フロントエンドの概要・基本・CSS レイアウト
今回は、主にレイアウトの基礎知識をまとめたシリーズ「フロントエンドまとめ・基礎・CSS」の第1回目です。
一、显示(display) 1.1 盒模型(box-model) 1.2 行内元素(inline) & 块元素(block) 1.3 行内块元素(inline-block IE8+ IE6-7/tools) 1.4 flex(IE11+ IE10/-ms-) 1.5 none 二、位置(position) 三、补充 3.1 浮动(float) 3.2 层叠(z-index) 3.3 溢出(overflow) 3.4 resize(notIE)(CSS3) 3.5 分栏(column)(IE10+ notOperaMini)(CSS3)
1. 表示
1.1 ボックスモデル
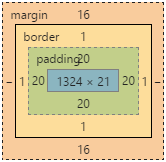
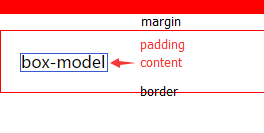
ボックスモデルを理解するには画像を見てください

ボックスモデルにはコンテンツ、パディング、ボーダー、マージンが含まれています。要素に設定した高さはコンテンツの高さです。要素にパディングを追加して、要素を高く見せます。
以下はボックス モデルのデモンストレーション例です。Google Chrome でボックス モデルを表示するには、右クリック > [プロパティ] > [計算済み] を使用して表示できます。
<p class="box-model">box-model</p>
.box-model {
border: 1px solid red;
padding: 20px;
}ボーダーで囲まれたボックスモデル
要素にパディングを追加するときに要素の高さを変更したくない場合がありますが、これはレイアウトに役立ちません。要素のボックス モデルを境界線で囲まれたボックス モデルに設定できます (box-sizing: border-box;)。 IE の奇妙なモードでは、このボックス モデルがデフォルトで使用されます。
これが例です。

<p class="box-model">box-model</p>
.box-model {
box-sizing: border-box; /* 设置成以边框为界的盒模型 */
border: 1px solid red;
height: 80px;
padding: 10px;
}1.2 インライン要素 (inline) とブロック要素 (block)
ブロック要素は通常、レイアウトに使用されます
ブロック要素は幅と高さを設定でき、デフォルトでは 1 行を占有します。インライン要素の幅と高さは設定できません。幅はその内容によって決まります。
ブロック要素にはデフォルトでは高さはなく、コンテンツがある場合にのみ高さがあります。インライン要素にはデフォルトでは高さと幅がなく、コンテンツがある場合にのみ存在します。インライン要素には幅と高さの設定はできませんが、絶対配置にすると幅と高さの設定が可能になります。 (配置については 2 番目のセクションで説明します)

块元素:p p ul li table form html5(header section footer)。 行内元素:a font(em strong i) img span。
ブロック要素はインライン要素に変換できます
通常、ナビゲーション バーを作成するために li をインライン要素に変換します。
<ul class="nav">
<li>首页</li>
<li>文章</li>
<li>留言</li>
</ul>
.nav li {
display: inline;
}連続するブロック要素は 1 つだけです
ただし、インライン要素は複数存在する可能性があります。
空のブロック要素はレイアウト内で消えます
ページをデバッグし、レイアウト内の要素の位置を表示したい場合、通常は要素に高さを追加します。
インライン要素のコンテンツが空の場合、レイアウト内で非表示になります (空は推奨されません)。
1.3 インラインブロック要素 (inline-block IE8+ IE6-7/tools)
互換性は IE8、IE6-7 以上でサポートされています。「WEB フロントエンド開発に焦点を当てる」を参照してください。
2 つの要素間のギャップを解消します
2 つの要素間のギャップは、要素間のスペースから生じます。このギャップは、要素を結合することで解消できます。テンプレートを使用してそれらを削除することもできます。詳細については、「Zhihu」を参照してください。
<ul class="nav"> <li>首页</li><li> 文章</li><li> 留言</li> </ul>
特殊な場合の要素の配置
3 つの li が並置され、すべてが inline-block に設定されます。 display:none; が一番左の要素に設定されている場合、他の 2 つの li はコンテナーの底に沈みます。このとき、この2つのliに対して上揃え(vertical-align:top;)を設定する必要があります。
<ul class="nav" id="nav">
<li class="left"><p class="hidden">首页</p></li>
<li class="center"><p>文章</p></li>
<li class="right"><p>留言</p></li>
</ul>
.hidden {display: none;}
.left {height: 50px;}
.center,.right {vertical-align: top;}1.4 フレキシブルボックス (flex IE11+ IE10/-ms-)
互換性はサポートされています>=IE11。IE10 はブラウザーのプライベート プレフィックス (-ms-) を追加する必要があります。
エラスティックレイアウトを使用する
エラスティックレイアウトを使用する場合、フロートクリア垂直は無効になります。詳細については、Ruan Yifeng のブログを参照してください。
display:flex; // 块元素用 display:inline-flex; // 行内元素用
柔軟なレイアウト設定
これらは当面のリファレンスマニュアルとして使用されます。
flex-direction:row/row-reverse/column/column-reverse; // 方向 flex-wrap:nowrap/wrap/wrap-reverse; // 换行 flex-flow:direction/wrap; // 方向和换行的简写,默认为flex-flow:row nowrap; justify-content:flex-start/center/flex-end/space-between/space-around; // 主轴(默认为水平轴) align-items:flex-start/center/flex-end/baseline/stretch; // 交叉轴 align-contents:flex-start/center/flex-end/space-between/space-around/stretch; // 多条轴线的对齐方式(单条无效) order:number; // 顺序(默认为0) flex-grow:number; // 宽度有余时放大比例(默认为0) flex-shrink:number; // 宽度有余时缩小比例(默认为1) flex-basis:number/auto; // 分配多余空间前,项目占据的主轴空间(默认auto) flex:grow/shrink/basis; // grow shrink basis三个属性的缩写 align-self:auto/flex-start/center/flex-end/baseline/stretch;; // 单个项目的对齐方式,可覆盖align-items(默认auto)
主軸 (justify-content) は単一行の要素のみを中央に配置できます
複数行の場合はどうすればよいですか? p 内で複数の行をネストして、単一の行要素を構築できます。
以下は水平方向と垂直方向のセンタリングの例です。
<p class="parent">
<p class="child">
<p>两行都会</p>
<p>居中</p>
</p>
</p>
.parent {
display: flex; /* 使用flex布局 */
align-items: center; /* 交叉轴居中 */
justify-content: center; /* 主轴(默认为水平轴)居中 */
background: red;
height: 200px;
}1.5 none
要素を非表示にする
次の 2 つのメソッドは要素を非表示にできますが、display:none; は元々占有されていたレイアウト スペースをクリアします。
visibility:hidden; // 隐藏元素 display:none; // 隐藏元素并清除原本占用的布局空间
2. 位置
絶対、相対、固定の位置決め。上、右、左、下の要素を使用できます。しかし、表現される意味は異なります。
レイアウトスペースの位置をクリアします(絶対固定)
固定位置(固定)はマウスのスクロールに合わせて位置が変わりません。実際には、画面上の特定の位置を固定します。より一般的なのは、Web ページの右下隅にある広告です。
絶対測位(absolute)の測位原点は、非デフォルト測位(static)の親ノードになります。親ノードにこれらがない場合は、本体を位置決め原点とします。これら 2 つの配置のいずれかを使用すると、要素が元々占めていたレイアウト スペースが消えます (ドキュメント フローから取り除かれます)。
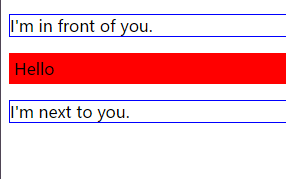
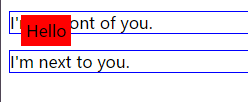
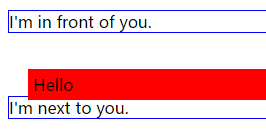
以下は絶対配置の例です。左側の図はデフォルトのレイアウトで、右側の図は絶対配置を使用した後です (要素の元のレイアウト スペースはクリアされています)。


<p class="border">I'm in front of you.</p>
<p class="parent">Hello</p>
<p class="border">I'm next to you.</p>
.border {
border: 1px solid blue;
}
.parent {
position: absolute;
left: 20px;
top: 20px;
background-color: red;
padding: 5px;
}保留布局空间的定位(relative)
元素原本占用的布局空间依旧保留在文档流中。

相对定位(relative)相对原有位置定位。把上例中的absolute改成relative即可看到效果。使用这种方法,元素原本占用的布局会保留。
默认定位
默认定位为static。
巧用relative+absolute定位
父级采用relative,子代采用absolute。则子代的定位原点变为父级元素的左上角。
三、补充
3.1 浮动(float)
刚开始做页面的时候,还不知道浮动用了之后得清除,只气的想要砸键盘。现在好多了,知道了点技巧。更多技巧请见Tomson。
清除浮动(.clear)
这种方法需要在浮动元素后面添加一个空的节点,然后写上clear属性。兼容IE6需要添加zoom:1;。
<ul class="nav">
<li>首页</li>
<li>文章</li>
<li>留言</li>
</ul>
<p class="clear"></p> <!--用来清楚浮动的空元素-->
<p>我是另外一行</p>
.nav li {
background-color: red;
float: left;
list-style-type: none;
}
.clear {
clear: both;
zoom:1; /* IE 6 */
}清除浮动(overflow:hidden;)
使用这种方法意味着,浮动元素得有一个父元素,并给父元素添加overflow:hidden;属性。
<ul class="nav">
<li>首页</li>
<li>文章</li>
<li>留言</li>
</ul>
<p>我是另外一行</p>
.nav li {
background-color: red;
float: left;
list-style-type: none;
}
.nav {
overflow: hidden;
}文字环绕
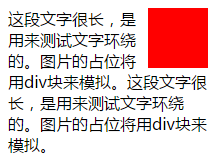
浮动元素的另外一个妙用是实现文字环绕。

<p class="article">
<p class="photo"></p>
<p>这段文字很长,是用来测试文字环绕的。图片的占位将用p块来模拟。这段文字很长,是用来测试文字环绕的。图片的占位将用p块来模拟。</p>
</p>
.article {
width: 200px;
}
.photo {
width: 60px;
height: 60px;
background-color: red;
float: right;
}3.2 层叠(z-index)
层叠可以控制元素的上下放置关系。值越大越上面。

<p class="z zOne"></p>
<p class="z zTwo"></p>
.z {
position: absolute;
top: 200px;
left: 200px;
width: 60px;
height: 60px;
background-color: red;
opacity: .5; /* 设置透明度为0.5 */
}
.zTwo {
top: 220px; /* 和第一个块错开以看到效果 */
left: 220px;
background-color: blue;
opacity: .5;
}3.3 溢出(overflow)
当页面内存在多个业内选项卡的时候,从一个没有右边滚动条的页面达到一个有滚动条的页面,将会产生页面跳动。解决办法是默认设置显示右边的滚动条。
overflow-x:visibility;
3.4 resize(notIE)(CSS3)
定义用户是否可调整当前元素的边框大小。
resize: horizontal(水平)/vertical(垂直)/both/none/inherit;
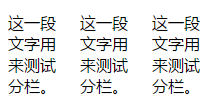
3.5 分栏(column)(IE10+ notOperaMini)(CSS3)
兼容性是IE>=10,不支持opera mini。更多请见菜鸟教程。

<p>这一段文字用来测试分栏。这一段文字用来测试分栏。这一段文字用来测试分栏。</p>
p {
width: 200px; /* 把段落的宽度设短一点,便于效果的展现 */
column-count: 3; /* 设定需要分几栏 */
column-gap: 20px; /* 设定两栏间隔 */
}结语
这一节主要参考了学习CSS布局,阮一峰的博客,Tomson,专注WEB前端开发,菜鸟教程,知乎和我在看的一本书《CSS设计指南》。
第一次写前端方面的长文章。写了改,改了写,然后继续改,又继续写。如此循环往复,只为让用词用句更加恰当一些。文中有什么不恰当的地方,还望指出。
更多前端总结·基础篇·CSS布局 相关文章请关注PHP中文网!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7501
7501
 15
15
 1377
1377
 52
52
 78
78
 11
11
 19
19
 54
54
 フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンド開発のインタビューでは、HTML/CSS の基本、JavaScript の基本、フレームワークとライブラリ、プロジェクトの経験、アルゴリズムとデータ構造、パフォーマンスの最適化、クロスドメイン リクエスト、フロントエンド エンジニアリング、デザインパターン、新しいテクノロジーとトレンド。面接官の質問は、候補者の技術スキル、プロジェクトの経験、業界のトレンドの理解を評価するように設計されています。したがって、候補者はこれらの分野で自分の能力と専門知識を証明するために十分な準備をしておく必要があります。
 CSS レイアウト単位の進化と応用: ピクセルからルート要素のフォント サイズに基づく相対単位へ
Jan 05, 2024 pm 05:41 PM
CSS レイアウト単位の進化と応用: ピクセルからルート要素のフォント サイズに基づく相対単位へ
Jan 05, 2024 pm 05:41 PM
px から rem へ: CSS レイアウト ユニットの進化と応用 はじめに: フロントエンド開発では、多くの場合 CSS を使用してページ レイアウトを実装する必要があります。過去数年にわたって、CSS レイアウト ユニットは進化し、発展してきました。最初は要素のサイズと位置を設定する単位としてピクセル (px) を使用しました。しかし、レスポンシブ デザインの台頭とモバイル デバイスの普及により、ピクセル ユニットにはいくつかの問題が徐々に明らかになってきました。これらの問題を解決するために、新しい単位 rem が登場し、CSS レイアウトで徐々に広く使用されるようになりました。 1つ
 純粋な CSS を使用してウォーターフォール フロー レイアウトを実装する方法とテクニック
Oct 20, 2023 pm 06:01 PM
純粋な CSS を使用してウォーターフォール フロー レイアウトを実装する方法とテクニック
Oct 20, 2023 pm 06:01 PM
純粋な CSS を使用してウォーターフォール フロー レイアウトを実装する方法とテクニック。ウォーターフォール レイアウト (ウォーターフォール レイアウト) は、Web デザインで一般的なレイアウト方法です。コンテンツを高さの異なる複数の列に配置して画像を形成します。ウォーターフォールのような視覚効果です。このレイアウトは、写真表示や商品表示など、大量のコンテンツを表示する必要がある場面でよく使用され、ユーザーエクスペリエンスが優れています。ウォーターフォール レイアウトを実装するにはさまざまな方法があり、JavaScript または CSS を使用して実行できます。
 CSS レイアウトのヒント: 円形グリッド アイコン レイアウトを実装するためのベスト プラクティス
Oct 20, 2023 am 10:46 AM
CSS レイアウトのヒント: 円形グリッド アイコン レイアウトを実装するためのベスト プラクティス
Oct 20, 2023 am 10:46 AM
CSS レイアウトのヒント: 円形グリッド アイコン レイアウトを実装するためのベスト プラクティス グリッド レイアウトは、最新の Web デザインにおける一般的で強力なレイアウト手法です。円形のグリッド アイコン レイアウトは、よりユニークで興味深いデザインの選択です。この記事では、円形グリッド アイコン レイアウトの実装に役立ついくつかのベスト プラクティスと具体的なコード例を紹介します。 HTML 構造 まず、コンテナ要素を設定し、このコンテナにアイコンを配置する必要があります。順序なしリスト (<ul>) をコンテナとして使用でき、リスト項目 (<l
 レスポンシブな画像レイアウトを実装する CSS Positions レイアウト メソッド
Sep 26, 2023 pm 01:37 PM
レスポンシブな画像レイアウトを実装する CSS Positions レイアウト メソッド
Sep 26, 2023 pm 01:37 PM
レスポンシブな画像レイアウトを実装するための CSSPositions レイアウト メソッド 現代の Web 開発では、レスポンシブ デザインは必須のスキルとなっています。レスポンシブ デザインでは、画像のレイアウトは重要な考慮事項の 1 つです。この記事では、CSSPositions レイアウトを使用してレスポンシブ画像レイアウトを実装する方法を紹介し、具体的なコード例を示します。 CSSPositions は、必要に応じて要素を Web ページ内に任意に配置できるようにする CSS のレイアウト方法です。レスポンシブ画像レイアウトでは、
 CSS レイアウト チュートリアル: 聖杯レイアウトを実装する最良の方法
Oct 19, 2023 am 10:19 AM
CSS レイアウト チュートリアル: 聖杯レイアウトを実装する最良の方法
Oct 19, 2023 am 10:19 AM
CSS レイアウト チュートリアル: 聖杯レイアウトを実装する最良の方法、コード例付き はじめに: Web 開発において、レイアウトは非常に重要な部分です。優れたレイアウトにより、Web ページがより読みやすくアクセスしやすくなります。その中でもHoly Grailレイアウトは非常に古典的なレイアウト方法であり、コンテンツを中央に配置し、エレガントな表示効果を維持しながら適応性を実現します。この記事では、聖杯レイアウトを実装する最適な方法と具体的なコード例を紹介します。 1. 聖杯レイアウトとは何ですか? Holy Grail レイアウトは、一般的な 3 列レイアウトです。
 CSS レイアウトのヒント: 積み重ねられたカード効果を実装するためのベスト プラクティス
Oct 22, 2023 am 08:19 AM
CSS レイアウトのヒント: 積み重ねられたカード効果を実装するためのベスト プラクティス
Oct 22, 2023 am 08:19 AM
CSS レイアウトのヒント: 積み重ねられたカード効果を実現するためのベスト プラクティス 最新の Web デザインでは、カード レイアウトは非常に人気のあるデザイン トレンドになっています。カード レイアウトは情報を効果的に表示し、優れたユーザー エクスペリエンスを提供し、レスポンシブ デザインを促進します。この記事では、積み重ねられたカード効果を実現するための最良の CSS レイアウト テクニックのいくつかを、具体的なコード例とともに共有します。 Flexbox を使用したレイアウト Flexbox は、CSS3 で導入された強力なレイアウト モデルです。カードを重ねる効果を簡単に実現できます
 CSS レイアウト チュートリアル: 2 列のレスポンシブ レイアウトを実装する最良の方法
Oct 18, 2023 am 11:04 AM
CSS レイアウト チュートリアル: 2 列のレスポンシブ レイアウトを実装する最良の方法
Oct 18, 2023 am 11:04 AM
CSS レイアウト チュートリアル: 2 列レスポンシブ レイアウトを実装する最良の方法 はじめに: Web デザインにおいて、レスポンシブ レイアウトは、ユーザーのデバイスの画面サイズと解像度に応じて Web ページが自動的にレイアウトを調整できるようにする非常に重要なテクノロジであり、より優れたパフォーマンスを提供します。ユーザー体験。このチュートリアルでは、CSS を使用して単純な 2 列のレスポンシブ レイアウトを実装する方法を示し、具体的なコード例を示します。 1. HTML 構造: まず、以下に示すような基本的な HTML 構造を作成する必要があります: <!DOCTYPEht




