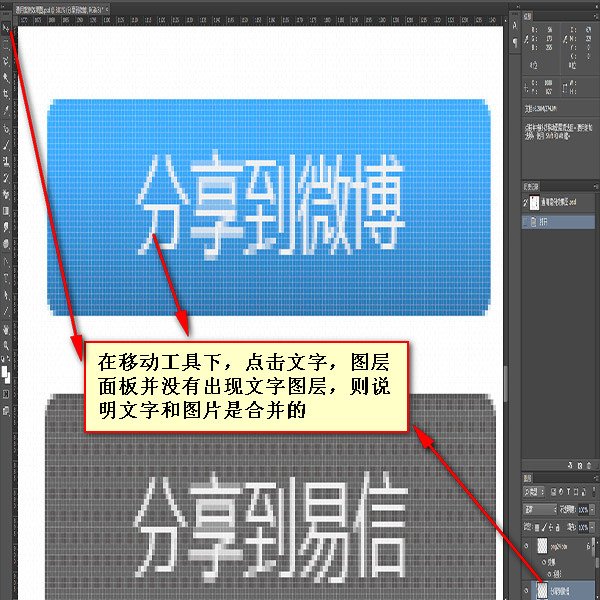
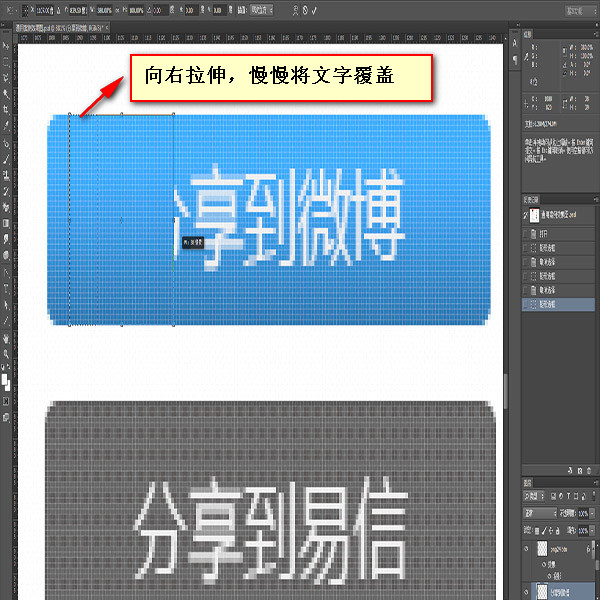
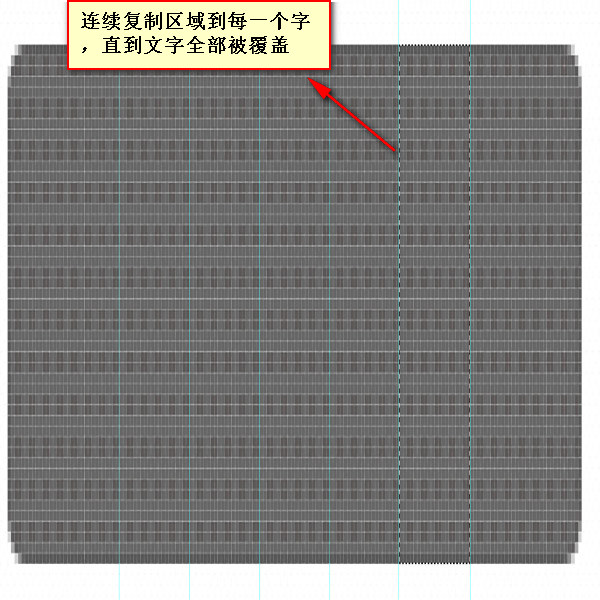
2. . テキストと背景が結合されている場合は、背景のカバーテキストを並べて表示します 







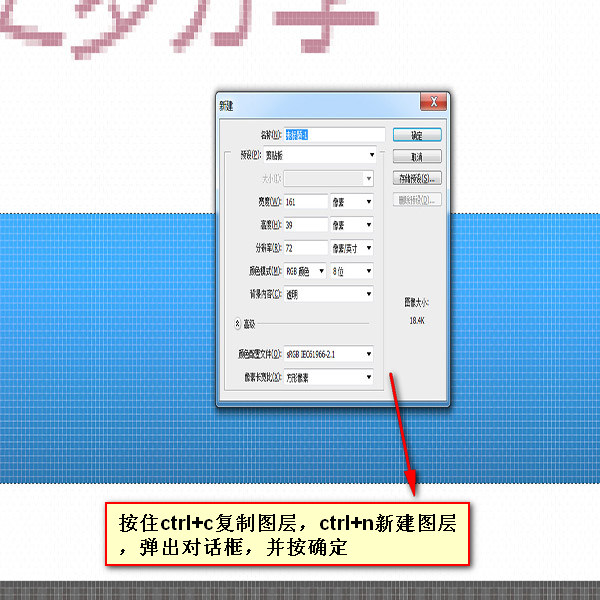
レイヤーをコピー(ctrl+c) ->新しいファイル (ctrl+n) を押し、[OK] -> [レイヤーを貼り付け](ctrl+v) を押します



【4】【2】
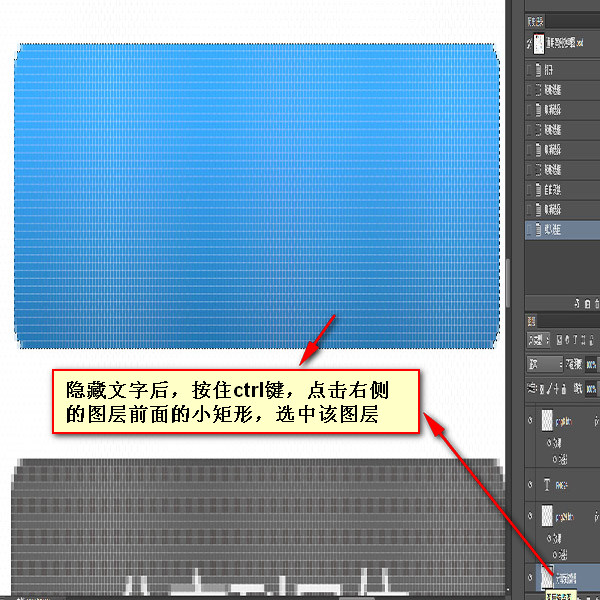
 移動ツールで必要なレイヤーを選択(Ctrl+レイヤーの四角形部分をクリック)するとアリのラインが表示されます
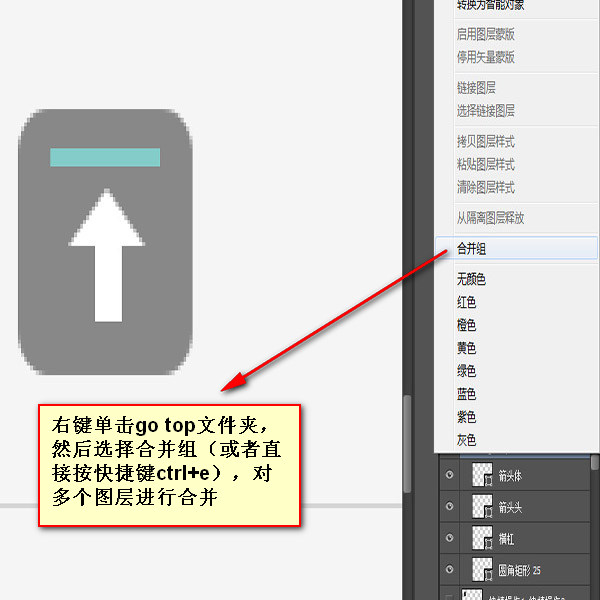
移動ツールで必要なレイヤーを選択(Ctrl+レイヤーの四角形部分をクリック)するとアリのラインが表示されます レイヤーを結合(ctrl+e)(任意) 【3】
【3】



2. 長方形のマーキーツールを使用して広い領域を選択します実戦 以下はそれぞれ異なります 画像の種類から見た実践的な解説
 【png8のカット】
【png8のカット】 png8の画像は半透明に対応していないため、 でカットする必要があります背景 1. 表示されているレイヤーを結合します(shift+ctrl+e)










ホットAIツール

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

AI Hentai Generator

人気の記事

ホットツール

メモ帳++7.3.1

SublimeText3 中国語版

ゼンドスタジオ 13.0.1

ドリームウィーバー CS6

SublimeText3 Mac版

ホットトピック
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 63
63
 ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
 PSが荷重を見せ続ける理由は何ですか?
Apr 06, 2025 pm 06:39 PM
PSが荷重を見せ続ける理由は何ですか?
Apr 06, 2025 pm 06:39 PM
 Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
 Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
 PhotoshopでアニメーションGIFを作成するにはどうすればよいですか?
Mar 18, 2025 pm 01:38 PM
PhotoshopでアニメーションGIFを作成するにはどうすればよいですか?
Mar 18, 2025 pm 01:38 PM
 Photoshopのビデオ編集機能を使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:37 PM
Photoshopのビデオ編集機能を使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:37 PM
 PSでPDFをエクスポートすることに関する一般的な質問は何ですか
Apr 06, 2025 pm 04:51 PM
PSでPDFをエクスポートすることに関する一般的な質問は何ですか
Apr 06, 2025 pm 04:51 PM
 PSの負荷速度をスピードアップする方法は?
Apr 06, 2025 pm 06:27 PM
PSの負荷速度をスピードアップする方法は?
Apr 06, 2025 pm 06:27 PM




