フロントエンドエンジニアのスキルを高めるPhotoshopの上手な使い方シリーズ第2回「計測編」
前の言葉
Photoshopを使ってフロントエンドエンジニアが行う作業の多くは実際に計測することです。この記事は、Photoshop の賢い使い方 - 測定シリーズの 2 番目の記事です
測定情報
Web 制作において Photoshop を使用して測定する必要がある情報は、サイズ情報と色情報の 2 つのカテゴリに分類されます
【 1】サイズ情報
サイズ情報は主に長方形マーキーツールと情報パネルを通じて測定され、以下の項目が含まれます:
1.幅、高さ
2.内側の余白、外側の余白
3.枠線
4 . 位置決め
5. 文字サイズ
6. 行の高さ
7. 背景画像の位置
【注意】測定の際は、結果が比較的正確になるように、できるだけキャンバスを大きくしてください
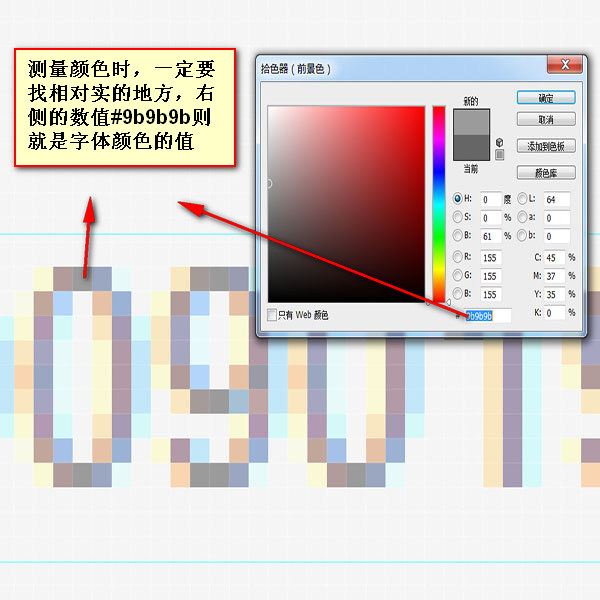
【2】色情報
カラー情報は主に以下の項目を含むカラーピッカーで計測が行われます:
1. 枠線の色
2. 背景の色
3. 文字の色
実戦
次に使ってみましょういくつかの実際の測定を通して、Photoshop を詳細に測定します
【写真の幅と高さを測定する】
1. 通常の写真の幅と高さを測定します
まず、長方形のマーキーツールを使用して、画像を選択します。広い領域を測定し、Altキーを押しながら余分な部分を差し引きます
 |
 |
 |
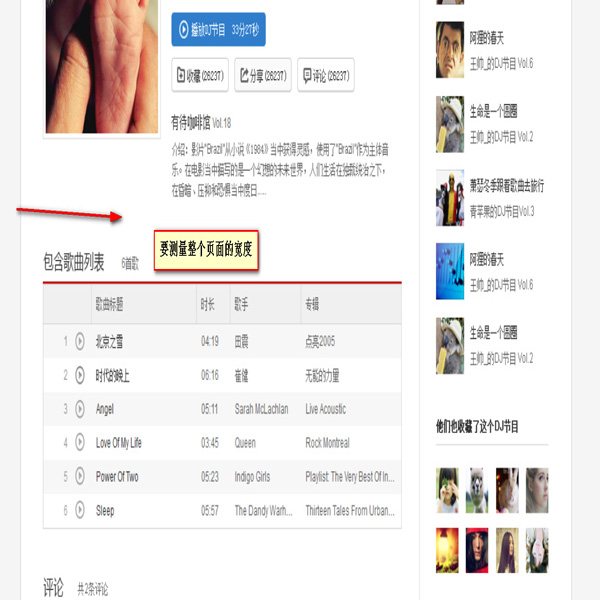
の部分2、を超える広い領域の幅と高さを測定します1画面
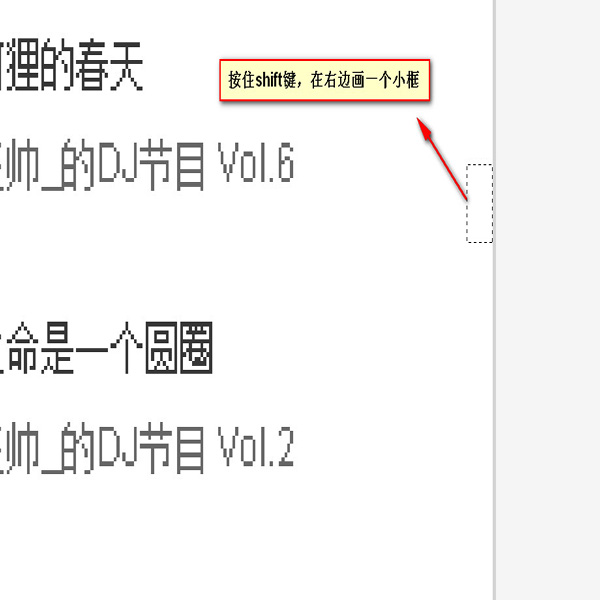
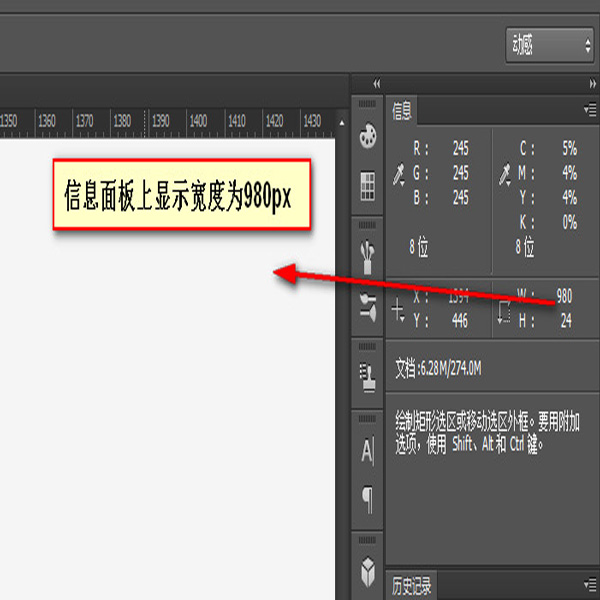
まず、長方形のマーキーツールを使用して左端に小さな長方形を描きます。Shiftキーを押しながら右端に小さな長方形を描きます。 情報パネルの幅情報は、
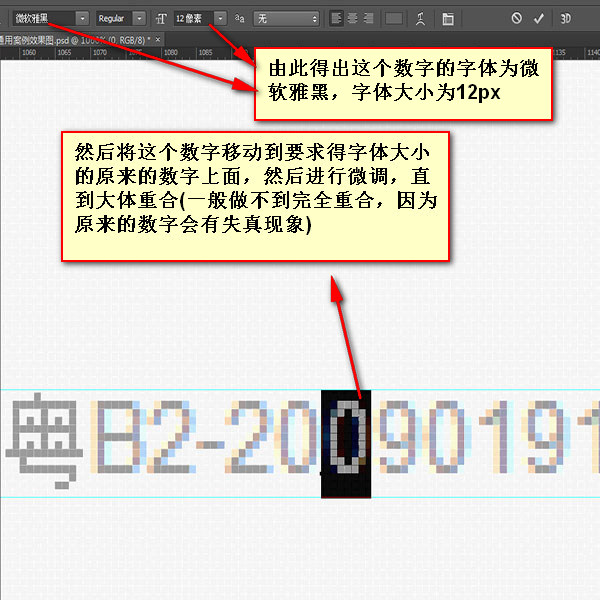
 | 【文字サイズ、行高さ、文字色を測定】 |
 文字サイズと行高さを個別に取得できます。オプションパネルのいくつかのパネルとテキストの色の情報 文字サイズと行高さを個別に取得できます。オプションパネルのいくつかのパネルとテキストの色の情報 |
 |
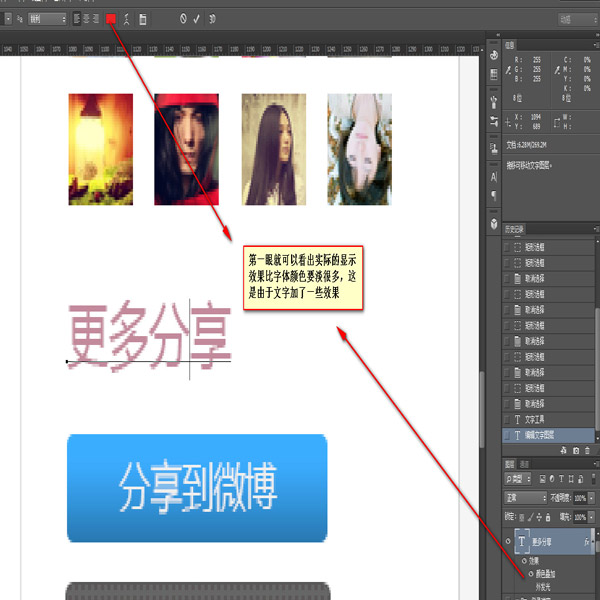
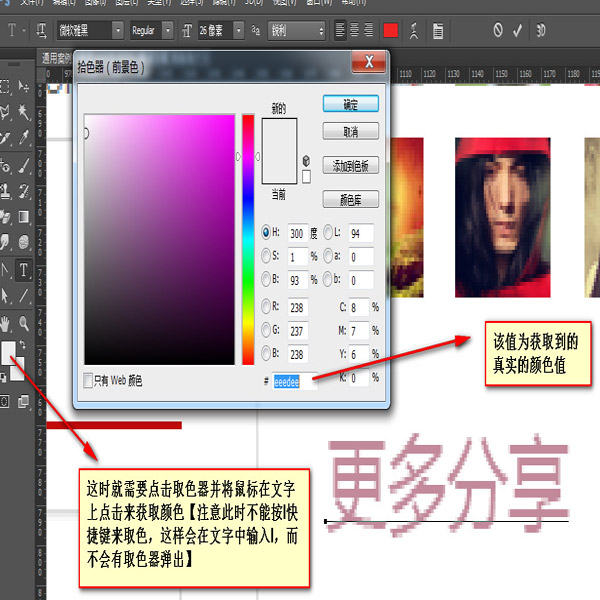
【注意】テキストカラーパネルで選択した色が表示されている色と一致しない場合は、テキストの色が他の効果によって処理されている可能性があります。この場合でも、色を吸収するためにスポイトツールが必要です。

|
 |
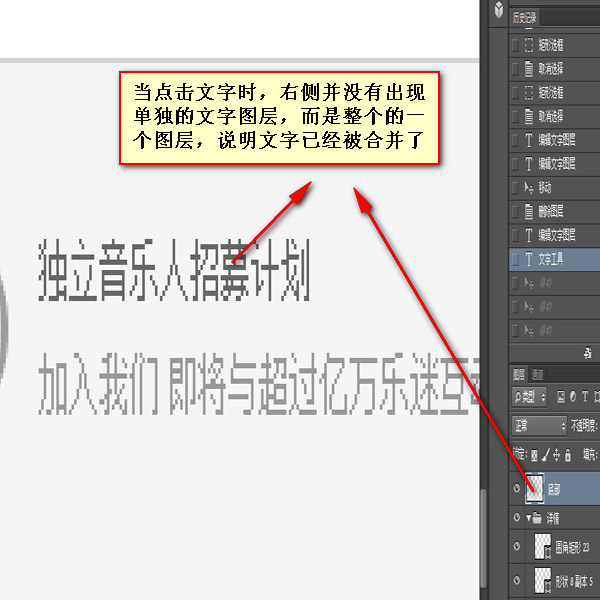
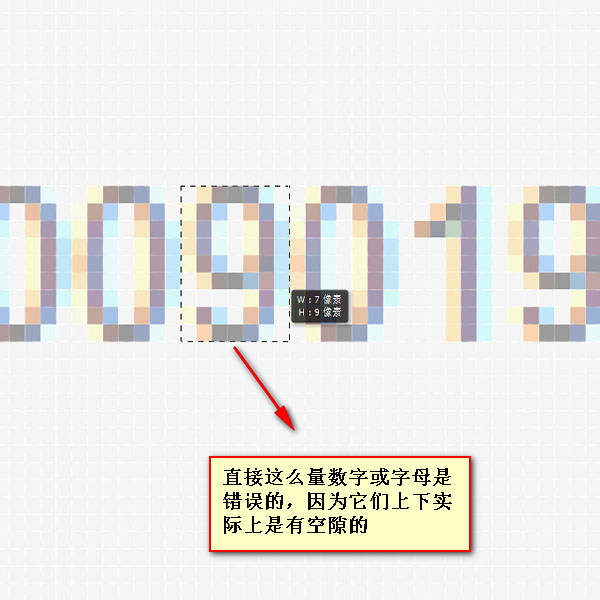
2. テキストがレイヤーに結合されている場合、状況はより複雑になります
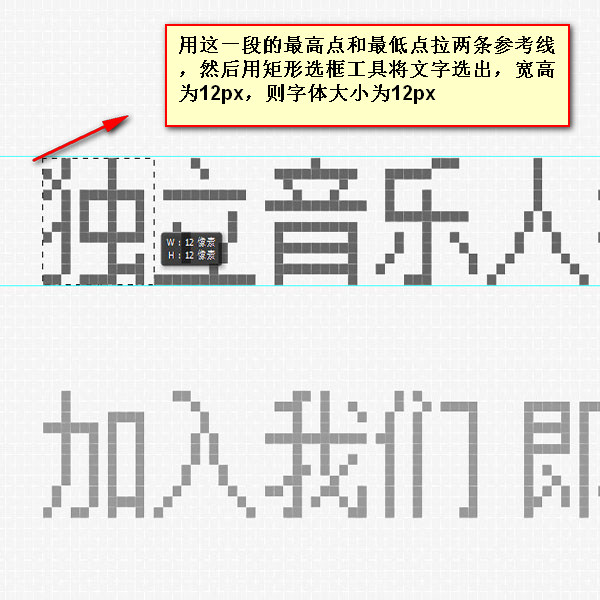
a. 異なるフォントのテキストの場合は、フォント サイズが異なります。異なる場合があります。一般に、行内の最大のテキストが選択されて測定され、結果は比較的正確です
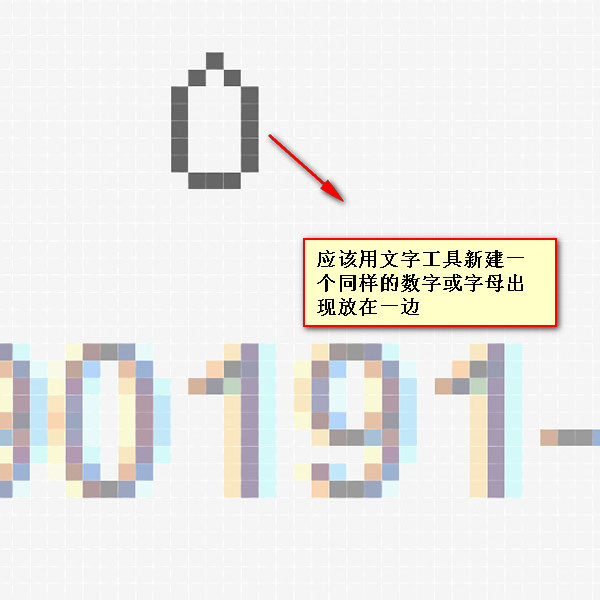
【注意】テキストの右または下に1ピクセルの隙間がある場合があります
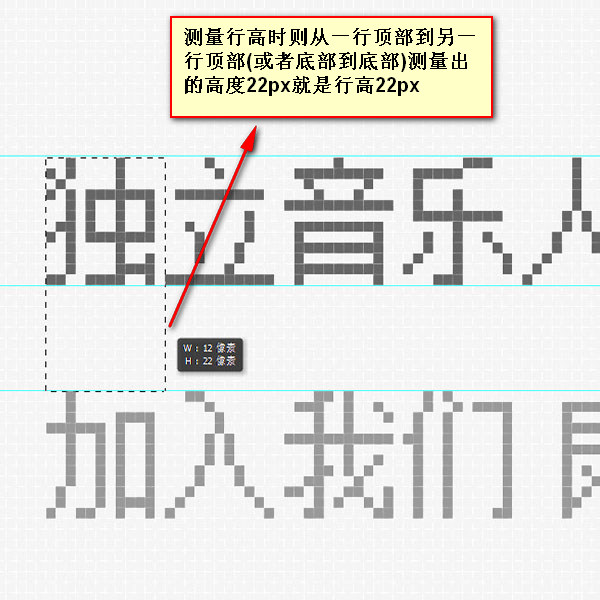
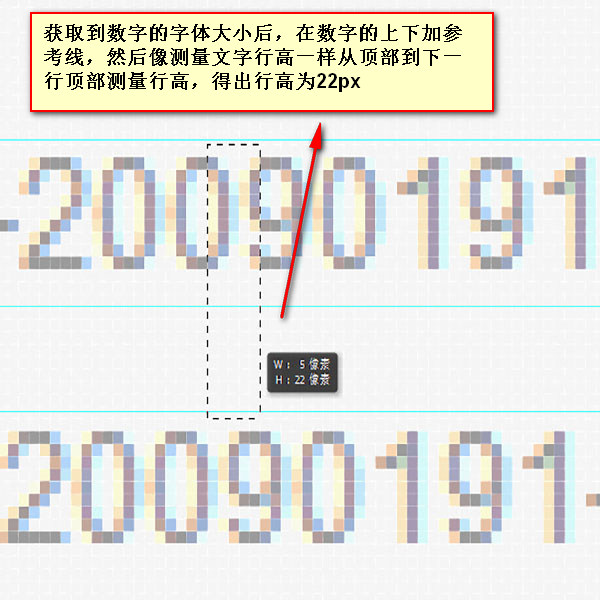
b.行の高さ
の測定。行の高さは実際には 1 行目の下から 2 行目の下までの寸法です
c. フォントの色の取得
スポイトツールを使用するときはギザギザが多いので注意してください。文字を拡大すると文字が消えてしまうので、ベタ色の部分を拾う必要があります
 |
 |
 |
 |
文字をノックして比較してください。次に、行の高さとフォント サイズを一貫して設定し、文字と上下のスペースの数を確認してから、行の高さを設定します
 |
 |
 |
|||||||
 |
 |

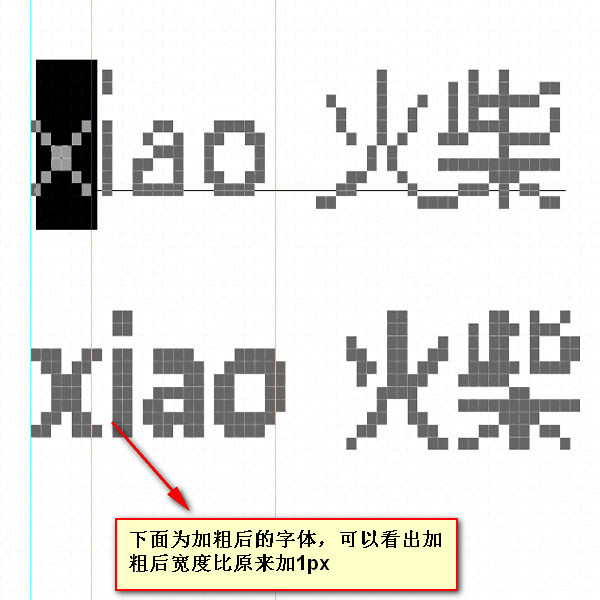
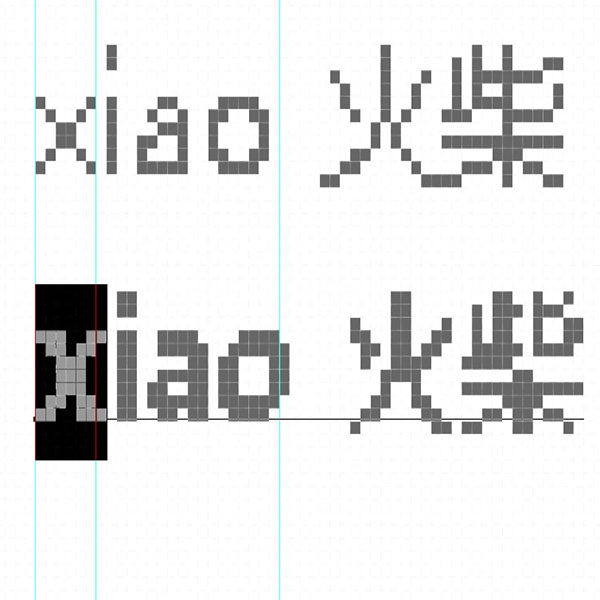
【太字に設定】 太字に設定すると、文字のピクセルが 1 つ増えますが、元のフォント サイズに従って計算されます。太字にすると元の1ピクセルの縦線が2ピクセルになります
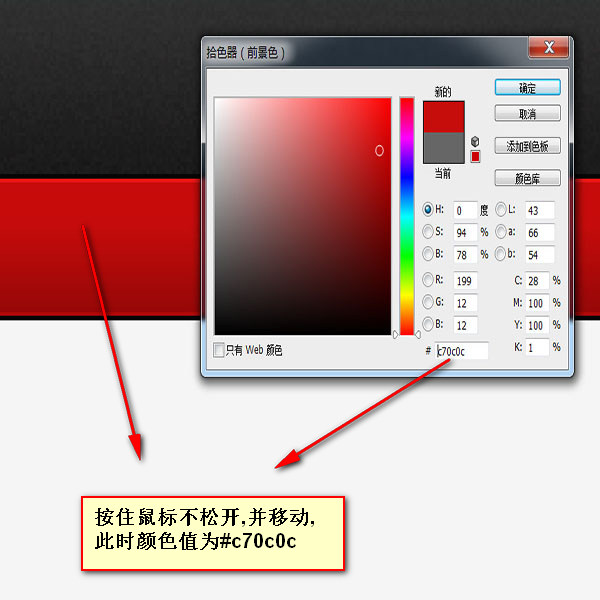
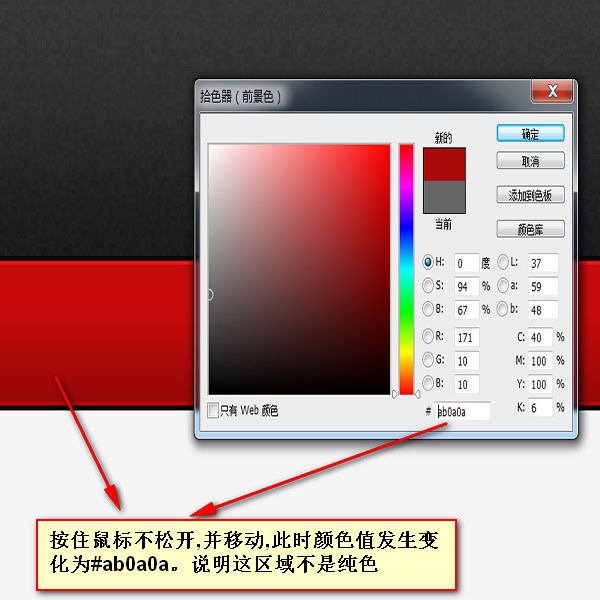
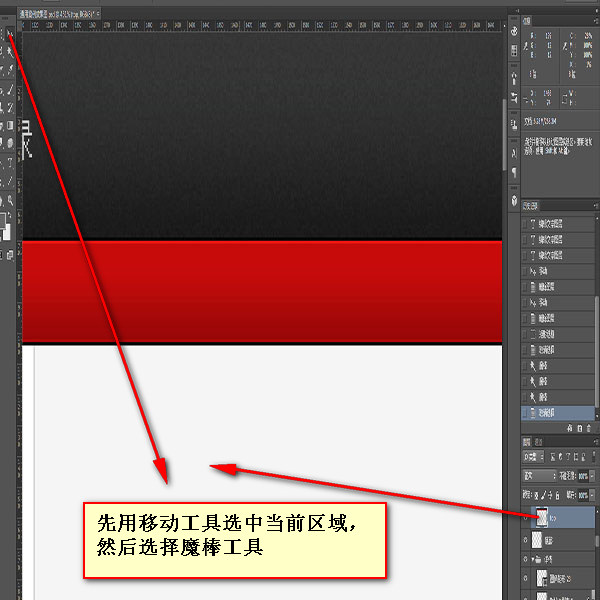
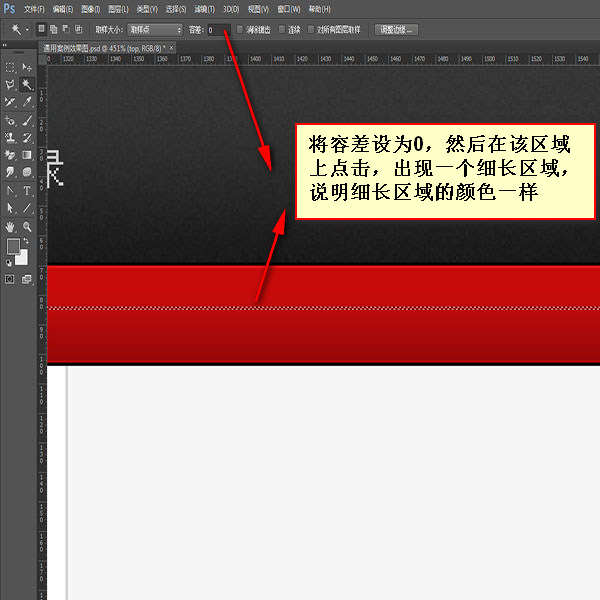
【色を決める】 1. ベタを決める色 いつ肉眼では領域が単色であるかどうかを判断できないため、カラー ピッカー ツールを使用すると役に立ちます。カラーピッカーツールを開き、マウスを押したまま移動すると、色の値が変化します。すべての水平ストリップが表示される場合は、移動ツールを使用してレイヤーを選択し、クリックします。 、縦方向の色の変化の直線的なグラデーションになります
注意事項
|

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
この記事では、ソーシャルメディアグラフィックスのPhotoshop、セットアップ、設計ツール、最適化技術をカバーすることを使用して詳細に説明しています。グラフィック作成の効率と品質を強調しています。
 Photoshopのコンテンツを意識した塗りつぶしおよびコンテンツを意識した移動ツールを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 07:35 PM
Photoshopのコンテンツを意識した塗りつぶしおよびコンテンツを意識した移動ツールを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 07:35 PM
記事では、Photoshopのコンテンツを意識した塗りつぶしツールを効果的に使用して、ソース領域の選択、間違いの避け、最適な結果のために設定の調整に関するヒントを提供します。
 Photoshop(ファイルサイズ、解像度、カラースペース)でWeb使用のために画像を準備するにはどうすればよいですか?
Mar 13, 2025 pm 07:28 PM
Photoshop(ファイルサイズ、解像度、カラースペース)でWeb使用のために画像を準備するにはどうすればよいですか?
Mar 13, 2025 pm 07:28 PM
記事では、PhotoshopでのWeb使用のための画像の準備、ファイルサイズ、解像度、カラースペースの最適化に焦点を当てています。主な問題は、画質と迅速な読み込み時間のバランスをとることです。
 Photoshopの正確な色についてモニターを校正するにはどうすればよいですか?
Mar 13, 2025 pm 07:31 PM
Photoshopの正確な色についてモニターを校正するにはどうすればよいですか?
Mar 13, 2025 pm 07:31 PM
記事では、Photoshopの正確な色のモニターの校正、キャリブレーションのツール、不適切なキャリブレーションの効果、および再調整頻度について説明します。主な問題は、色の精度を確保することです。
 Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
この記事は、Photoshopで印刷するための画像の準備を導き、解像度、色プロファイル、シャープネスに焦点を当てています。 300 PPIおよびCMYKプロファイルが高品質のプリントに不可欠であると主張しています。
 Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
記事では、ファイルのサイズと解像度に焦点を当てたPhotoshopを使用して、Webの画像の最適化について説明します。主な問題は、品質と負荷時間のバランスをとることです。
 PSが荷重を見せ続ける理由は何ですか?
Apr 06, 2025 pm 06:39 PM
PSが荷重を見せ続ける理由は何ですか?
Apr 06, 2025 pm 06:39 PM
PSの「読み込み」の問題は、リソースアクセスまたは処理の問題によって引き起こされます。ハードディスクの読み取り速度は遅いか悪いです。CrystaldiskInfoを使用して、ハードディスクの健康を確認し、問題のあるハードディスクを置き換えます。不十分なメモリ:高解像度の画像と複雑な層処理に対するPSのニーズを満たすためのメモリをアップグレードします。グラフィックカードドライバーは時代遅れまたは破損しています:ドライバーを更新して、PSとグラフィックスカードの間の通信を最適化します。ファイルパスが長すぎるか、ファイル名に特殊文字があります。短いパスを使用して特殊文字を避けます。 PS独自の問題:PSインストーラーを再インストールまたは修理します。
 PhotoshopでアニメーションGIFを作成するにはどうすればよいですか?
Mar 18, 2025 pm 01:38 PM
PhotoshopでアニメーションGIFを作成するにはどうすればよいですか?
Mar 18, 2025 pm 01:38 PM
記事では、既存のGIFにフレームを追加するなど、PhotoshopでアニメーションGIFの作成と最適化について説明します。主な焦点は、品質とファイルサイズのバランスをとることです。








 【3】漢字の句読点は1文字のサイズを占め、句読点は文字サイズの半分になります。英語の文字は半文字のサイズを占めます
【3】漢字の句読点は1文字のサイズを占め、句読点は文字サイズの半分になります。英語の文字は半文字のサイズを占めます
 【6】基準線の精度が高くない場合は、最初に基準線を引きます。基準線はマウスを放さないでください, そして、ctrl キーを押したままにして、基準線を 0.1px で移動します
【6】基準線の精度が高くない場合は、最初に基準線を引きます。基準線はマウスを放さないでください, そして、ctrl キーを押したままにして、基準線を 0.1px で移動します 